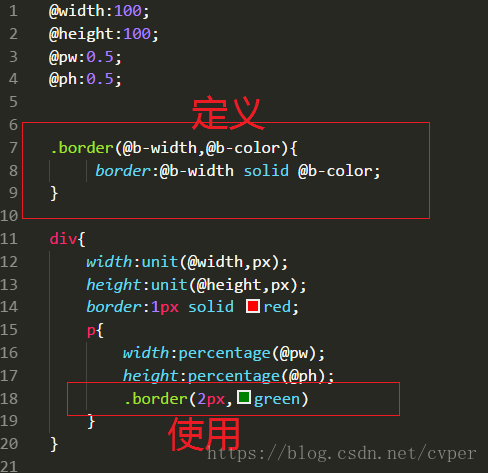
直接看下面的代码:混合就相当于一个函数,我们可以使用不同的参数来反复使用这个函数;
上面的代码首先定义了一个函数,有两个参数,那么函数内部,我们的border参数的设置就使用了这些参数;
定义完之后,我们在div内部的p标签上使用了这个函数;和使用 js 函数是差不多的;
上面只是定义了参数,参数还可以指定默认值的,我们改变一下:
@width:
100;
@height:
100;
@pw:
0.5;
@ph:
0.5;
.border(@b-width:
5
px,@b-color:
orange){
border:@b-width
solid @b-color;
}
div{
width:
unit(@width,px);
height:
unit(@height,px);
border:
1
px
solid
red;
p{
width:
percentage(@pw);
height:
percentage(@ph);
.border()
}
}
可以看到,即便我们不传参数,它还是会使用默认的参数;
上面就是 less 混合的简单使用;






















 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








