对于刚入门以太坊的朋友来说,最简单的智能合约编译部署就是使用Remix部署了。如果有想尝试自己写代码体会编译部署过程的朋友,请看以下内容。希望对你有所帮助。
而且由于solidity 0.4 和 0.5 版本之间的存在较大的变化,编译方式产生了较大的差异,网上许多教程都是基于0.4的,在0.5版本上几乎无法使用。本人踩了不少坑,最终找到了正确的方法。
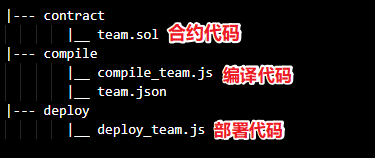
本文代码文件的结构如下:

按上述文件结构建立好代码文件。
Solidity代码
测试合约代码文件 Team.sol。文件名最好和合约名字保持一致。首行指明solidity版本。
pragma solidity ^0.5.0;
contract Team{
string public teamName
constructor(string memory teamName) public{
TeamName = teamName;
}
function getTeamName()public view returns(string memory){
return TeamName;
}
function setTeamName(string memory _teamName)public{
TeamName = _teamName;
}
}编译
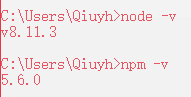
编译之前需要确定好自己是否安装好nodejs以及npm包管理器。我的环境如下:

我所使用的编译工具是solc,可以通过npm下载。
npm install [email protected]
在 compile_team.js 输入以下代码,每一步有详细的解释。
编译前需要构建一个json编译对象,详细见solc.js - github的README.md。
var path = require('path');
var fs = require('fs');
var solc = require('solc');
// 获取智能合约的绝对路径
let contractPath = path.resolve('../', 'contracts', 'Team.sol');
//console.log("contracts absolute path: " + contractPath);
// 读取合约内容
let cont







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








