1. 防止恶意注册
2. 避免重复提交
<%--
Created by IntelliJ IDEA.
User: yllch
Date: 2020/10/20
Time: 10:15
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
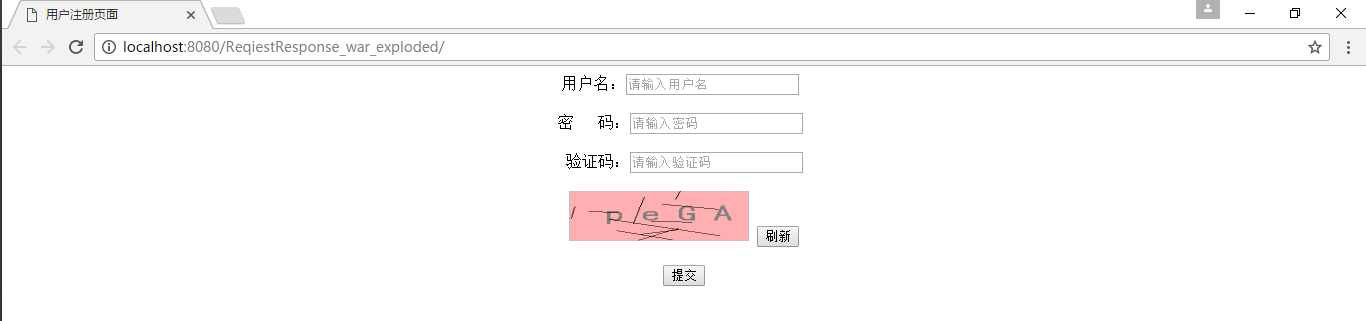
<title>用户注册页面</title>
</head>
<body>
<form action="" method="get">
<center>
用户名:<input type="text" name="username" placeholder="请输入用户名">
<br> <br>
密 码:<input type="password" name="password" placeholder="请输入密码">
<br> <br>
验证码:<input type="text" name="yan" placeholder="请输入验证码">
</center>
<br>
<center><img id="san" src="http://localhost:8080/ReqiestResponse_war_exploded/yan" alt="" height="50px" width="180px">
<button onclick="change()">刷新</button>
</center>
<br>
<center><input type="submit" value="提交"></center>
</form>
</body>
</html>
<script>
function change() {
document.getElementById("san").src("http://localhost:8080/ReqiestResponse_war_exploded/yan" + new Date().getTime());
}
</script>
@WebServlet ( name = "ServletYan" , value = "/yan" )
public class ServletYan extends HttpServlet {
protected void doPost ( HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int width= 200 ;
int height= 100 ;
BufferedImage bufferedImage = new BufferedImage ( width, height, BufferedImage. TYPE_INT_BGR) ;
Graphics graphics = bufferedImage. getGraphics ( ) ;
graphics. setColor ( Color. PINK) ;
graphics. fillRect ( 0 , 0 , width, height) ;
graphics. setColor ( Color. LIGHT_GRAY) ;
graphics. drawRect ( 0 , 0 , width- 1 , height - 1 ) ;
graphics. setFont ( new Font ( "楷体" , Font. PLAIN, 44 ) ) ;
graphics. setColor ( Color. gray) ;
Random random = new Random ( ) ;
String s= "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789" ;
for ( int i = 1 ; i <= 4 ; i++ ) {
int nextInt = random. nextInt ( s. length ( ) ) ;
char c = s. charAt ( nextInt) ;
graphics. drawString ( String. valueOf ( c) , width/ 5 * i, height / 5 * 3 ) ;
}
graphics. setColor ( Color. BLACK) ;
for ( int i = 0 ; i < 10 ; i++ ) {
int w = random. nextInt ( width) ;
int h = random. nextInt ( height) ;
int w1= random. nextInt ( width) ;
int h1 = random. nextInt ( height) ;
graphics. drawLine ( w, h, w1, h1) ;
}
ImageIO. write ( bufferedImage, "png" , response. getOutputStream ( ) ) ;
}
protected void doGet ( HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this . doPost ( request, response) ;
}
}
@WebServlet ( name = "ServletZheng" , value = "/yan1" )
public class ServletZheng extends HttpServlet {
protected void doPost ( HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int width = 200 ;
int height = 69 ;
BufferedImage verifyImg = new BufferedImage ( width, height, BufferedImage. TYPE_INT_RGB) ;
String randomText = VerifyCode. drawRandomText ( width, height, verifyImg) ;
request. getSession ( ) . setAttribute ( "verifyCode" , randomText) ;
response. setContentType ( "image/png" ) ;
OutputStream os = response. getOutputStream ( ) ;
ImageIO. write ( verifyImg, "png" , os) ;
os. flush ( ) ;
os. close ( ) ;
}
protected void doGet ( HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this . doPost ( request, response) ;
}
}
package SanWa.YanZheng;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.util.Random;
public class VerifyCode {
public static String drawRandomText(int width, int height, BufferedImage verifyImg) {
Graphics2D graphics = (Graphics2D) verifyImg.getGraphics();
graphics.setColor(Color.gray);//设置画笔颜色-验证码背景色
graphics.fillRect(0, 0, width, height);//填充背景
graphics.setFont(new Font("微软雅黑", Font.BOLD, 40));
//数字和字母的组合
String baseNumLetter = "123456789abcdefghijklmnopqrstuvwxyzABCDEFGHJKLMNPQRSTUVWXYZ";
StringBuffer sBuffer = new StringBuffer();
int x = 10; //旋转原点的 x 坐标
String ch = "";
Random random = new Random();
for (int i = 0; i < 4; i++) {
graphics.setColor(getRandomColor());
//设置字体旋转角度
int degree = random.nextInt() % 30; //角度小于30度
int dot = random.nextInt(baseNumLetter.length());
ch = baseNumLetter.charAt(dot) + "";
sBuffer.append(ch);
//正向旋转
graphics.rotate(degree * Math.PI / 180, x, 45);
graphics.drawString(ch, x, 45);
//反向旋转
graphics.rotate(-degree * Math.PI / 180, x, 45);
x += 48;
}
//画干扰线
for (int i = 0; i < 6; i++) {
// 设置随机颜色
graphics.setColor(getRandomColor());
// 随机画线
graphics.drawLine(random.nextInt(width), random.nextInt(height),
random.nextInt(width), random.nextInt(height));
}
//添加噪点
for (int i = 0; i < 30; i++) {
int x1 = random.nextInt(width);
int y1 = random.nextInt(height);
graphics.setColor(getRandomColor());
graphics.fillRect(x1, y1, 2, 2);
}
return sBuffer.toString();
}
/**
* 随机取色
*/
private static Color getRandomColor() {
Random ran = new Random();
Color color = new Color(ran.nextInt(256),
ran.nextInt(256), ran.nextInt(256));
return color;
}
}























 86
86











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








