创建树目录前面在学习笔记03中已经提到过
即树目录数据从XML文档中获取
添加图标主要用到ImageList控件
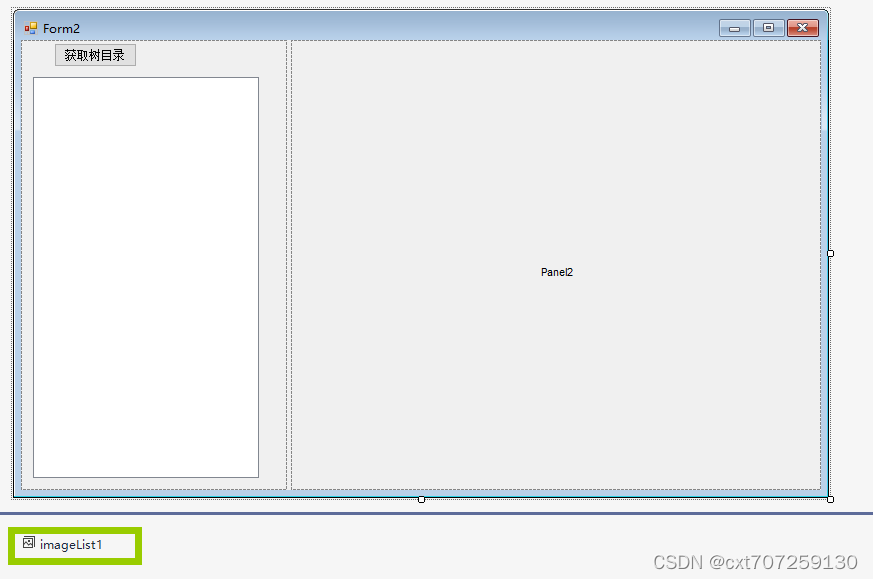
1.ImageList控件
在树目录对应存在的窗体中添加此控件

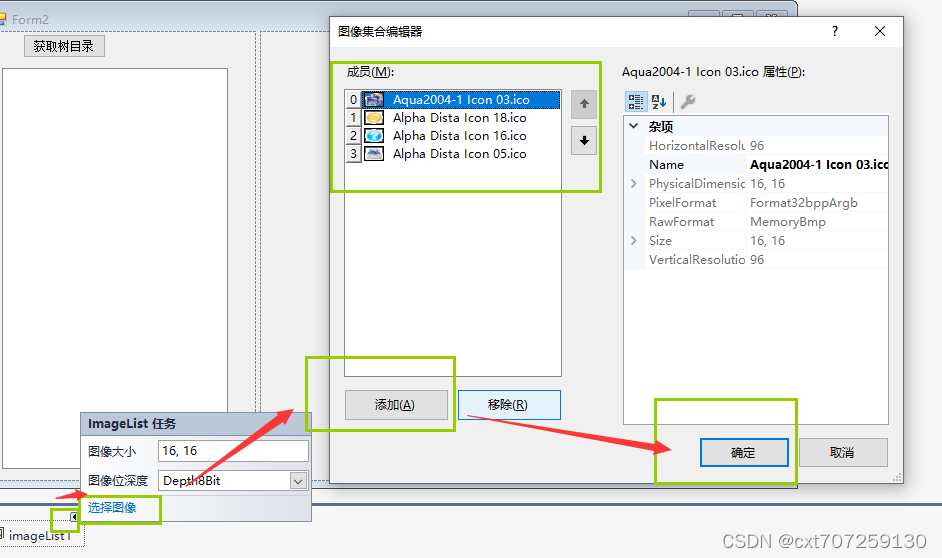
添加图标:

2.treeview与ImaggeList的绑定
程序中用到的xml文件(在bin/Debug/files目录下):
<?xml version="1.0" encoding="UTF-8"?>
<nativeplace>
<China text="中国" value="中国">
<ShanDong text="山东" value="山东">
<JiNing text="济宁" value="济宁">
</JiNing>
</ShanDong>
</China>
<China text="美国" value="美国">
<ShanDong text="旧金山" value="旧金山">
<JiNing text="老城区" value="老城区">
</JiNing>
</ShanDong>
</China>
<China text="英国" value="英国">
</China>
<China text="日本" value="日本">
<ShanDong text="北海道" value="北海道">
</ShanDong>
</China>
</nativeplace>
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Xml;
namespace CreatTreeFromXML
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
treeView1.ImageList = imageList1;
}
private void button1_Click(object sender, EventArgs e)
{
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.Load("files/Dictionary.xml");
XmlNode xmlnode = xmlDoc.SelectSingleNode("nativeplace");
XmlNodeList nodes = xmlnode.ChildNodes;//获取nativeplace结点下的所有孩子结点,此孩子是真孩子结点,并非所有的“后代”结点
bindXmlToTreeView(nodes, this.treeView1.Nodes, 0);//该方法是将xml结点加载到TreeView目录树中
}
public void bindXmlToTreeView(XmlNodeList nodeList, TreeNodeCollection treeNode, int i)
{
foreach (XmlNode node in nodeList)
{
XmlElement xe = (XmlElement)node; //创建一个xml元素,将获取的每一个结点转换成xml元素,方便对其进行属性赋值。
TreeNode newTreeNode = new TreeNode();//创建一个新的treenode,将xmlnode中信息存到treenode中。
newTreeNode.Text = xe.GetAttribute("text");
newTreeNode.Name = xe.GetAttribute("value");
newTreeNode.SelectedImageIndex = i;
newTreeNode.ImageIndex = i;
treeNode.Add(newTreeNode);//将创建并包含信息的treenode加载到treenode集合中。
if (node.HasChildNodes)
{
int j = i + 1;
bindXmlToTreeView(node.ChildNodes, newTreeNode.Nodes, j);//孙子结点加载
}
}
}
}
}
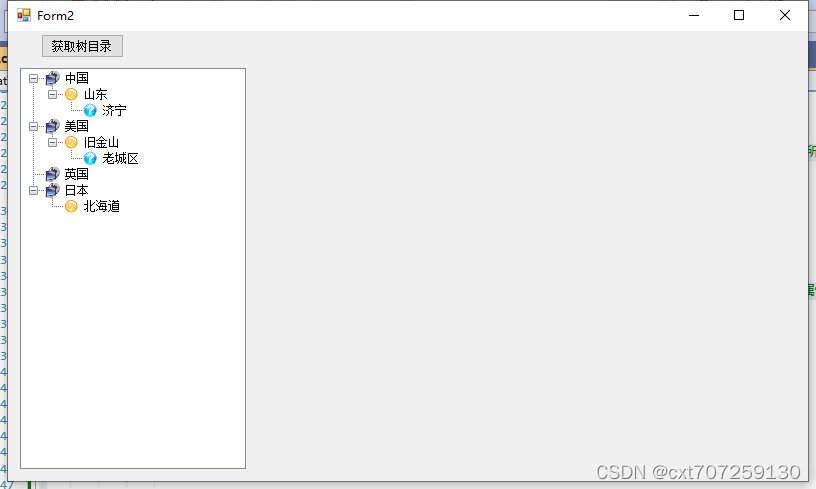
运行结果:






















 2653
2653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








