Android的WebView允许您打开自己的窗口以查看URL或自定义html标记页面。
在本教程中,您将创建两个页面,一个带有一个按钮的页面,当您单击它时,它将导航到另一个页面并在WebView组件中显示URL“ google.com ”。
PS此项目在Eclipse 3.7中开发,并通过Android 2.3.3进行了测试。
1. Android版式文件
创建两个Android布局文件-“ res / layout / main.xml ”和“ res / layout / webview.xml ”。
文件:res / layout / main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/buttonUrl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Go to http://www.google.com" />
</LinearLayout>文件:res / layout / main.xml – WebView示例
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>2.活动
两个活动类,一个活动显示一个按钮,另一个活动显示带有预定义URL的WebView 。
文件:MainActivity.java
package com.mkyong.android;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button button;
public void onCreate(Bundle savedInstanceState) {
final Context context = this;
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button = (Button) findViewById(R.id.buttonUrl);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Intent intent = new Intent(context, WebViewActivity.class);
startActivity(intent);
}
});
}
}文件:WebViewActivity.java
package com.mkyong.android;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
public class WebViewActivity extends Activity {
private WebView webView;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.webview);
webView = (WebView) findViewById(R.id.webView1);
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("http://www.google.com");
}
}3. Android清单
WebView需要INTERNET权限 ,将其添加到AndroidManifest.xml 。
<uses-permission android:name="android.permission.INTERNET" />文件:AndroidManifest.xml –查看完整示例。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.mkyong.android"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="10" />
<uses-permission android:name="android.permission.INTERNET" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".WebViewActivity"
android:theme="@android:style/Theme.NoTitleBar" />
<activity
android:label="@string/app_name"
android:name=".MainActivity" >
<intent-filter >
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>4.演示
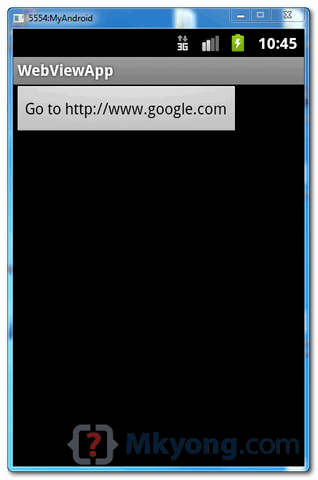
默认情况下,仅显示一个按钮。

点击按钮,显示WebView。

5.再次演示
WebView允许您通过webView.loadData()手动加载自定义HTML标记,请参阅修改后的版本:
package com.mkyong.android;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
public class WebViewActivity extends Activity {
private WebView webView;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.webview);
webView = (WebView) findViewById(R.id.webView1);
webView.getSettings().setJavaScriptEnabled(true);
//webView.loadUrl("http://www.google.com");
String customHtml = "<html><body><h1>Hello, WebView</h1></body></html>";
webView.loadData(customHtml, "text/html", "UTF-8");
}
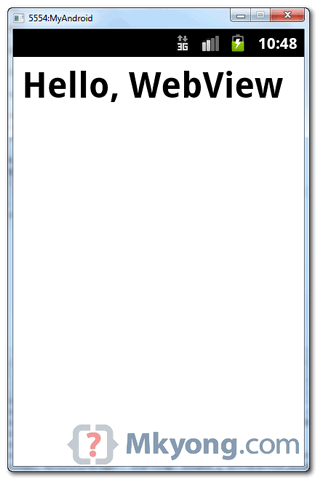
}现在,单击按钮时,将显示一个自定义html页面。

下载源代码
下载它– Android-WebView-Example.zip (16 KB)





















 731
731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








