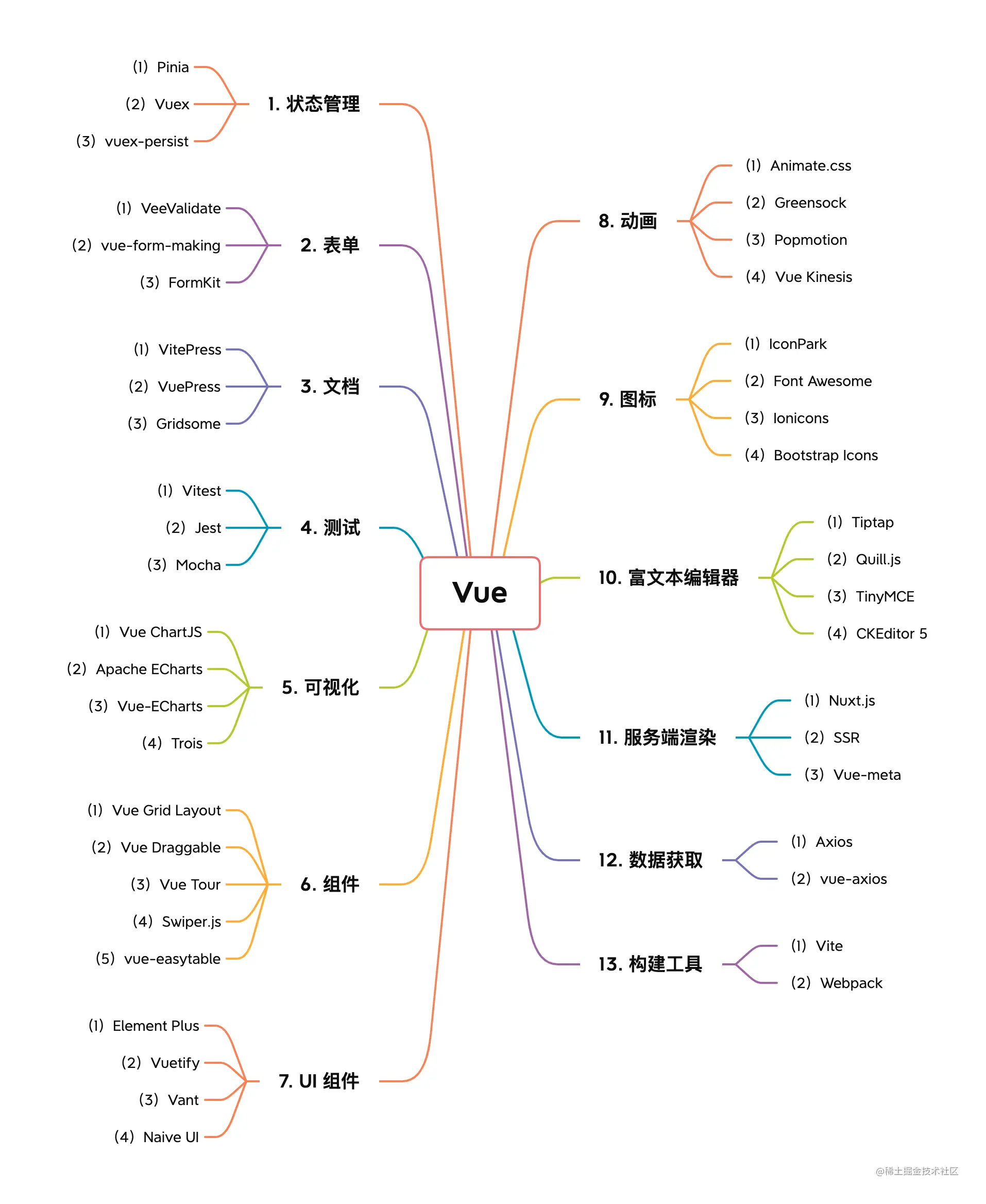
今天来推荐几个实用的 Vue 库!

1. 状态管理
(1)Pinia
Pinia 是最新一代的 Vue 轻量级状态管理库。它适用于 Vue 2.x 和 Vue 3.x。它是 Vue 官方成员在2019年11月重新设计的一个状态存储库,它允许你跨组件/页面共享状态,并且是响应式的,类似于 Vuex。

Github:https://github.com/vuejs/pinia
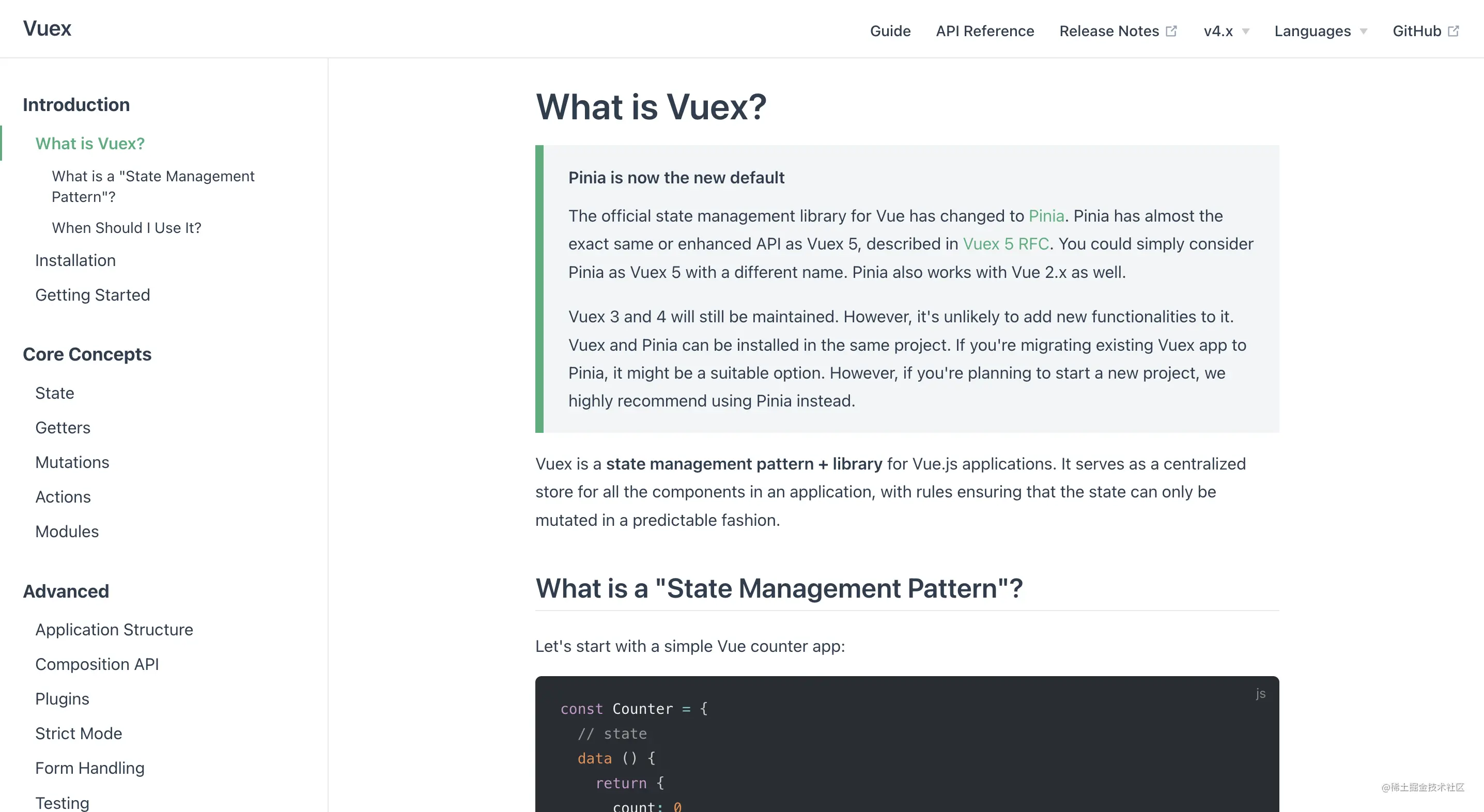
(2)Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。

Github:https://github.com/vuejs/vuex
(3)vuex-persist
vuex-persistedstate 是一个支持 Typescript 的Vuex插件,使你能够将应用程序的状态保存到持久存储中,例如 Cookies 或 localStorage。

Github:https://github.com/championswimmer/vuex-persist
2. 表单
(1)VeeValidate
vee-validate 是Vue.js的表单验证库,它允许验证输入并以熟悉的声明式样式或使用组合函数构建更好的表单 UI。

Github:https://github.com/logaretm/vee-validate
(2)FormKit
FormKit 是一个面向 Vue 开发人员的表单创作框架,它使构建高质量的生产就绪表单的速度提高了 10 倍。

Github:https://github.com/formkit/formkit
3. 文档
(1)VitePress
VitePress 是 VuePress 的继承者,建立在vite 之上。目前,正处于alpha阶段。它已经适合开箱即用的文档使用,但配置和主题 API 可能仍会在次要版本之间发生变化。

Github:https://github.com/vuejs/vitepress
(2)VuePress
VuePress 是一个基于 Vue 的轻量级静态网站生成器,以及为编写技术文档而优化的默认主题。 它是为了满足 Vue 自己的子项目文档的需求而创建的。

Github:https://github.com/vuepress/vuepress-next
(3)Gridsome
Gridsome 是一个基于 Vue.js 构建的 Jamstack 框架,它让开发人员可以轻松地构建静态生成的网站和应用程序,这些网站和应用程序天生速度快。

Github:https://github.com/gridsome/gridsome
4. 测试
(1)Vitest
Vitest 是一个由 Vite 提供支持的极速单元测试框架。其和 Vite 的配置、转换器、解析器和插件保持一致,具有开箱即用的 TypeScript / JSX 支持。

Github:https://github.com/vitest-dev/vitest
(2)Jest
Jest 是一个全面的 JavaScript 测试解决方案,专注于简洁明快。适用于大多数 JavaScript 项目。

Github:https://github.com/facebook/jest
(3)Mocha
mocha是一个功能丰富的javascript测试框架,运行在node.js和浏览器中,使异步测试变得简单有趣。Mocha测试连续运行,允许灵活和准确的报告,同时将未捕获的异常映射到正确的测试用例。

Github:https://github.com/mochajs/mocha
5. 可视化
(1)Vue ChartJS
vue-chartjs 是一个 Vue 对于 Chart.js 的封装,让用户可以在Vue中轻松使用Chart.js,很简单的创建可复用的图表组件,非常适合需要简单的图表并尽可能快地运行的人。 vue-chartjs抽象了基本逻辑,同时也暴露了Chart.js对象,让用户获得最大的灵活性。它支持 Vue 3 和 Vue 2。

Github:https://github.com/apertureless/vue-chartjs
(2)Apache ECharts
Apache ECharts 是一款基于Javascript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。它是用纯 JavaScript 编写的,基于zrender,是一个全新的轻量级画布库。!
GitHub:https://github.com/apache/echarts
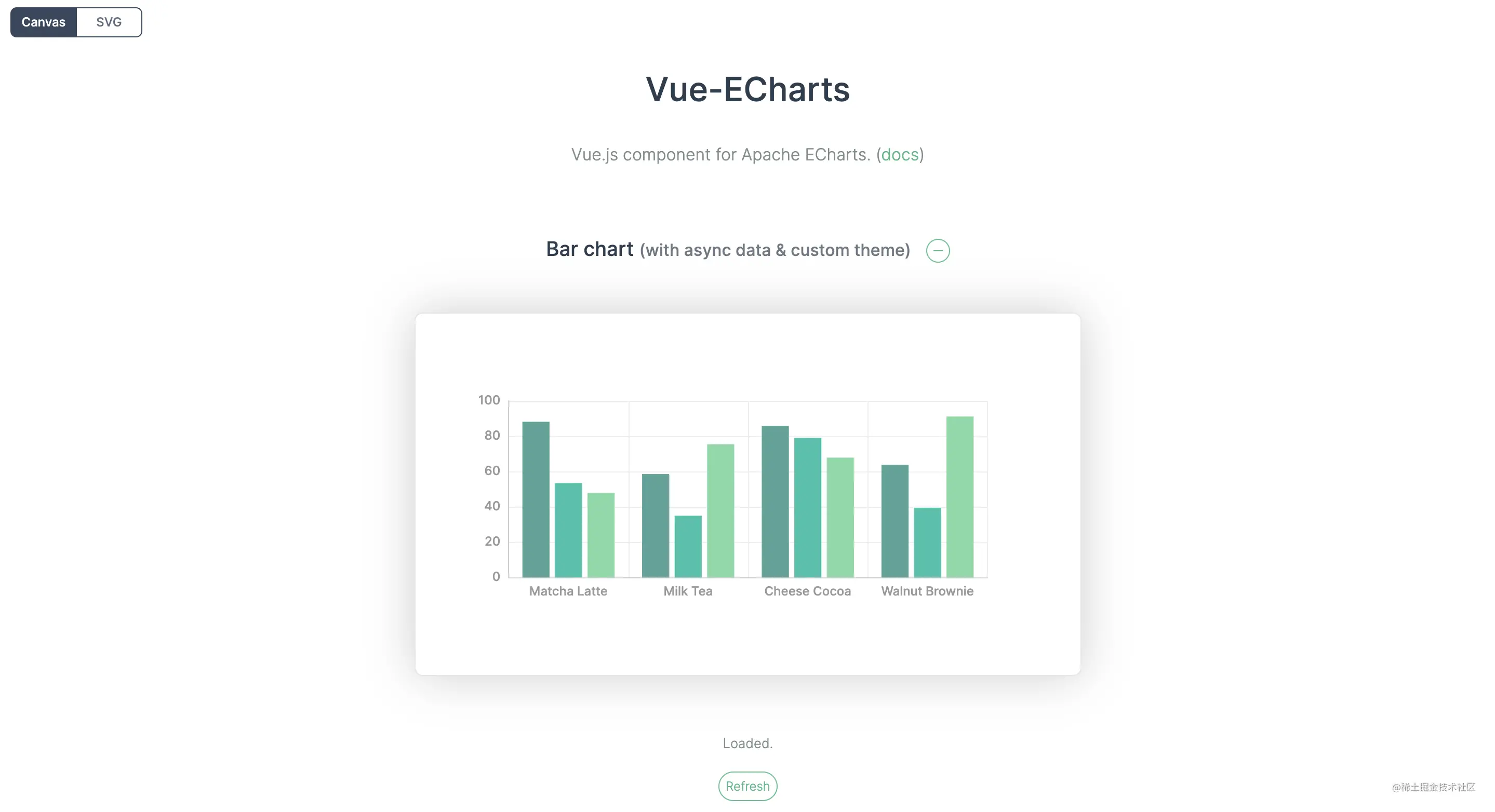
(3)Vue-ECharts
Vue-ECharts 是 Apache ECharts 的 Vue.js 组件。使用 Apache ECharts 5,同时支持 Vue.js 2/3。

Github:https://github.com/ecomfe/vue-echarts
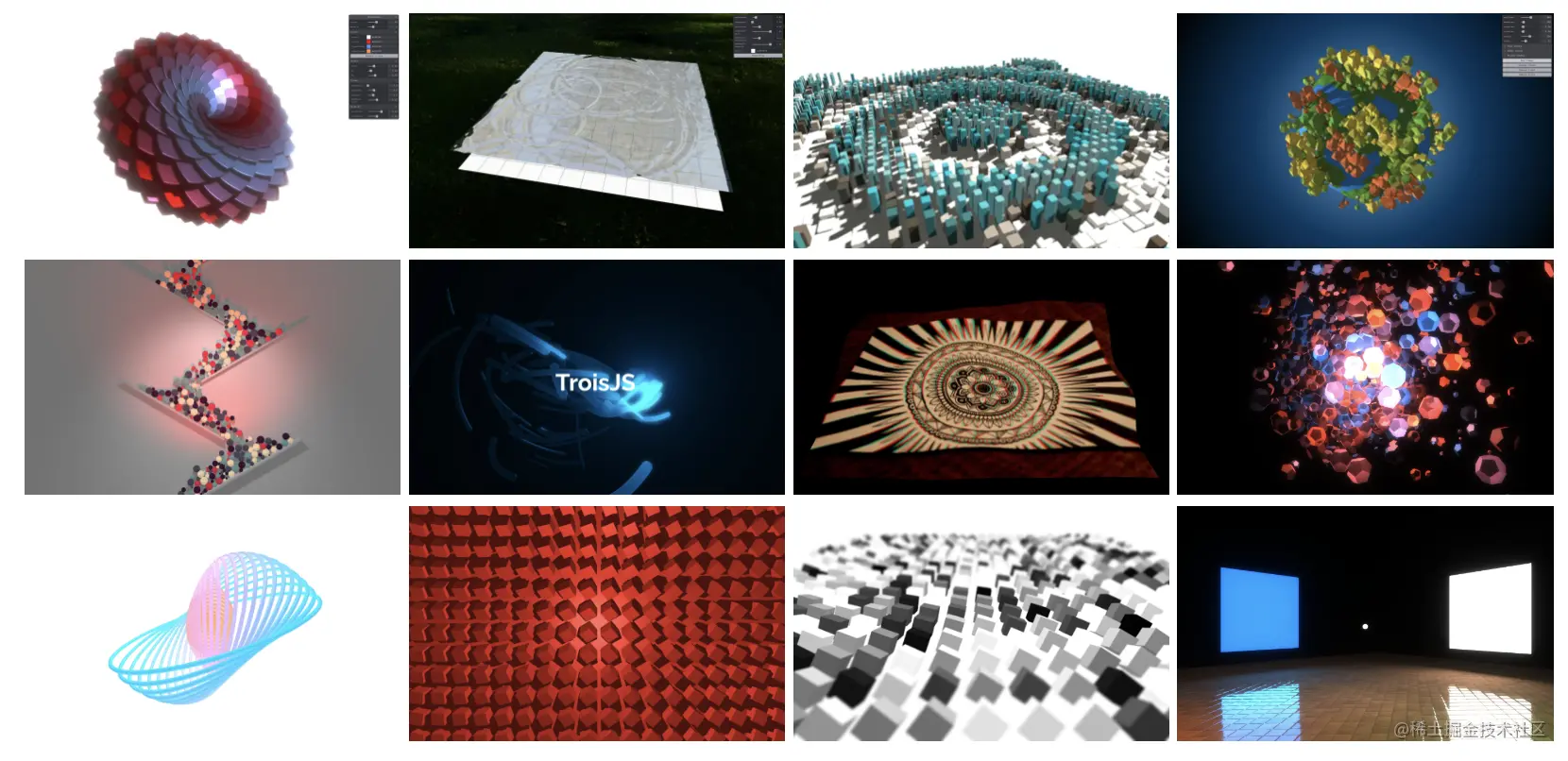
(4)Trois
Trois 是一个基于 Three.JS 的 Vue 3 可视化库,它是一个流行的 WebGL 库。 Three.JS 对桌面和移动设备都有很好的支持。 该库允许我们使用 VueJS 组件轻松为网站创建 3D 效果。

Github:https://github.com/troisjs/trois
组件、UI 组件、动画、图标、富文本编辑器、 服务端渲染等
查看地址:开发者网站--vue大全





















 6711
6711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








