11月1日,微软在旧金山发布了live.com和Office Live。Live Software也被Bill列为微软在.net后的一项重大转变。
大家可能都比较早的知道了start.com和microsoftgadgets.com这两个网站,尤其是后者在前几天更新后更是拿XBOX悬赏来刺激大家为live.com编写gadget,同时也给出了一个SampleGadgets做为一个GuideTour来帮助大家入门。以前有编写过start.com的朋友们可以不用再看了,因为是一样的(当然你需要把start.com都替换成live.com)
如何使用这个SampleGadgets:
1.下载这个zip包,解压缩,在IIS里建立虚拟目录指向解压后的samples目录,比如取名为vcGadget。
2.在ie里将live.com添加为信任站点(trusted sites)。这里默认是要你输入https://这样的站点,只要取消这个checkbox的构选就可以了。
3.以里面的hello gadget为例,在浏览器里输入http://localhost/vcGadget/hello/hello.xml,如果能看到xml文件证明本机应该没有问题了。
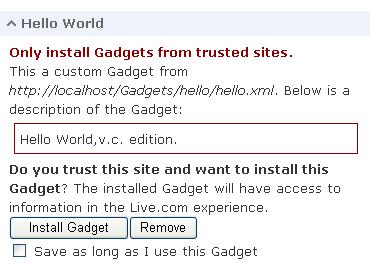
4.打开http://www.live.com,点击左面的add content,然后点advanced,在通过url添加gadget或feed(add Gadget or feed by url)里输入http://localhost/vcGadget/hello/hello.xml。如果成功的话在my web下就会出现了。
如果出现了:The Gadget doesn't show up under my feeds的提示,首先要确定虚拟目录没有错误,在本机这个hello.xml文件可以正确显示,其次要确保live.com设置为了信任站点(因为信任站点的安全设置是low的,其实你在internet选项的安全选项卡里点internet,然后将杂项Miscellaneous里的access data sources across domains设置成Prompt,这样在添加的时候就会出现一个提示了。而信任站点里的这一项为enable的)
如果不出意外的话这样是肯定可以显示出来的
小提示:
如果改动了js文件,不需要再次添加到live.com,只需要关闭浏览器再打开就可以了,因为js文件通常会被ie缓存的,如果还没有改变,试着清空cache看看。
这个sample包包含了Clock,Hello和MyHello三个小gadget。Clock是最简单的,MyHello从Hello继承做了扩展。

大家可能都比较早的知道了start.com和microsoftgadgets.com这两个网站,尤其是后者在前几天更新后更是拿XBOX悬赏来刺激大家为live.com编写gadget,同时也给出了一个SampleGadgets做为一个GuideTour来帮助大家入门。以前有编写过start.com的朋友们可以不用再看了,因为是一样的(当然你需要把start.com都替换成live.com)
如何使用这个SampleGadgets:
1.下载这个zip包,解压缩,在IIS里建立虚拟目录指向解压后的samples目录,比如取名为vcGadget。
2.在ie里将live.com添加为信任站点(trusted sites)。这里默认是要你输入https://这样的站点,只要取消这个checkbox的构选就可以了。
3.以里面的hello gadget为例,在浏览器里输入http://localhost/vcGadget/hello/hello.xml,如果能看到xml文件证明本机应该没有问题了。
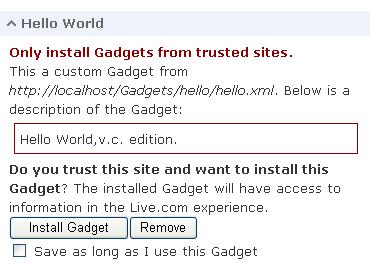
4.打开http://www.live.com,点击左面的add content,然后点advanced,在通过url添加gadget或feed(add Gadget or feed by url)里输入http://localhost/vcGadget/hello/hello.xml。如果成功的话在my web下就会出现了。
如果出现了:The Gadget doesn't show up under my feeds的提示,首先要确定虚拟目录没有错误,在本机这个hello.xml文件可以正确显示,其次要确保live.com设置为了信任站点(因为信任站点的安全设置是low的,其实你在internet选项的安全选项卡里点internet,然后将杂项Miscellaneous里的access data sources across domains设置成Prompt,这样在添加的时候就会出现一个提示了。而信任站点里的这一项为enable的)
如果不出意外的话这样是肯定可以显示出来的
小提示:
如果改动了js文件,不需要再次添加到live.com,只需要关闭浏览器再打开就可以了,因为js文件通常会被ie缓存的,如果还没有改变,试着清空cache看看。
这个sample包包含了Clock,Hello和MyHello三个小gadget。Clock是最简单的,MyHello从Hello继承做了扩展。






















 9411
9411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








