一、下载编辑器
下载KindEditor最新版本(本版本为4.1.10)
下载页面:http://kindeditor.net/down.php
二、部署编辑器
解压kindeditor-x.x.x.zip 文件,将所有文件上传到您的网站程序目录里,如图:

PS:
可以根据需求删除以下目录后上传到服务器。
asp - ASP程序
asp.net - ASP.NET程序
php - PHP程序
examples - 演示文件
三、修改HTML页面
1、在需要显示编辑器的位置添加textarea输入框
<textarea id="editor_id" name="content" style="width:700px;height:300px;">
这里输入内容...
</textarea>2、在该HTML页面添加以下脚本
<script charset="utf-8" src="kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="kindeditor/lang/zh_CN.js"></script>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#editor_id');
});
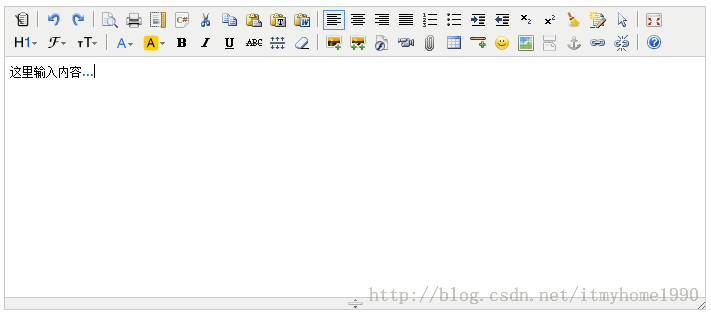
</script>效果如图:























 2199
2199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








