一、My97DatePicker
当前最新版本: 4.8
官网:http://www.my97.net/
csdn下载地址: http://download.csdn.net/detail/czw2010/8585183
1. 使用说明:
My97DatePicker目录是一个整体,不可破坏里面的目录结构,也不可对里面的文件改名,可以改目录名
My97DatePicker.htm是必须文件,不可删除(4.8以后不存在此文件)
各目录及文件的用途:
WdatePicker.js 配置文件,在调用的地方仅需使用该文件(其它的文件可自动引入),可多个共存,以xx_WdatePicker.js方式命名
config.js 语言和皮肤配置文件,无需引入(4.8以后合并入WdatePicker.js)
calendar.js 日期库主文件,无需引入
My97DatePicker.htm 临时页面文件,不可删除(4.8以后不存在此文件)
目录lang 存放语言文件,你可以根据需要删除或添加语言文件
目录skin 存放皮肤的相关文件,你可以根据需要删除或添加皮肤文件包
当WdatePicker.js里的属性:$wdate=true时,在input里加上class=”Wdate”就会在选择框右边出现日期图标,如果您不喜欢这个样式,可以把class=”Wdate”去掉,另外也可以通过修改skin目录下的WdatePicker.css文件来修改样式
2. 支持的浏览器
IE 6.0+ , Firefox 2.0+ , Chrome, Opera 9.5+ , Safari 3.0+
3. 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>simple示例</title>
<script type="text/javascript" src="My97DatePicker/WdatePicker.js"></script>
</head>
<body>
<input class="Wdate" type="text" onClick="WdatePicker()"/>
</body>
</html>效果图:

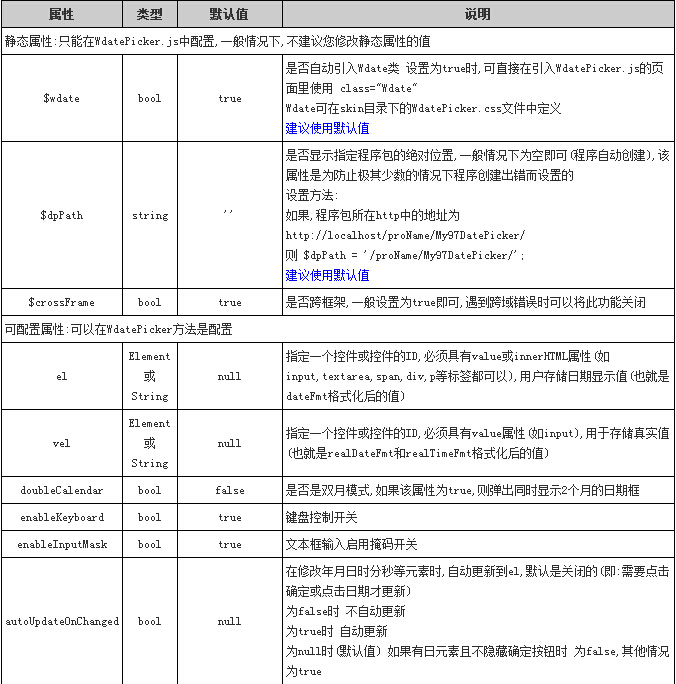
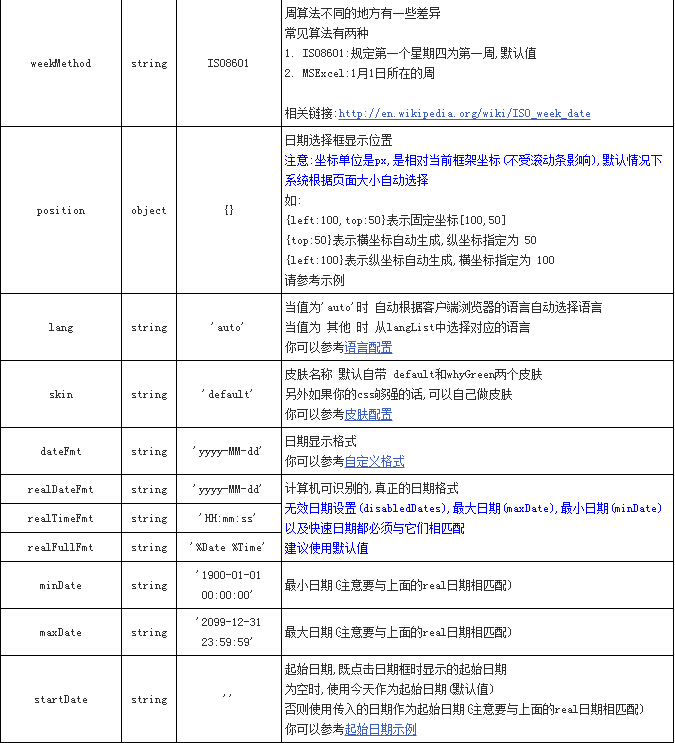
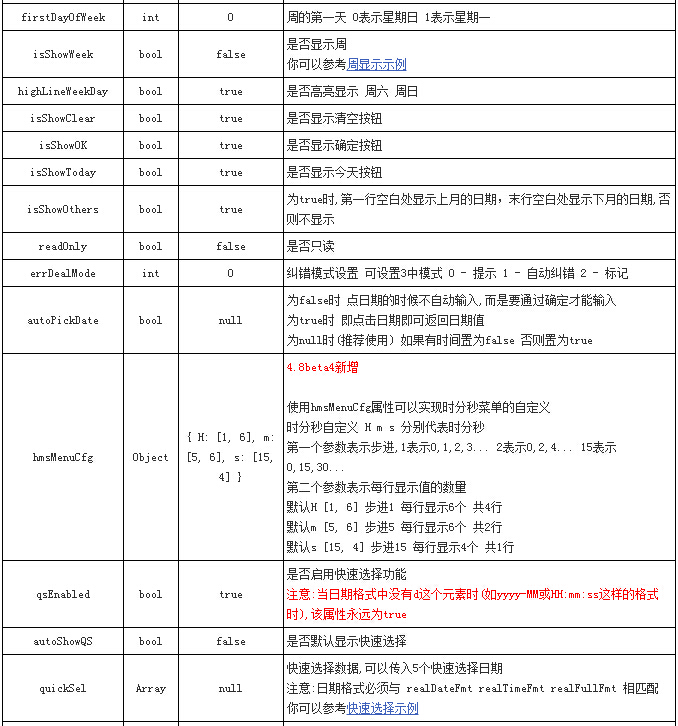
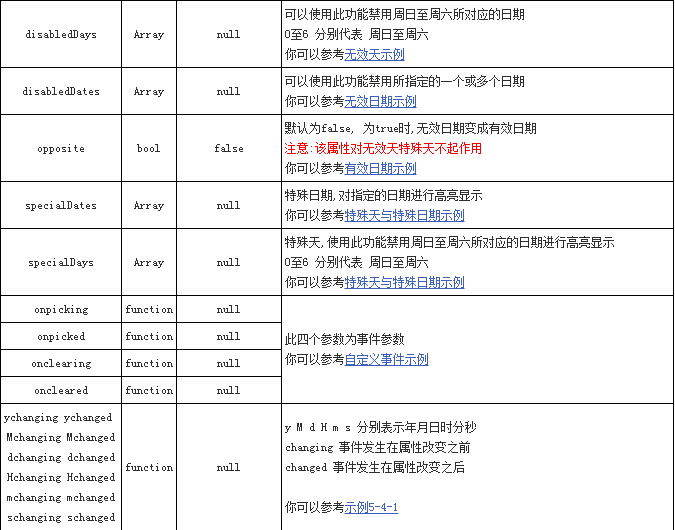
4. 属性表



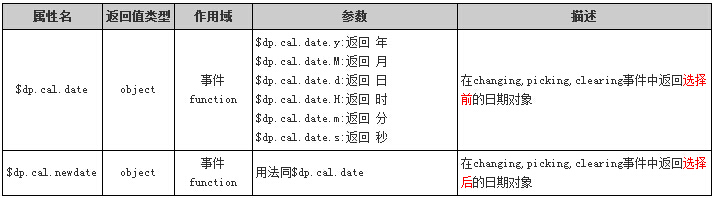
note: 控件中的几个事件中的指针指向:
this: 指向文本框
dp: 指向$dp
dp.cal: 指向日期控件对象
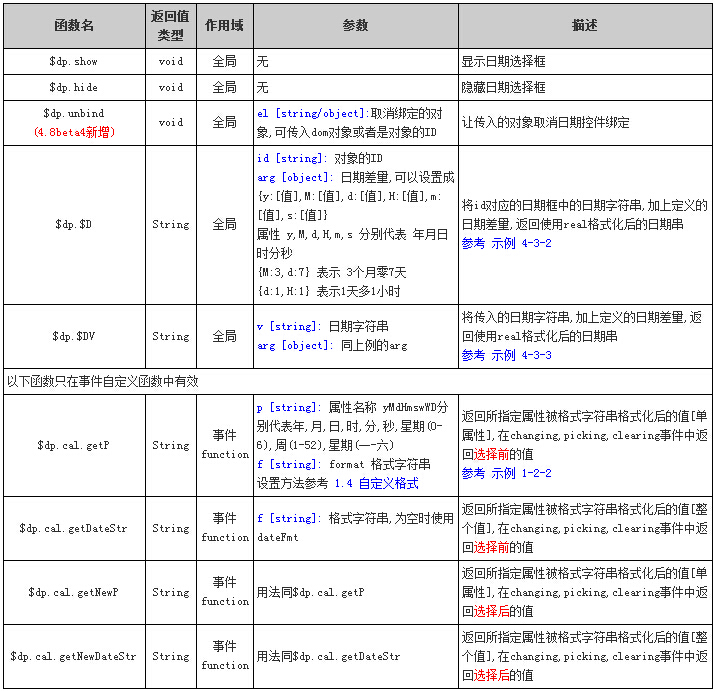
5. 内置函数和属性


6. 日期格式表
| 格式 | 说明 |
|---|---|
| y | 将年份表示为最多两位数字。如果年份多于两位数,则结果中仅显示两位低位数。 |
| yy | 同上,如果小于两位数,前面补零。 |
| yyy | 将年份表示为三位数字。如果少于三位数,前面补零。 |
| yyyy | 将年份表示为四位数字。如果少于四位数,前面补零。 |
| M | 将月份表示为从 1 至 12 的数字 |
| MM | 同上,如果小于两位数,前面补零。 |
| MMM | 返回月份的缩写 一月 至 十二月 (英文状态下 Jan to Dec) 。 |
| MMMM | 返回月份的全称 一月 至 十二月 (英文状态下 January to December) 。 |
| d | 将月中日期表示为从 1 至 31 的数字。 |
| dd | 同上,如果小于两位数,前面补零。 |
| H | 将小时表示为从 0 至 23 的数字。 |
| HH | 同上,如果小于两位数,前面补零。 |
| m | 将分钟表示为从 0 至 59 的数字。 |
| mm | 同上,如果小于两位数,前面补零。 |
| s | 将秒表示为从 0 至 59 的数字。 |
| ss | 同上,如果小于两位数,前面补零。 |
| w | 返回星期对应的数字 0 (星期天) - 6 (星期六) 。 |
| D | 返回星期的缩写 一 至 六 (英文状态下Sun to Sat) 。 |
| DD | 返回星期的全称 星期一 至 星期六 (英文状态下Sunday to Saturday) 。 |
| W | 返回周对应的数字 (1 - 53) 。 |
| WW | 同上,如果小于两位数,前面补零 (01 - 53) 。 |
7. 动态变量表
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致而不是与 dateFmt 一致
你可以通过系统给出的动态变量,如%y(当前年),%M(当前月)等来限度日期范围,你还可以通过{}进行表达式运算,如:{%d+1}:表示明天
| 格式 | 说明 |
|---|---|
| %y | 当前年 |
| %M | 当前月 |
| %d | 当前日 |
| %ld | 本月最后一天 |
| %H | 当前时 |
| %m | 当前分 |
| %s | 当前秒 |
| {} | 运算表达式,如:{%d+1}:表示明天 |
| F{} | {}之间是函数可写自定义JS代码 |
8. example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>simple示例</title>
<script type="text/javascript" src="My97DatePicker/WdatePicker.js"></script>
</head>
<body>
<!-- eg no1:
firstDayOfWeek:2 以星期二为第一列
position:{left:100,top:50} 日期面板显示进行偏移
startDate: '%y-%M-01 00:00:00' 初始显示当前年当前月的1日 00:00:00
minDate:'%y-%M-{%d+1}' 只能选择今天以后的时间
'%y-%M-{%d+30} %H:%m:%s' 只能选择距当前30天前的时间
disabledDates:['5$'] 使用正则,禁用5结尾的日期
disabledDays:[0,6] 禁用周日与周六
specialDays:[1,5] 特殊天设置--周一与周五,高亮显示,这里有个bug,如果设置了firstDayOfWeek属性,那么高亮的行会出现偏移
specialDates:['....-..-01','....-..-15'] 高亮每月的1到15号
-->
<input class="Wdate" type="text" onfocus="WdatePicker({firstDayOfWeek:2,position:{left:100,top:50},startDate:'%y-%M-01 00:00:00',dateFmt:'yyyy-MM-dd HH:mm:ss',alwaysUseStartDate:true,minDate:'%y-%M-{%d+1}',maxDate:'%y-%M-{%d+30} %H:%m:%s',disabledDates:['5$'],disabledDays:[0,6],specialDays:[1,5],specialDates:['....-..-01','....-..-15']})"/>
<!--eg no2:
oubleCalendar:true 支持双月历
-->
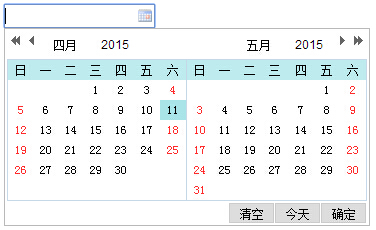
<input class="Wdate" type="text" onfocus="WdatePicker({doubleCalendar:true})"/>
<!--eg no3:
2个日期控件间的关联示例:前面的日期不能大于后面的日期且两个日期都不能大于 2020-10-01
-->
<input id="d4311" class="Wdate" type="text" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4312\')||\'2020-10-01\'}'})"/>
<input id="d4312" class="Wdate" type="text" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4311\')}',maxDate:'2020-10-01'})"/>
</body>
</html>效果图:
| no1 | no2 |
|---|---|
 |  |
后续补充
























 1842
1842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










