localeCompare方法返回一个数字来指示一个参考字符串是否在排序顺序前面或之后或与给定字符串相同。
referenceStr.localeCompare(compareString[, locales[, options]])
compareString 表示用来比较的字符串
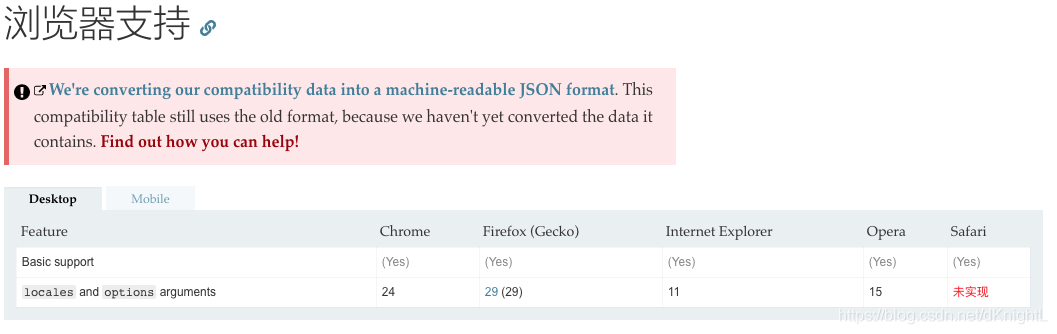
因为后一个参数浏览器支持不是很友好,就不多做介绍,感兴趣可以到MDN上看。
一般的用法就是 a.localeCompare(b),浏览器基本都是支持的。

最后就是写法了,直接贴比较函数吧。
//比较函数
let comparatorFun = (valueA, valueB) => {
let targetA = valueA != null && valueA.toString().toLowerCase()
let targetB = valueB != null && valueB.toString().toLowerCase()
return targetA != null && targetA.localeCompare ? targetA.localeCompare(targetB) : targetA - targetB
}
let array=[1,9,0,'','我','他','我们']
let sortArray = array.sort((a,b)=>comparatorFun(a,b)) //[ '', 0, 1, 9, '他', '我', '我们' ]






















 2286
2286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








