RGB不用说,大家都知道是什么,但RGBA是什么呢?
- background: rgb(0,0,0);
- background: rgba(0, 0, 0,0.5);
我们会发现RGBA里面新添加了一个值,但这个值又是什么呢?最后这个值就是在RGB的基础上加进了一个通道Alpha。
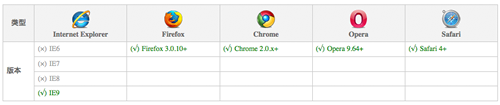
seo/' target='_blank'>浏览器的兼容性:
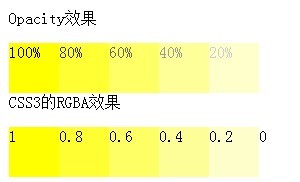
如果庞统说rgba是制作透明色(透明背景色、透明边框色、透明前景色等),大家不由会想起opacity 这个东西。现在我们先来看一个rgba和opacity的对比实例:
HTML代码:
- <div class="test">
- <p>Opacity效果</p>
- <ul>
- <li class="opacity opacity1">100%</li>
- <li class="opacity opacity2">80%</li>
- <li class="opacity opacity3">60%</li>
- <li class="opacity opacity4">40%</li>
- <li class="opacity opacity5">20%</li>
- <li class="opacity opacity6">0</li>
- </ul>
- <p>CSS3的RGBA效果</p>
- <ul>
- <li class="rgba rgba1">1</li>
- <li class="rgba rgba2">0.8</li>
- <li class="rgba rgba3">0.6</li>
- <li class="rgba rgba4">0.4</li>
- <li class="rgba rgba5">0.2</li>
- <li class="rgba rgba6">0</li>
- </ul>
- </div>
CSS代码:
- li.opacity { float:left; width:50px; height:50px;}
- li.opacity1{ background:rgb(255,255,0); opacity:1; filter:alpha(opaity=100);}
- li.opacity2{ background:rgb(255,255,0); opacity:0.8; filter:alpha(opaity=80);}
- li.opacity3{ background:rgb(255,255,0); opacity:0.6; filter:alpha(opaity=60);}
- li.opacity4{ background:rgb(255,255,0); opacity:0.4; filter:alpha(opaity=40);}
- li.opacity5{ background:rgb(255,255,0); opacity:0.2; filter:alpha(opaity=20);}
- li.opacity6{ background:rgb(255,255,0); opacity:0; filter:alpha(opaity=0);}
- li.rgba { float:left; width:50px; height:50px; }
- li.rgba1{ background:rgba(255,255,0,1);}
- li.rgba2{ background:rgba(255,255,0,0.8);}
- li.rgba3{ background:rgba(255,255,0,0.6);}
- li.rgba4{ background:rgba(255,255,0,0.4);}
- li.rgba5{ background:rgba(255,255,0,0.2);}
- li.rgba6{ background:rgba(255,255,0,0);}
效果:
效果中我们可以看出,他们相同之处就是背景色完全是一样的,但区别就是一直让大家觉得头痛的问题,那就是opacity后代元素会随着一起具有透明性,所以我们Opacity中的字随着透明值下降越来越看不清楚,而RGBA不具有这样的问题,但是其支持的浏览器中有一个占在大市场份额的IE不支持,这也就是让我们需要去做兼容。
综合上面的所述,规纳出一个RGBA在实际应用中的模式
- .rgba {
- background: rgb(0,0,0); /*The Fallback color,这里也可以使用一张图片来代替*/
- background: rgba(0, 0, 0,0.5);
- -ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000,endColorstr=#80000000)"; /*Filter for IE8 */
- filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000, endColorstr=#80000000); /*Filter for older IEs */
- }
或者
- .bg{
- background:rgba(0, 0, 0, 0.65)!important;
- filter:alpha(opacity=70);
- background:#000;
- }
这里需要注意的是startColorStr和endColorStr的值#80000000,其中前两位是十六进制的透明度80,也就是透明值为0.5而后面六位是十六进制的颜色#000000(black黑色)。
rgba不单可以应用在background上,我们还可以应用在只要设置了颜色的地方都可以使用,我在这里简单的说一下几种:
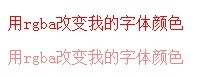
第一种:前景色color
HTML代码
- <p class="norgba-color">用rgba改变我的字体颜色</p>
- <p class="rgba-color">用rgba改变我的字体颜色</p>
CSS代码
- .norgba-color{ color:rgb(255, 0, 0);}
- .rgba-color { color:rgba(255, 0, 0,0.5);}
效果:
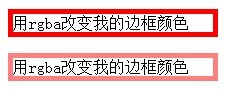
第二种:边框色border-color
HTML代码
- <p class="norgba-border-color">用rgba改变我的边框颜色</p>
- <p class="rgba-border-color">用rgba改变我的边框颜色</p>
CSS代码
- .norgba-border-color{ border:5px solid rgb(255,0,0); width: 200px; }
- .rgba-border-color { border:5px solid rgba(255,0,0,0.5); width: 200px; }
效果:
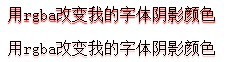
第三种:字体的阴影色text-shadow
HTML代码
- <p class="norgba-text-shadow">用rgba改变我的字体阴影颜色</p>
- <p class="rgba-text-shadow">用rgba改变我的字体阴影颜色</p>
CSS代码
- .norgba-text-shadow { text-shadow:0 2px 1px rgb(255,0,0);}
- .rgba-text-shadow { text-shadow:0 2px 1px rgba(255,0,0,0.3);}
效果:
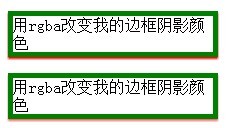
第四种:改变边框阴影色
HTML代码
- p class="norgba-box-shadow">用rgba改变我的边框阴影颜色</p>
- <p class="rgba-box-shadow">用rgba改变我的边框阴影颜色</p>
CSS代码
- .norgba-box-shadow{
- border:5px solid green;
- width:200px;
- -webkit-box-shadow:0 2px 2px rgb(255,0,0);
- -moz-box-shadow:0 2px 2px rgb(255,0,0);
- box-shadow:0 2px 2px rgb(255,0,0);
- }
- .rgba-box-shadow {
- border:5px solid green;
- width:200px;
- -webkit-box-shadow:0 2px 2px rgba(255,0,0,0.6);
- -moz-box-shadow:0 2px 2px rgba(255,0,0,0.6);
- box-shadow:0 2px 2px rgba(255,0,0,0.6);
- }
效果:
通过上面浏览器兼容列表会发现不是所有的浏览器都支持RGBA,所以我们在用的时候也要考虑到这个情况。



























 1468
1468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








