有了解nodejs的童鞋们知道,nodejs有很多的依赖,那么我们在新建一个项目的时候,如何快速的导入这些依赖从而创建一个nodejs项目呢,接下来会详细介绍。
这里安利一个前端开发工具——webstorm。真的很好用,除了有点(或许不是一点点)占内存,打开的时候有点慢。在工作中用这个会很方便(在考虑要不要写一篇前端开发工具的比较,吼吼吼~(≧▽≦)/~)
❤下面我们来用命令创建一个nodejs项目。
1.我们在c盘的ws文件夹下创建项目。
打开DOS窗口,进入到ws文件夹
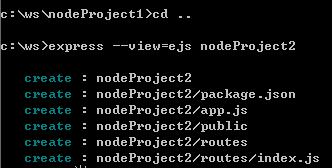
2.在此文件夹下创建名为nodeProjection1的项目
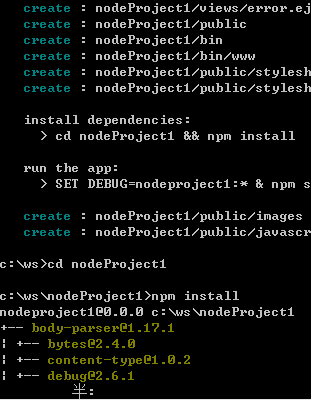
3.进入项目文件夹,安装依赖


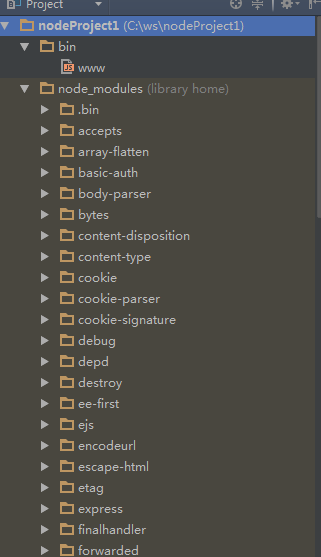
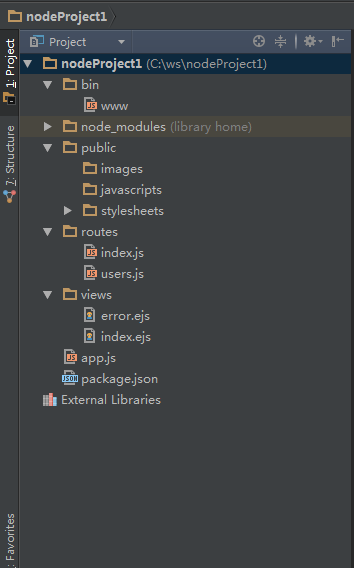
然后选择一个开发工具,打开刚创建的项目。如下图。node_modules里面有很多依赖模块,远远不止你看到的。


❤下面详细解释一下,项目中各个目录的功能用途
app.js:——启动文件,也可以说是主文件入口。
package.json——定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
node_modules——存放package.json中安装的模块,当你在package.json添加依赖的模块并安装后,存放在这个文件夹下
public——存放image、css、js等文件
routes——存放路由文件
views——存放视图文件或者说模板文件
bin——存放可执行文件
❤app.js里的代码及其解释
1.这里我们通过require()加载了express、path 等模块,以及 routes 文件夹下的index. js和 users.js 路由文件。 下面来讲解每行代码的含义。
2.var app = express(); 生成一个express实例。app.
3.app.set('views', path.join(__dirname, 'views'));设置views文件夹为存放视图文件的目录,即存放模板文件的目录。_dirname为全局变量,存储当前正在执行的脚本所在的目录。
4.app.set('view engine', 'ejs'); 设置视图模板引擎为ejs。
5.app.use(logger('dev’)):加载日志中间件。
6.app.use(bodyParser.json()):加载解析json的中间件。
7.app.use(bodyParser.urlencoded({ extended: false }));
加载解析urlencoded请求体的中间件。
8.app.use(cookieParser()):加载解析cookie的中间件。
9.app.use(express.static(path.join(__dirname, 'public'))):设置public文件夹为存放静态文件的目录。
10.app.use('/', index);和app.use('/users', users):路由控制器。
11.app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
捕获404错误,并转发到错误处理器。
12.app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
开发环境下的错误处理器,将错误信息渲染error模版并显示到浏览器中。
13.module.exports = app;:导出app实例供其他模块调用。
❤bin/www代码及其详解
1.#!/usr/bin/env node:表明是 node 可执行文件。
2.var debug = require('debug')('nodeproject1:server');:引入debug模块,打印调试日志。
3.var app = require('../app’):引入我们上面导出的app实例。
4.var port = normalizePort(process.env.PORT || '3000');
app.set('port', port); 设置端口号。
5.剩下的代码用来启动工程并监听3000端口。
❤routes/index.js
module.exports = router;
生成一个路由实例用来捕获访问主页的GET请求,导出这个路由并在app.js中通过app.use('/', routes); 加载。这样,当访问主页时,就会调用res.render('index', { title: 'Express' });渲染views/index.ejs模版并显示到浏览器中。
❤views/index.ejs
在渲染模板时我们传入了一个变量 title 值为 express 字符串,模板引擎会将所有 <%= title %> 替换为 express ,然后将渲染后生成的html显示到浏览器中。






















 638
638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








