这篇文章主要对径向渐变进行详解,也是分为带内核和不带内核两种情形。
1 带内核的径向渐变,这里以moz为例,其它内核语法一样。
(带有内核)径向渐变
语法:
-moz
-radial
-
gradient
(原点位置
,形状
+半径
,颜色 位置
,颜色 位置
)
;
示例:
-moz
-radial
-
gradient
(center
,circle
,white
10
%
,black
50
%
)
;
参数详解:
原点位置
:可以用px
/left bottom 表示
仅用一个px表示
,其表示x方向位置,y方向位置默认为正中间
;如果两个px
,分别表示x和y方向位置
.
形状:circle(圆)
,ellipse(椭圆)
直径:原点到远角,远边,近边,近角的距离,其可以用来确定渐变直径。
颜色
: 渐变颜色
位置:渐变颜色的终点位置
注意:半径省略默认直径为原点到远角的距离,位置省略默认为中心点。形状也可省略。
background
:
-moz-radial-gradient
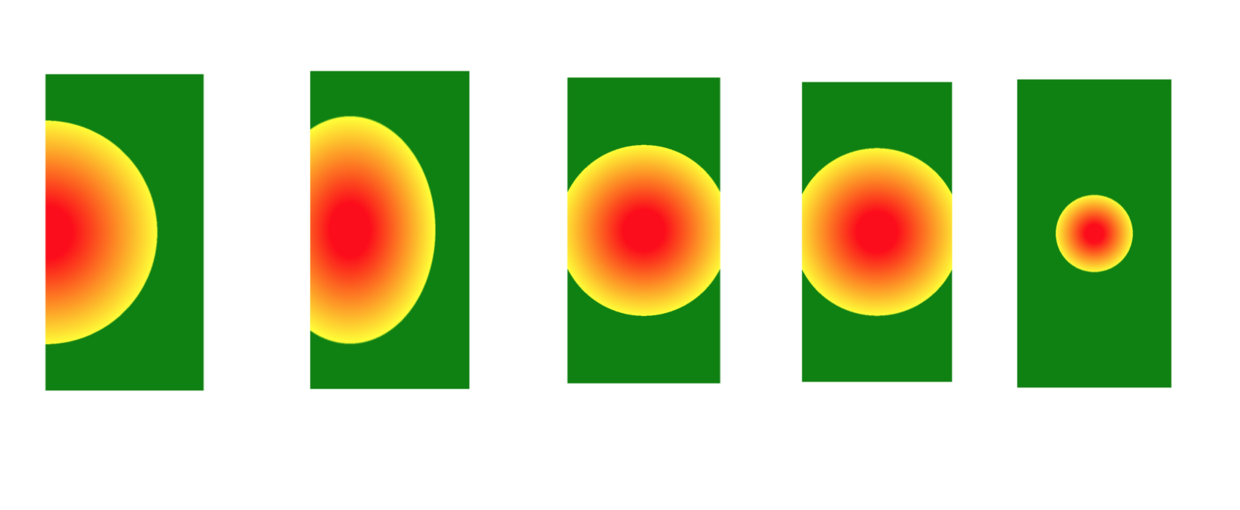
(left,circle,red 10%,yellow 50%,green 50%
)
;
当半径省略,渐变直径默认为原点到最远角的距离,图四直径为225。
(不带内核
)径向渐变:
radial
-
gradient
(形状
+半径 at 位置
,颜色 渐变位置
,颜色 渐变位置
)
;
示例:
background
: radial
-
gradient
(circle
,red
10
%
,yellow
50
%
,green
65
%
)
;
参数解析
形状取值:circle
,ellipse
/px
一个px表示x和y方向的直径
,两个px分别表示x和y的直径
半径: 可以为远角,近边等/px
形状是circle,只能给一个px,表示直径。
形状是ellipse,必须给两个px,表示x和y方向直径
位置取值:可以为px/left
注意:半径省略默认直径为原点到远角的距离,位置省略默认为中心点。形状也可省略。
如果没有确定大小,直径为原点到最远角的距离(farthest-corner)。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








