uniapp项目中,有时候可能会有很多的静态资源图片,这可能会造成主包的体积过大、影响首页加载效率、超出2M限制等问题,而又不想将图片上传到服务器,这时候可以采用uniapp提供的分包加载机制,本文对如何使用分包加载不做过多介绍,只对 分包后 的图片加载异常做详细解说。
图片加载不出来的原因?
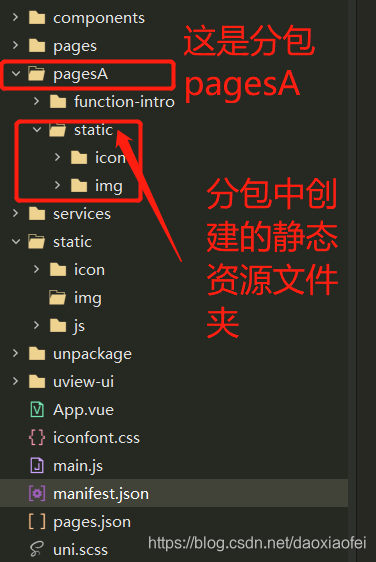
在正式解决问题之前,我们先来了解一下出现问题的原因,如下图,我在pagesA分包内创建了一个static文件夹,里边放置了一些静态资源,如图片、图标等

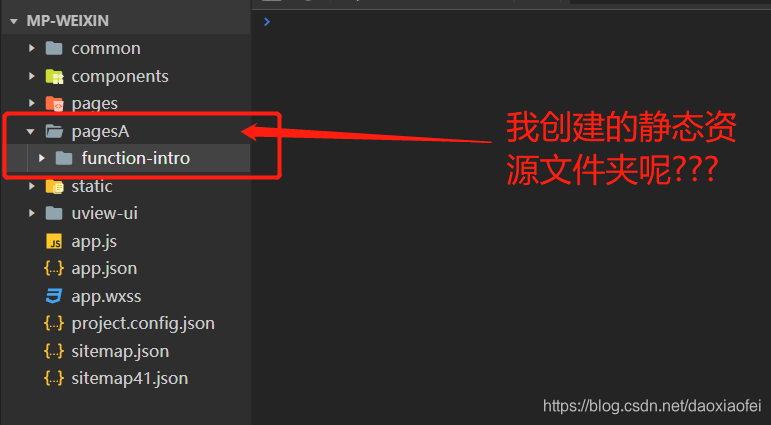
再来看看项目编译至微信平台时的项目结构

由上图可以看到,打包编译后在pagesA分包内并没有static这个文件夹,所以说连static文件夹都不存在,更别说在static下面找图片了,所以报错500是必然的,这是由于分包中的静态资源并不会直接被打包编译,这时候怎么办呢? 请继续往下看
分包优化
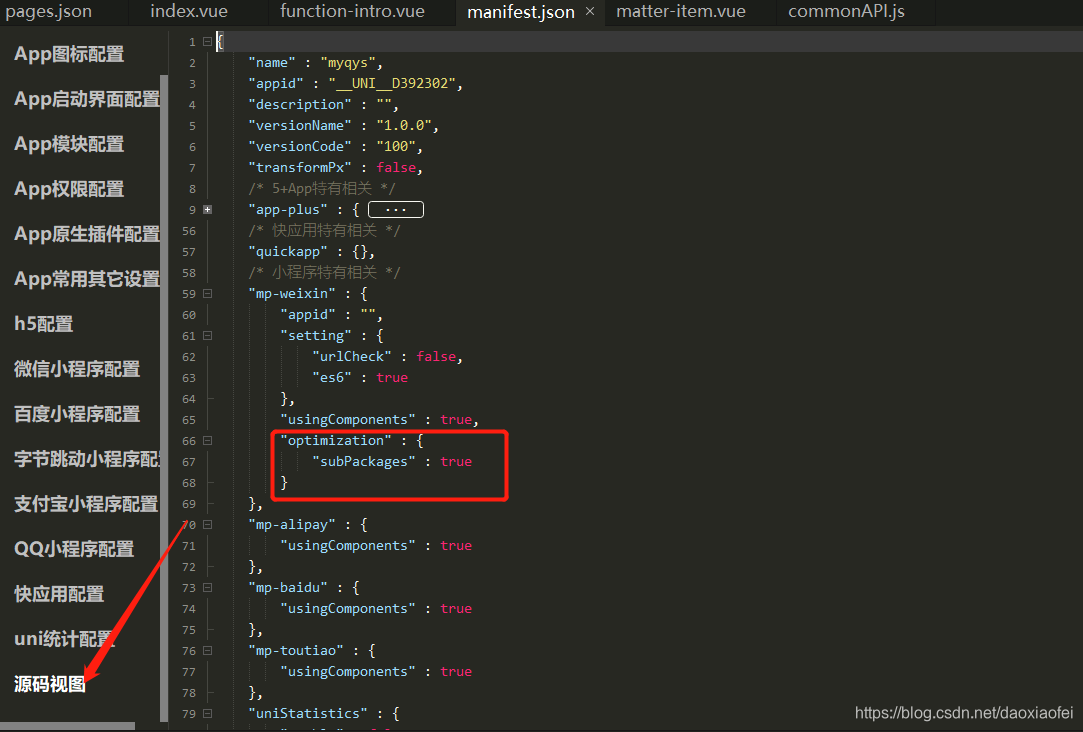
针对以上问题,uniapp也提供了相应的解决方案,如下图

根据uniapp官方说明,在对应平台的配置下添加"optimization" :{ "subPackages" : true }
这句话什么意思呢,不了解的小伙伴可能都不知道到底在哪个配置文件下添加这句代码,别着急,在manifest.json这个配置文件下添加即可,如下图

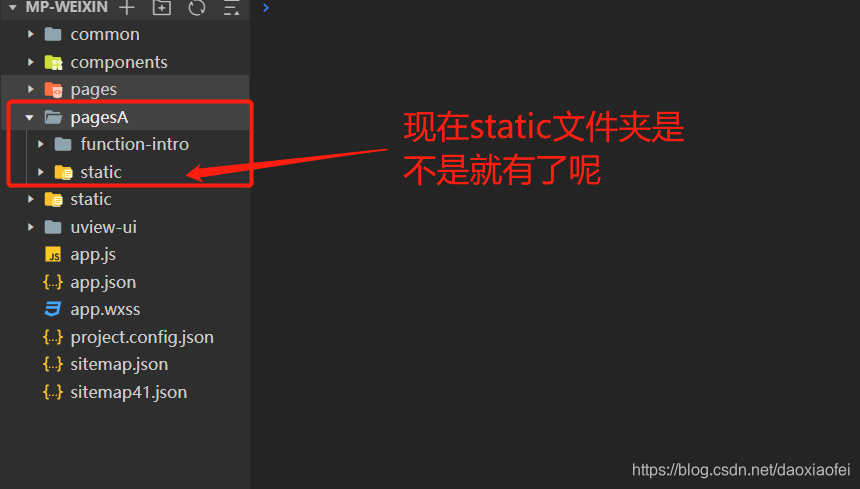
重新编译一下项目,就可以了,如下图

注意:根据相应的平台添加代码,如果你是微信平台,就把代码添加至mp-weixin下面,还有一点需要注意,根据官方说明,该方法目前只支持于mp-weixin、mp-qq、mp-baidu这三个平台
有的小伙伴可能会说,那其他平台(比如:抖音、头条、支付宝…)怎么办,
有其他方法的哈,我看过其他人的解决方案,使用第三方npm包,相对来说会更麻烦一点,感兴趣的人小伙伴请 猛戳这里➡
此方法本人没有测试过,行不行咱也不知道,如不行请别回来打我哈(狗头)





















 911
911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








