文档流(标准流)
1、元素自上而下,自左而右
2、块元素,独占一行,行内元素在一行上显示,碰到父级元素的边框换行
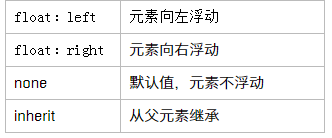
浮动left
浮动的框可以向左或是向右移动,直到它的边缘碰到包含框或是另个浮动框的边框为止
特点
设置了浮动的元素不占原来的位置(不在标准流)
可以让块级元素在一行显示
浮动可以行内元素为行内块元素
注意:转化过程尽可能用display转化
浮动的用途
文本绕图
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
img{float:left;}
</style>
</head>
<body>
<img src="练习/img/et02.png"/>
<p>的你觉得你感觉饿了我今晚金额均为金额为金刚啊额价位u哦为</p>
<p>的你觉得你感觉饿了我今晚金额均为金额为金刚啊额价位u哦为</p>
</body>

属性值

什么时候出现清除浮动
当父盒子没有定义高度,嵌套的盒子浮动之后,下边的元素发生位置错误。
清除浮动不是不用浮动,是清除浮动产生的不利影响。
清除浮动方法
额外标签法
1、clear(属性规定元素的哪一侧不允许其他浮动元素)
属性: left( 左边不出现浮动) / righ t(在右侧不出现浮动元素) /both;(左右俩侧不出现浮动)
工作里用的最多是clear:both;
在最后一个浮动元素后添加标签
<style> outer{border:1px solid black; width:300} .inner{width:50px; height:50px; background-color:#ff4400; float:Left;} .clearfix{clear:both;} </style> <div class="outer"> <div class="inner"></div> <div class="inner"></div> <div class="clearfix"></div> </div>//这是早期普遍使用的方法,但是对于有代码洁癖的人来说,解决的不够完美
2、单伪元素清除浮动(最好用)
<style> outer{border:1px solid black; width:300} .inner{width:50px; height:50px;float:Left;} .footer{backgrtound:#005fc3;width:200px; height:50px;} .clearfix:after{ content:''; display:table; clear:both; height:0; visibility:hidden;}//最简单的方法 .clearfix(zoom:1;)//兼容 ie 清除浮动 </style> <div class="outer clearfix"> <div class="inner"></div> <div class="inner"></div> </div> <div class="footer"></div>
双伪元素清楚浮动(用的居多)谁出问题就给谁(父级 最时尚)
.clearfix:before, .clearfix:after{ display:table; content:"";}
.clearfix:after{ clear:both; }
.clearfix { *zoom:1;}//ie浏览器
3、给父级元素加overflow:hidden属性
如果有内容出了盒子,是不能用的,因为他把内容都给隐藏了
<style> outer{border:1px solid black; width:300; overflow:hidden; zoom:1;//兼容IE} .inner{width:50px; height:50px; background-color:#ff4400; margin-right:20px; float:Left;} .footer{backgrtound:#005fc3;width:200px; height:50px;} </style> <div class="outer "> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> </div>
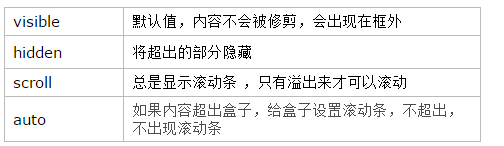
overflow的使用
如果内容溢出一个元素框,会发生的事

<div style="width:300px;height:300px; border:1px solid red;overflow:scroll; "> <p>看到你开封府发了封口费</p> <p>看到你开封府发了封口费</p> <p>看到你开封府发了封口费</p> </div>

overflow设置滚动条
显示滚动条
<div style="width:260px; height:120px; overflow:scroll;"
<div style="width:260px; height:120px; overflow-y:scrll;"></div> overflow-x(左右滚动条)





















 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








