一.HTML基础概述
HTML:超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准语言.也就是一般我们在浏览器里看到的东西的书写格式,与他搭配使用的还有CSS用来表示装饰HTML还有一个就是Javascript它是让我们的网页动起来的工具,在前端要是这三剑客搭配起来使用,那么会让我们的网页变得非常的炫酷.
1.浏览器
浏览器是网页运行的平台,常用的浏览器有IE,火狐(Firefox).谷歌(Chrome),猎豹.Safari和Opera,QQl浏览器等等.
那么这些有什么之间的区别呢?都是一个平台那么直接用一个不就好了吗?
首先是他们之间内核的区别:举个很简单的例子汽车都是一个代步工具,那为什么还有那么多的品牌,有好的也有坏的呢,直接取决于发动机的引擎,那么我们所说的浏览器内核也就相当于这这浏览器的渲染引擎.
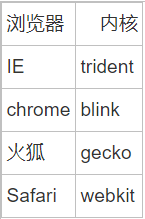
大致做个罗列:

渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息,渲染引擎是兼容性问题出现的根本原因.用过塞班系统的人就能体会到这个手机浏览器的发展过程,那个时候在手机网页里面打开一个界面有多难看,在跟现在的智能手机一比较,什么是天上地下的区别,论渲染引擎的重要性老司机你比我懂.
2.HTML介绍:
几个概念了解一下:
超文本:音频,视频,图片称为超文本.
标记:<英文单词或者字母>称为标记,一个HTML页面都是由各种的标记组成的
作用:HTML是负责描述语义的语言.
注意:HTML语言不是一个编译型的语言,它是一个标记语言(没有编译过程),HTML页面直接由浏览器解释执行.也就是说浏览器就像一个画板一样,你拿着HTML的笔在这个板子上画出你想要的东西
3.HTML的网络术语:
网页:由各种标记组成的一个网页就叫做网页
主页:由一个网站的起始页面或者导航页面
标记:<p>称为开始标记,</p> 称为结束标记也叫标签.每个标签规定好的特殊的含义.
元素:<p>内容</p>称为元素
属性:给每一个标签所做的辅助信息
4.HTML的规范:
HTML是一个弱势语言
HTML不分大小写
HTML页面的后缀都是html或者是htm(这跟系统不支持后缀名长度大于3字符有关,比如说dos系统就是这样)
5.HTML的结构:
5.1声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准
![]() 典型的html5标准
典型的html5标准
更多标准参考http://www.runoob.com/tags/tag-doctype.html
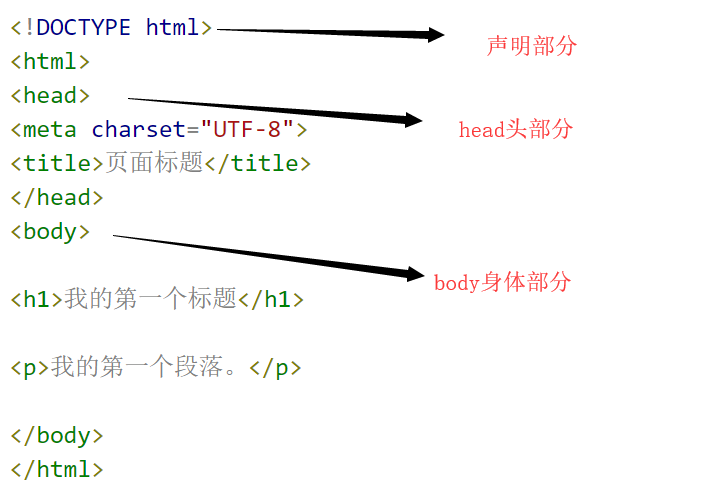
5.2 head部分: 将页面的一些额外信息告诉服务器,不会显示在页面上的
5.3 body部分:我们所写的代码必须放在次标签里面

6.编写HTML的规范
1. 所有的标记必须小写
2.所有的的标记必须关闭
双边标记: <span> </span>
单边标记:<br>转成<br/> <hr>转化成<hr/>,还有<img src="URL" />
3.所有标记语言都要正确嵌套不能交叉嵌套,正确写法:<h1><font></font></h1>
4.所有的属性必须加引号 <h1 id="head"></h1>
5.所有的属性必须有值 <input type= "readio" checked="checked" />
7..HTML的基本语法特征
1.HTML对换行不敏感,对Tab不敏感,也就是说HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系.HTML只在乎标签的嵌套,谁嵌套了谁.谁被谁嵌套了,和换行,Tab无关,换不换转不转都不影响页面结构
2.空白折叠现象:那么在HTML中怎么处理空格和换行呢,它会将所有连接在一起是空格折叠成一个空格显示,Tab,换行也是如此
3.标签严格封闭原则,只要开头有标签在结尾的位置也一定要放置标签.不然会出现布局格错乱的情况
二.HTML结构详解
<!DOCTYPE html> 声明部分 <html lang="en"> 声明内容 <head> 头部 <meta charset="UTF-8"> 网站配置 <title>Document</title> </head> <body> 主内容部分 </body> </html>
1.从开头的位置说起就是声明部分:一般说声明的标准有很多种,记住我们常用的是HTML5
2.头标签(head)
头标签都放在头部分之间.这里面包含了:<title>,<meta>,<link>,<style>
<title>:指定整个网页的标题,在浏览器的最上方显示,
<meta>:提供有关页面的基本信息.
<link>: 定义文档与外部资源的关系.
<style>: 定义内部样式表与网页之间的关系
1.Meta标签介绍
1.1.元素可提供有关页面的原信息针对搜索引擎和更新频率的描述和关键词,标签位于文档的头部不包含任何内容.
1.2提供的信息是不可见的,Meta标签的组成:meta标签共有两个属性.他们分别是http-equiv
属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能.
1.3常用的meta标签:
1.http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确的显示网页 内容,与之对应的属性值为content,content中的内容其实就是各个 参数的变量值.
<!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=http://www.luffycity.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以 有多个用","号隔开,与之对应的属性值为content,content中的内容 主要便于搜索引擎机器人查找信息和分类信息用的
2.1
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索的命中率,让别人能够找到你,搜索到
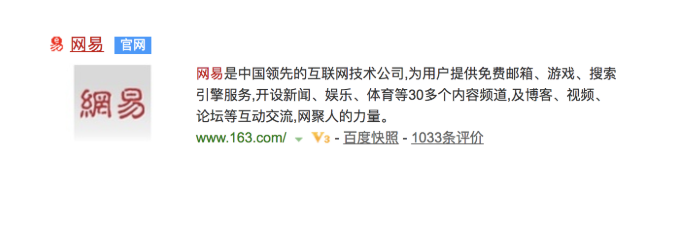
2.2只要设置Description页面描述,那么在百度搜索结果就能够显示这些语句,这个技术叫做SEO(搜索引擎优化)
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
出现的效果就是

2.3 
移动端优先视口设置效果就是这样的


没设置前 设置后
主要是迎合现在的客户端来做的操作,在以前一般是不用的
2.4
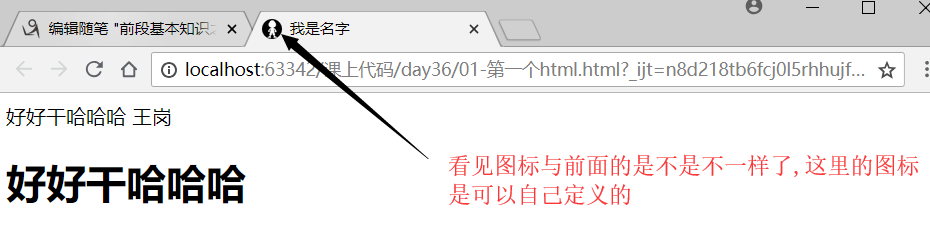
<link rel="shortcut icon" href="http://hcdn1.luffycity.com/static/frontend/index/Luffy-study-logo.png">
这个操作主要是来设置在浏览器小窗口里面的图标
我们来看一看这个代码的效果

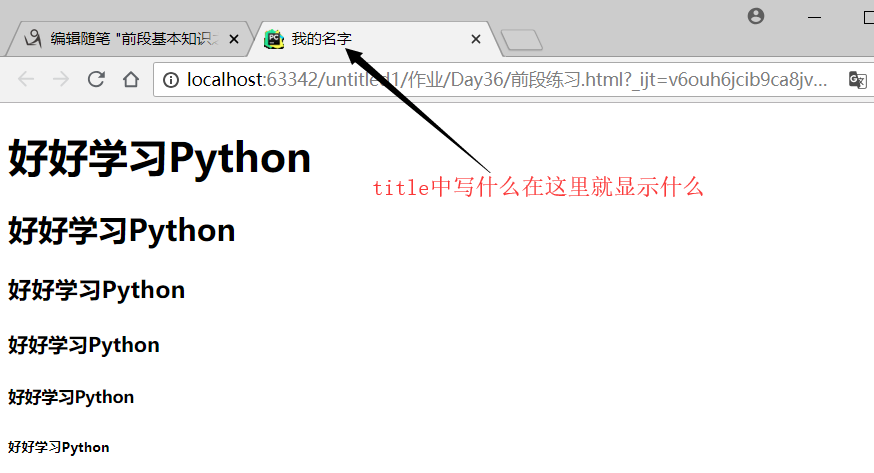
2.2title标签
主要来告诉用户和搜索引擎这个网页主要是用来干什么,搜索引擎可以通过网页标题,迅速的[判断出当前网页的主题.

二.body中的相关标签
首先要说明的就是在HTML中有两类标签: 1.字体标签 2.排版标签
1.字体标签: 包含<h1>至<h6>,<font>,<u>,<b>,<strong>,<em>,<sup>,<sub>
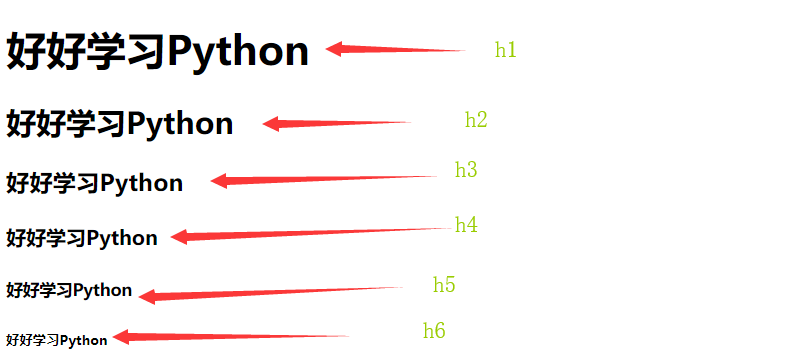
1.1标题使用<h1>至<h6>标签进行定义,<h1>定义最大的标题.具有align属性.属性值可以是:left(左对齐).center(居中),right

1.2粗体标签<b>或者<strong>
写法:
好好学习Python
<b>好好学习Python</b>
<strong>好好学习Python</strong>
效果:

1.3下划线标记<U>中划线标记<s>
写法:
<u>好好学习Pyhton</u> <s>好好学习python</s>
效果展示:

1.4斜体标记<i>或<em>
写法:
<i>好好学习Python</i> <em>好好学习Python</em>
效果展示:

1.5上标<sup>下标<sub>
写法:
5<sup>2</sup> 6<sub>4</sub>
效果 展示:

1.6特殊字符
<nbsp>:空格(non-breaking spacing.不打断空格)
<lt> :小于号(less than)
<gt>:大于号(greater than)
<amp>:符号
<quot>:双引号
<apos>:单引号
<copy>:版权
<trade>:商标
有些经常用到的<nbsp>,<lt>,<gt>,<copy> 更多http://tool.chinaz.com/Tools/HtmlChar.aspx
2.排版标签
段落标签<p>
段落:的英文paragraph的缩写
属性:
align="属性值":对齐方式,属性值包括:left,center,right
书写格式:
<p>这是一个段落</p> <p align="center">这是个段落</p>
展示效果:

重点记忆
文本标签:p,span,a,b,i,u,em 文本标签里只能放文字,图片,表单元
容器级标签: div,h系列,li ,dt,dd,容器级标签里可以放任何东西
错误的写法:(把h系列的标签放在p里面)
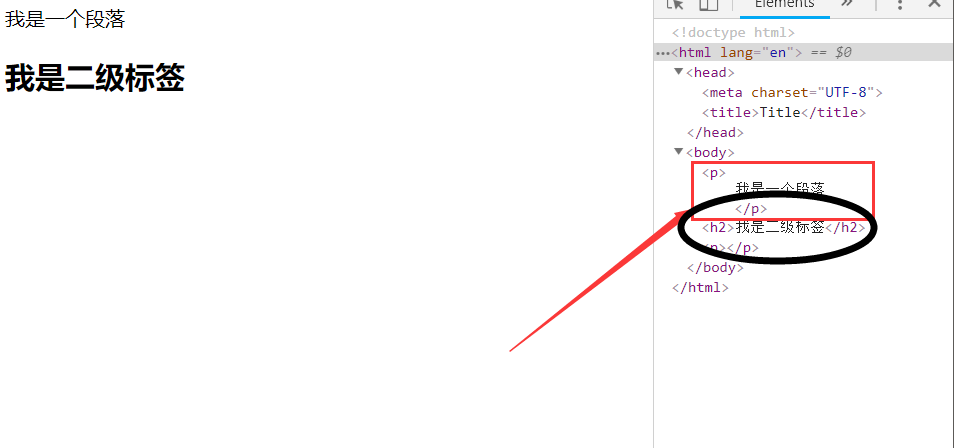
<p> 我是一个段落 <h2>我是二级标签</h2> </p>
结果是:

跟你输入的完全不一样,p标签里面没有了二级标签h,h2自动跳出了p标签里面
3.块级标签<div>和<span>
div和span是非常重要的标签,div的语义是division"分割",span的语义就是span"范围,跨度",两个都是非常重要的盒子
3.1:div把标签中的内容作为一个块来对待,必须单独霸占一行
div的属性:
align=属性值":设置块儿的位置,属性值可选择:left,right,center
<span>和<div>唯一的区别就在于<span>是不换行的,而<div>是换行的
如果单独在网页中插入这两个元素,不会对页面产生任何的影响,这两个元素是专门为定义CSS样式而生的,或者说各种样式
简单的表示一下:
<body>
<div>
导航栏
</div>
<div>
中心banner
</div>
<span>好好学</span>
<span>Python</span>
</body>
结果秀一波

div在浏览器中,默认是不会增加任何效果的,但是语义变了,div中的所有元素是一个小区域
div标签是一个容器级的标签,里面什么都能放,甚至自己都能放
span也是表达"小区域,小跨度"的标签,但是是一个文本级的标签
就是说,span里面只能放置文字,图片,表单元素,span里面不能放p,h,ul,dl,ol,div
参考博客:https://www.cnblogs.com/majj/p/10148063.html





















 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








