一、示例
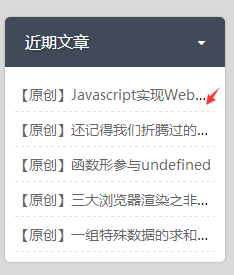
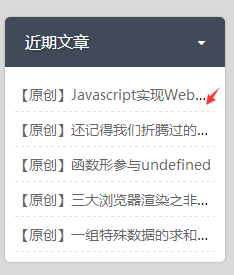
图片显示:

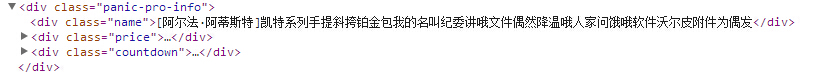
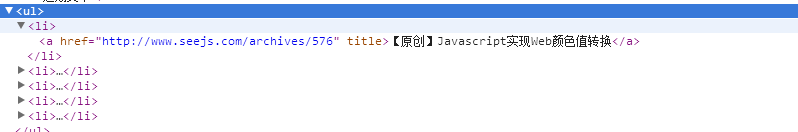
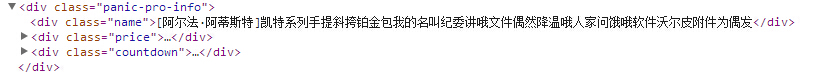
HTML结构:

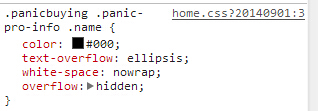
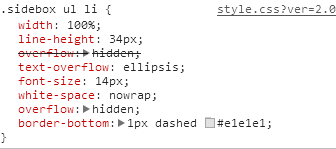
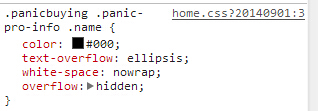
CSS样式:

注意:
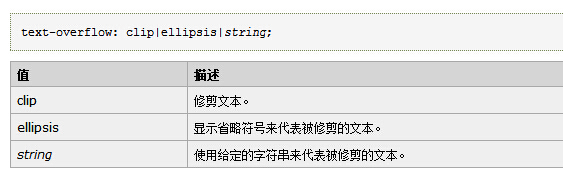
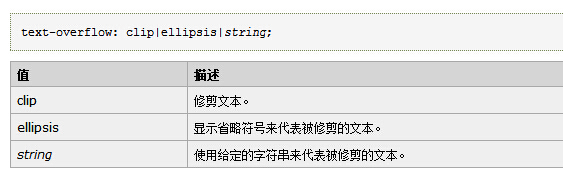
CSS3 text-overflow 属性规定当文本溢出包含元素时发生的事情,其中

所有浏览器都支持 white-space 属性。

示例2:

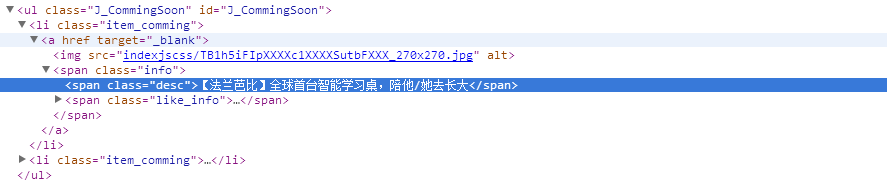
HTML结构为:

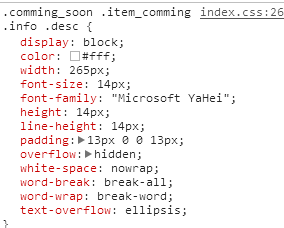
CSS样式为:

示例3:

HTML结构为:

CSS样式为:

一、示例
图片显示:

HTML结构:

CSS样式:

注意:
CSS3 text-overflow 属性规定当文本溢出包含元素时发生的事情,其中

所有浏览器都支持 white-space 属性。

示例2:

HTML结构为:

CSS样式为:

示例3:

HTML结构为:

CSS样式为:

转载于:https://www.cnblogs.com/chenguiya/p/4032684.html
 439
439
 2071
2071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


