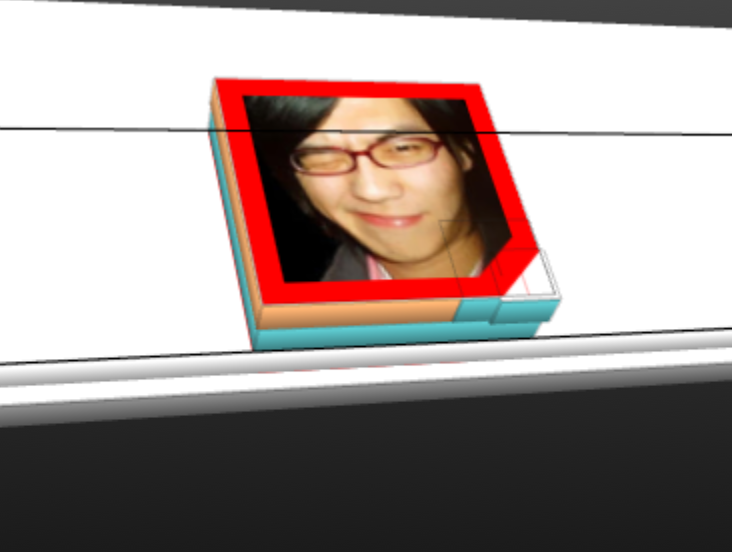
今天公司的设计师提交了一个文艺的需求,设计一款文艺头像,如下图
要求是在不切图的情况下(服务器端保存原图)制作折角头像,在鼠标滑过时边框颜色产生变化如下图。
细想之下这个要求简直不科学,因为图片的border怎么会有这种奇怪形状?!
但是有一个可以偷懒的办法是,整个图片背景色是固定的(如图中是白色)
以下是我的解决方案:
①最底层是头像文件,有一圈10px的红色border
②右下角罩一个三角形,使用z-index来使其浮在图片上边
③再在最上边罩一个跟底色通过色的三角形,使两个三角形大小差值(露出的那块面积)正好看起来像右下角的border
整体看起来就像下图(就像一个三明治)
那么就会存在两个问题
①使用图片来遮罩未免有些low,而且如果过后设计告诉我要调整border粗细或者遮罩面积,还得重新作图
②如何实现当鼠标滑过时头像border和中间层三角形同时变色?
首先解决第一个问题,在网上找了一圈后发现,其实很多花里胡哨的图片都能够通过border来绘制
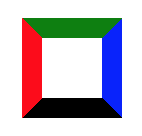
如图,其实一个元素的border其实是这样的
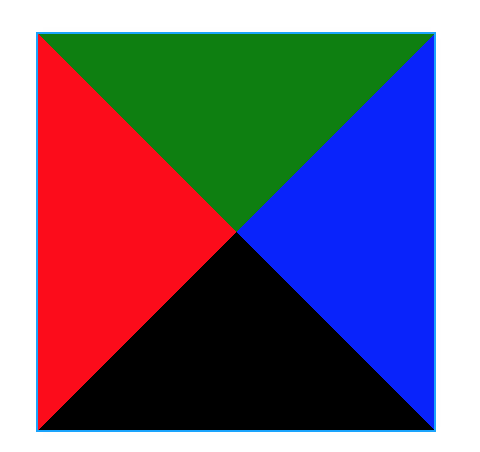
这是一个50px*50px的方块,它border的四个角都是以斜线的方式分割,如果把这个图形设定为0px*0px,border都为100px时,是下面这样的
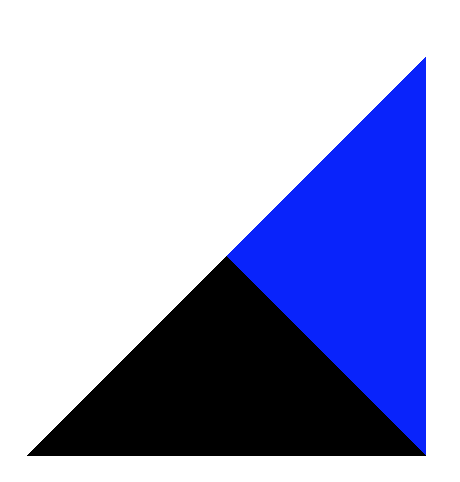
所以如果我想要一个右下角三角形,那么我只需不设左边上边border,如图
嘿嘿,成功!
接下来解决下一个问题,同时改变
网上搜索答案为
.main:hover .cover {}
其中main为照片的父元素,cover为中间层遮罩
只要设定
.main:hover .cover {}
.main:hover img {}
即可一个hover多个变化
p.s.:切记元素和“{}”间有个空格
接下来是实现代码
<html>
<head>
<style>
div 







 本文介绍了如何在不切图的情况下,使用CSS技巧创建折角头像,并在鼠标悬停时改变边框颜色。通过设置不同边框和透明度,实现了头像背景、三角形遮罩和颜色变换的效果。
本文介绍了如何在不切图的情况下,使用CSS技巧创建折角头像,并在鼠标悬停时改变边框颜色。通过设置不同边框和透明度,实现了头像背景、三角形遮罩和颜色变换的效果。






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 771
771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








