关于v-model,vue2与vue3用法不一致,本文学习采用了vue3官网文档。与vue2区别写在本文末尾。
一、为什么使用v-model?
v-model指令可以在表单input、textarea以及select元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。本质上是语法糖,负责监听用户的输入事件来更新数据。
二、什么场景下会使用v-model?
①表单提交。比如用户在检索、创建、更新信息时,需要提交一些数据。
②组件通信。
三、v-model原理
1、v-bind绑定value属性的值。
2、v-on绑定input事件监听到函数中,函数会获取最新的值赋值到绑定的属性中。
- 在原生元素上使用:
<input v-model=”searchText” />
//模板编译器会对v-model进行更冗长的等价展开
<input :value=”searchText” @input=”searchText = $event.target.value”>
- 在组件上使用:
<CustomInput
:modelValue="searchText"
@update:modelValue="newValue => searchText = newValue"
/>
//注:子组件默认接收和更新modelValue,modelvalue也可以自定义,如
<input v-model:newValue=”searhText” />
CustomInput.vue组件有两种实现方式,如下:
//方式一:<!-- CustomInput.vue -->
<script>
export default {
props: ['modelValue'],
emits: ['update:modelValue']
}
</script>
<template>
<input
:value="modelValue"
@input="$emit('update:modelValue', $event.target.value)"
/>
</template>
//方式二:<!-- CustomInput.vue -->
<script>
export default {
props: ['modelValue'],
emits: ['update:modelValue'],
computed: {
value: {
get() {
return this.modelValue
},
set(value) {
this.$emit('update:modelValue', value)
}
}
}
}
</script>
<template>
<input v-model="value" />
</template>
- 多个v-model绑定:
//父组件
<UserName
v-model:first-name="first"
v-model:last-name="last"
/>
//子组件
<script>
export default {
props: {
firstName: String,
lastName: String
},
emits: ['update:firstName', 'update:lastName']
}
</script>
<template>
<input
type="text"
:value="firstName"
@input="$emit('update:firstName', $event.target.value)"
/>
<input
type="text"
:value="lastName"
@input="$emit('update:lastName', $event.target.value)"
/>
</template>
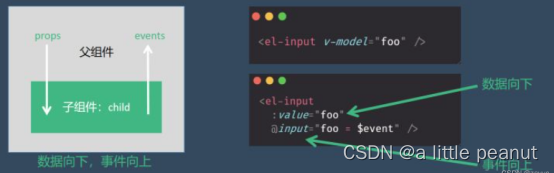
四、v-model是双向绑定,是单向数据流
单向数据流:父组件可以向子组件传递数据,并且改变子组件的值,而子组件不能改变父组件传递给它的prop属性,官方推荐的做法是它抛出事件,通知父组件自行改变绑定的值。
单向数据流总结:数据向下,事件向上。

五、v-model修饰符
lazy作用:v-model在进行双向绑定时,绑定的是input事件,那么会在每次内容输入后就将最新的值和绑定的属性进行同步。v-model.lazy会将绑定的事件切换为change事件,只有在提交(比如回车)才会触发。
number作用:v-model绑定的值最终都会转为string类型,及时设置type为number。
v-model.number非数字以后的字符会被过滤,绑定的value类型隐士转换为number。
trim作用:自动过滤用户输入的守卫空白字符(字符首尾的空格会被过滤)。
注:修饰符可以串用(v-model.lazy.number.trim = ‘value’)
自定义修饰符capitalize:父组件使用v-model.capitalize,子组件的prop(modelModifiers)包含了capitalize且其值为true,默认返回一个空对象。
<script>
export default {
props: {
modelValue: String,
modelModifiers: {
default: () => ({})
}
},
emits: ['update:modelValue'],
created(){
console.log(this.modelModifiers) //{capitalize: true}
}
methods: {
emitValue(e) {
let value = e.target.value
if (this.modelModifiers.capitalize) {
value = value.charAt(0).toUpperCase() + value.slice(1)
}
this.$emit('update:modelValue', value)
}
}
}
</script>
<template>
<input type="text" :value="modelValue" @input="emitValue" />
</template>
六、vue3与vue2关于v-model的区别
①vue3默认prop、event为:modelValue和update:modelValue
vue2默认prop、event为:value和input
②vue3直接通过v-model后面参数v-model:msg来指定属性名,并且支持绑定多个v-model
vue2通过子组件的model属性中的prop值和event值来指定属性名和事件名。





















 4709
4709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








