一:gulp优点:
易于使用
通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理;
插件高质
Gulp 严格的插件指南确保插件如你期望的那样简洁高质得工作。
构建快速
利用 Node.js 流的威力,你可以快速构建项目并减少频繁的 IO 操作。
易于学习
通过最少的 API,掌握 Gulp 毫不费力,构建工作尽在掌握:如同一系列流管道。
二、依赖安装
1.安装node.js,
2.全局安装gulp
npm install gulp -g
3.本地安装gulp
npm init 初始化项目目录,生产package.js文件,
npm install gulp --save-dev 本地安装gulp
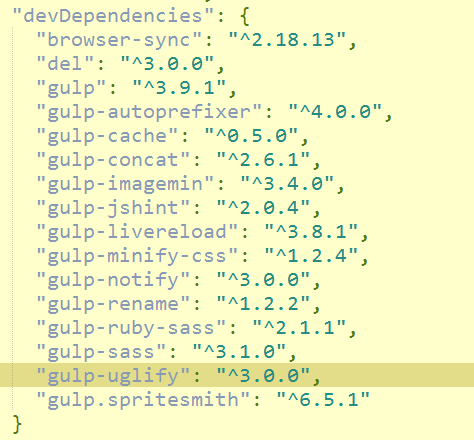
4.安装依赖(常用依赖截图如下)

5.在根目录下创建gulpfile.js文件用来编写任务。
三、代码实现如下
1.先附上目录结构

2.创建一个编译sass 的任务
gulp.task('compileSass',function(){
gulp.src('./src/sass/*.scss')
// 编译sass
.pipe(sass({outputStyle:'compact'}))
// 输出编译后的css文件
.pipe(gulp.dest('./src/css'))
// sass编译完成后刷新
.pipe(browserSync.reload({stream:true}))
})
3.创建一个自动加css前缀,解决浏览器的css代码兼容性问题
var autoprefixer = require('gulp-autoprefixer');
gulp.task('testAutoFx', function () {
gulp.src('src/css/*.css')
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(gulp.dest('dist/css'));
});
4.创建一个浏览器自动刷新任务,当css 、js、html更改时自动刷新网页
var browserSync = require('browser-sync').create();
//浏览器同步 gulp.task("server",function(){ browserSync.init({ server:{baseDir:'./src'} }); // **代表任意目录 // *代表任意文件名 gulp.watch('./src/**/*.html').on('change',browserSync.reload); gulp.watch('./src/js/*.js').on('change',browserSync.reload); gulp.watch('./src/css/*.css').on('change',browserSync.reload); // Sass编译完成后再刷新 gulp.watch('./src/sass/*.scss',['compileSass']);//自动执行编译sass任务 gulp.watch('./src/css/*.css',['testAutoFx']);//自动加兼容性代码 })
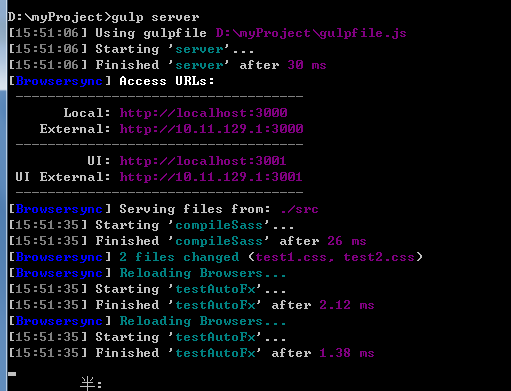
当开发时在根目录路径下命令行执行 gulp server 就会实现自动编译、浏览器自动刷新操作

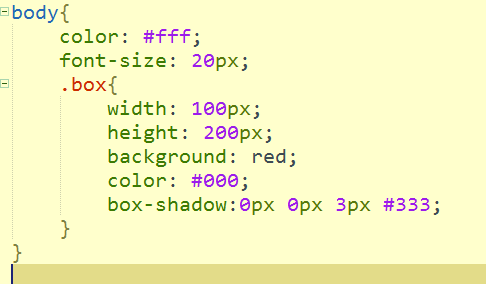
编译前sass

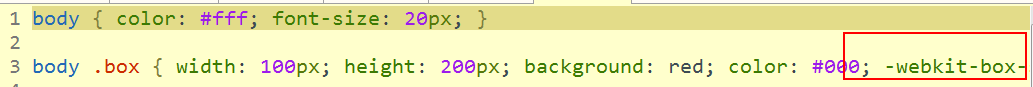
编译后css

5.当项目结束后需要一个压缩的任务
var uglify= require('gulp-uglify');
//创建一个打包js压缩的任务
gulp.task('jsmin',function(){
gulp.src('src/js/*.js')
.pipe(uglify())
.pipe(gulp.dest('dist/js'));
})
6.创建一个压缩css任务
var cssmin = require('gulp-minify-css');
//创建一个打包css压缩的任务
gulp.task('cssmin',function(){
gulp.src('dist/css/*.css')
.pipe(cssmin({
advanced: false,//类型:Boolean 默认:true [是否开启高级优化(合并选择器等)]
compatibility: 'ie7',//保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式]
keepBreaks: true,//类型:Boolean 默认:false [是否保留换行]
keepSpecialComments: '*'
//保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀
}))
.pipe(gulp.dest('dist/mincss'));
})
7.把这两个压缩任务放一起执行
//把压缩js 和css 放到一起
gulp.task('minJsCss',['cssmin','jsmin'])
所以允许这个任务就会对js 以及css 进行压缩
8.最后介绍一下一个比较实用的操作,就是当项目中比较多的小图标需要生产雪碧图的时候,可以用gulp.spritesmith自动完成并生成样式文件
首先我的icon图标文件如下:

建立任务
var spritesmith=require('gulp.spritesmith');
//icon 图标变为雪碧图 gulp.task('spritesmith',function(){ gulp.src('src/img/*.png') .pipe(spritesmith({ imgName:'sprite.png',//保存合并后的名称 cssName:'dist/spritecss/sprite.css',//保存合并后css样式的地址 padding:15,//合并时两个图片的间距 algorithm:'binary-tree',//注释1 //cssTemplate:'dest/css/handlebarsStr.css'//注释2 cssTemplate:function(data){ //如果是函数的话,这可以这样写 var arr=[]; data.sprites.forEach(function (sprite) { arr.push(".icon-"+sprite.name+ "{" + "background-image: url('"+sprite.escaped_image+"');"+ "background-position: "+sprite.px.offset_x+"px "+sprite.px.offset_y+"px;"+ "width:"+sprite.px.width+";"+ "height:"+sprite.px.height+";"+ "}\n"); }); return arr.join(""); } })) .pipe(gulp.dest('dist/images/sprite')); })
然后执行命令 gulp spritesmith 最后生成如下图所示:
雪碧图:

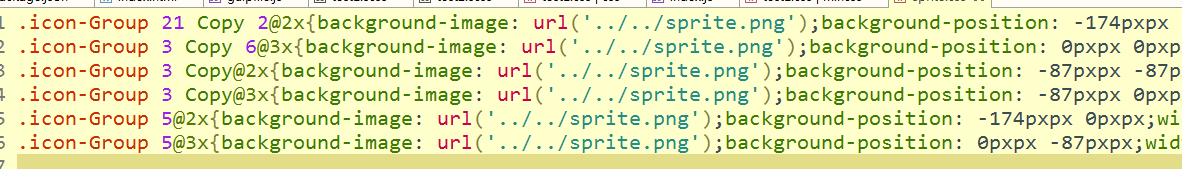
样式文件

OK,最后附上我的gulpfile.js文件
var gulp = require('gulp'); var sass = require('gulp-sass'); var uglify= require('gulp-uglify'); var cssmin = require('gulp-minify-css'); var autoprefixer = require('gulp-autoprefixer'); var spritesmith=require('gulp.spritesmith'); var browserSync = require('browser-sync').create(); //创建一个编译sass 的任务 gulp.task('compileSass',function(){ gulp.src('./src/sass/*.scss') // 编译sass .pipe(sass({outputStyle:'compact'})) // 输出编译后的css文件 .pipe(gulp.dest('./src/css')) // sass编译完成后刷新 .pipe(browserSync.reload({stream:true})) }) //浏览器同步 gulp.task("server",function(){ browserSync.init({ server:{baseDir:'./src'} }); // **代表任意目录 // *代表任意文件名 gulp.watch('./src/**/*.html').on('change',browserSync.reload); gulp.watch('./src/js/*.js').on('change',browserSync.reload); gulp.watch('./src/css/*.css').on('change',browserSync.reload); // Sass编译完成后再刷新 gulp.watch('./src/sass/*.scss',['compileSass']); gulp.watch('./src/css/*.css',['testAutoFx']); }) //创建一个打包js压缩的任务 gulp.task('jsmin',function(){ gulp.src('src/js/*.js') .pipe(uglify()) .pipe(gulp.dest('dist/js')); }) //创建一个打包css压缩的任务 gulp.task('cssmin',function(){ gulp.src('dist/css/*.css') .pipe(cssmin({ advanced: false,//类型:Boolean 默认:true [是否开启高级优化(合并选择器等)] compatibility: 'ie7',//保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式] keepBreaks: true,//类型:Boolean 默认:false [是否保留换行] keepSpecialComments: '*' //保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀 })) .pipe(gulp.dest('dist/mincss')); }) //自动加css前缀 gulp.task('testAutoFx', function () { gulp.src('src/css/*.css') .pipe(autoprefixer({ browsers: ['last 2 versions'], cascade: false })) .pipe(gulp.dest('dist/css')); }); //把压缩js 和css 放到一起 gulp.task('minJsCss',['cssmin','jsmin']) //icon 图标变为雪碧图 gulp.task('spritesmith',function(){ gulp.src('src/img/*.png') .pipe(spritesmith({ imgName:'sprite.png',//保存合并后的名称 cssName:'dist/spritecss/sprite.css',//保存合并后css样式的地址 padding:15,//合并时两个图片的间距 algorithm:'binary-tree',//注释1 //cssTemplate:'dest/css/handlebarsStr.css'//注释2 cssTemplate:function(data){ //如果是函数的话,这可以这样写 var arr=[]; data.sprites.forEach(function (sprite) { arr.push(".icon-"+sprite.name+ "{" + "background-image: url('"+sprite.escaped_image+"');"+ "background-position: "+sprite.px.offset_x+"px "+sprite.px.offset_y+"px;"+ "width:"+sprite.px.width+";"+ "height:"+sprite.px.height+";"+ "}\n"); }); return arr.join(""); } })) .pipe(gulp.dest('dist/images/sprite')); })





















 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








