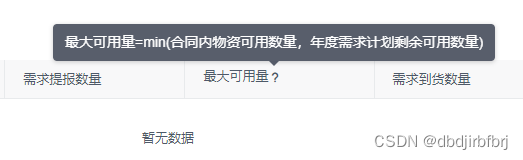
分享一下实际项目中iview表格表头的显示tooltip文字提示,实际效果如下

<script>中加入:
import { resolveComponent } from 'vue';
columns中加入:
{
title: "最大可用量",
key: "maxFillInNum",
resizable: true,
minWidth: 130,
renderHeader: (h, params) => {
return h('div',
[
h('span', {
style: {
marginTop: '5px'
}
},'最大可用量'),
h(resolveComponent('Tooltip'), {
content: "最大可用量=min(合同内物资可用数量,年度需求计划剩余可用数量)",
placement: "top",
transfer: true,
style: {
marginBottom: '5px'
},
}, [
h(resolveComponent('Icon'), {
type: "md-help",
}),
])
])
}
},





















 1194
1194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








