如果设定padding:2px这个属性,按照正确的解释,DIV的宽度应该是:
上面当然算的是正确的解释,但是注意拉IE6.0不会按照CSS2的正确解释来算,IE的算法有时候会安正确解释算,大多时候IE会把padding算在width里面按照IE的算法上面的结果还会是202,因为IE大多时候认为padding是width的一部分。所以在IE下面这个div实际可以运用的width是200-2-2=196,但是其他浏览器DIV实际可以运用的width还是200.
这是IE6.0典型的hack(浏览器兼容性)。所以强烈建议不到万不得已不要给DIV定义padding。本人就在操作过程中见过IE最变态的解释,IE把我的第一个DIV按照正确解释运算DIV宽度,把之后的另外一个DIV按照IE自己的方法(就是padding是width的一部分)。当时我2个DIV调用的同一个类。
附:如果又设置了margin:2px;则上述的宽度可计算为
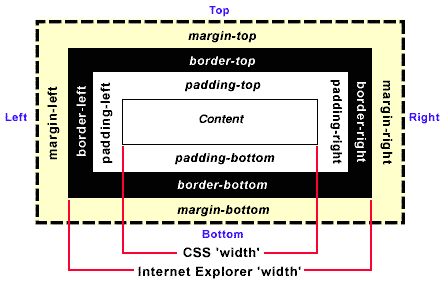
CSS的规则: 2(margin-left)+1(border-left)+2(padding-left)+200(width)+2(padding-right)+1(border-right)+2(margin-right)=210
IE6.0以前的版本: 2(margin-left)+200(width)+2(margin-right)=204
IE6.0: 2(margin-left)+1(border-left)+200(width)+1(border-right)+2(margin-right)=206























 7905
7905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








