绪论
Fragment 俗称 碎片,那么为什么会出现Fragment这个东西呢?鸿洋是这样介绍的:Android运行在各种各样的设备中,有小屏幕的手机,超大屏的平板甚至电视。针对屏幕尺寸的差距,很多情况下,都是先针对手机开发一套App,然后拷贝一份,修改布局以适应平板神马超级大屏的。
我们可以唉Activity中随意的使用Fragment,当你的一个界面业务逻辑很复杂的时候,我们可以将逻辑写到Fragment中,这样就不必在Activity写一堆控件的事件处理的代码了,Fragment当然也有自己的生命周期,接受处理事件的回调。
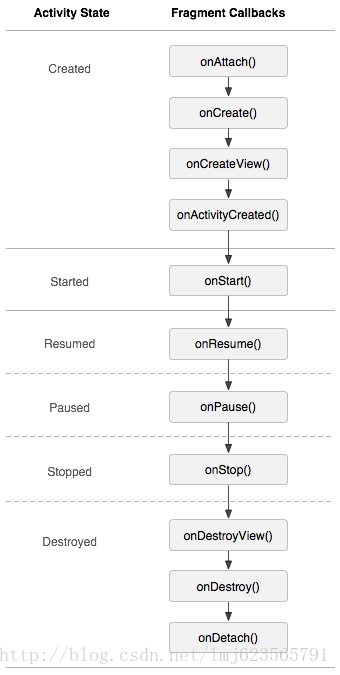
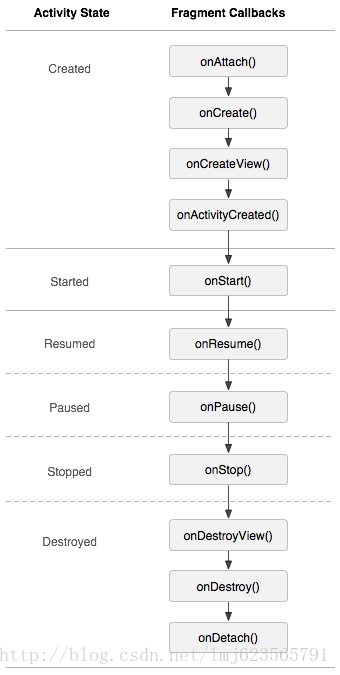
Fragment生命周期
Fragment生命周期和Activity生命周期类似,只是比Activity多了几个回调方法而已。

其他的都不介绍了,跟activity一样,看一下不一样的那几个吧:
onAttach():当Activity和Fragment交互的时候,我们可以在Activity中通过Fragment.setArguments()的方法为Fragment提供数据,然后再Fragment的onAttach()方法中getArguments()获得一个Bundle对象。
onCreateView():创建该Fragment对应的视图,在这里你必须将创建的视图返回诶调用者。它跟onCreate()的区别:onCreate()是指创建该Fragment,你可以在其中初始化除了View之外的东西。
onActivityCreated()
当Activity的onCreate()方法调用时,该方法被调用
onDetach()
当Fragment和Activity解除关联时调用该方法。
Fragment使用
Fragment使用分为两种:静态和动态
-
静态使用Fragment
所谓静态使用指的就是将自定义的Fragment写到xml布局文件中,利用<fragment></fragment>标签定义Fragment
有三种方法为Fragment提供ID:
android:id属性:唯一的id
android:tag属性:唯一的字符串
如果上面两个都没提供,系统使用容器view的ID。
-
动态使用Fragment
动态使用Fragment就是手动在代码中添加、更新、删除Fragment。获取FragmentManager,addFragment,设置默认显示Fragment,开启事务transaction,提交事务这里就不详细介绍了,很简单。
下面我们来看一下在使用Fragment时遇到的那些坑吧:
对于FragmentManager我们应该知道它的作用,它用来维护Fragment队列,以及Fragment事务的回退栈。
-
首先我们来看看transaction的几个方法:
add():将一个Fragment添加到Activity中
remove():移除Fragment
replace()、hide()、show()
需要我们注意的是:Fragment展示也有两种方式:
一种是replace,另一种就是hide、show,那么这两种方式有什么区别呢?
replace显示的话会调用Fragment的生命周期,也就是说它会销毁视图,重新加载,这种方式的话如果你的Fragment里面有大量的数据或者说很多视图结构的话不推荐使用这种,会增大你的内存消耗。
hide和show就是显示隐藏fragment了,最终结果也就是V’isibliity设置VISIBLE和GONE了。
-
onHiddenChanged的回调时机,Fragment切换时候有可能会刷新数据,如果你的展示方式为hide、show的方式那么你就需要用到onHiddenChanged()方法了,但是不推荐在其中做繁重的业务逻辑。
-
fragment界面重叠问题的终极解决方法
原因:为什么会出现界面重叠呢?因为每当我们离开Activity的时候,切换到别的APP的时候,当内存不够用,Fragment所在Activity被销毁,会调用onSaveInstanceState()方法,Fragment都会被保存起来,当我再次回到这个app的时候,通过onCreate中的参数savedInstanceState恢复了之前的fragment,就导致了界面重叠。
解决方法:
1.在进入onCreate函数时,先去判断savedInstanceState是否为null,如果不为null,则表示里面有保存这个fragment。则不再重新去add这个fragment,而是通过Tag从前保存的数据中直接去读取,看一下代码:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) {
fManager = getFragmentManager();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (savedInstanceState != <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>) {
fg1 = (AllOfficialAccountFragment) fManager.findFragmentByTag(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fg1"</span>);
fg2 = (MovieOfficialAccountFragment) fManager.findFragmentByTag(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fg2"</span>);
fg3 = (NewsOfficialAccountFragment) fManager.findFragmentByTag(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fg3"</span>);
fg4 = (OtherOfficialAccountFragment) fManager.findFragmentByTag(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fg4"</span>);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState);
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
2.通过getFragments()可以获取到当前FragmentManager管理的栈内所有Fragment。
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">protected void onCreate(Bundle savedInstanceState) {
super<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.onCreate</span>(savedInstanceState)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
setContentView(R<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.layout</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.activity</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
TargetFragment targetFragment<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
HideFragment hideFragment<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
if (savedInstanceState != null) { // “内存重启”时调用
List<Fragment> fragmentList = getSupportFragmentManager()<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getFragments</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
for (Fragment fragment : fragmentList) {
if(fragment instanceof TartgetFragment){
targetFragment = (TargetFragment)fragment<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">; </span>
}else if(fragment instanceof HideFragment){
hideFragment = (HideFragment)fragment<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}
}
// 解决重叠问题
getFragmentManager()<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.beginTransaction</span>()
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.show</span>(targetFragment)
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.hide</span>(hideFragment)
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.commit</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}else{ // 正常时
targetFragment = TargetFragment<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.newInstance</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
hideFragment = HideFragment<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.newInstance</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
// 这里<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">add</span>时,tag可传可不传
getFragmentManager()<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.beginTransaction</span>()
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.add</span>(R<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.container</span>)
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.add</span>(R<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span>,container,hideFragment)
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.hide</span>(hideFragment)
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.commit</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li></ul>
这样就解决了界面重叠问题。
- 下面要说的是,我们在Fragment中getActivity()的空指针问题。
这个问题的原因大部分在于Fragment已经和所在activity解除了关联,也就是调用了onDetach()方法。
解决方法:
我们可以在Fragment中定义Activity全局变量,当Activity和Fragment关联的时候,给Activity赋值。
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onAttach</span>(Context context) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onAttach(context);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>.mActivity = (Activity)context;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
到这里,小编所遇到的坑差不多都介绍完了,其实还有很多,比如Fragment嵌套问题,转场动画问题,这个目前还没有去研究,以后会慢慢积累下来。推荐两篇文章关于Fragment的,应该是我目前看到的最全的:
http://www.jianshu.com/p/d9143a92ad94
文章中如果有不对的地方希望大家多多指正,谢谢…
另外一个思路是,直接在包含Fragment的Activity中复写
public void onSaveInstanceState(Bundle outState) {
// TODO Auto-generated method stub
//Log.v("LH", "onSaveInstanceState"+outState);
//super.onSaveInstanceState(outState); //将这一行注释掉,阻止activity保存fragment的状态
}























 280
280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








