昨天在做开发时,遇到这样一个问题,当页面刚加载的时候,就要获取document的高度,可是此时页面上所有的ajax请求的数据都还没有渲染到页面上,所以导致得到的document的高度仅仅是页面结构的高度,而不是想要的结果,对于与这个问题,我琢磨了好久,怎么才能在ajax数据渲染完成之后获取到document的高度呢?我想过很多办法,但是都有弊端,比如:
1、设置延时器:让页面刚进来一段时间之后再获取document的高度,可是考虑到网速有好有坏,如果网速差的用户在获取高度的时候,数据还没有请求完成,那不也是百搭吗,所也不可取;
2、设置定时器:让页面刚加载的时候就一直获取document的高度,并且拿到值之后,一直用,这样虽然能解决网速差的问题,可是在移动端,如果一直这样的话,那么用户长时间在这个网页上时,那么流量就耗费的不要不要的,对于注重用户体验的我们,这种方法也不可取;
3、变量累加:在全局定义一个变量,在每个ajax请求成功之后,让这个变量累加,当变量的值跟ajax的个数一致的时候,再获取document的高度,这样看似乎是好的,可是对于有的项目ajax是后端返回来的一个方法,前端直接调用就可以,而且ajax属于异步加载,在complete事件里边根本就没法操作,所以也不可取;
那该怎么办呢,头疼+郁闷~~~
然后在网上一直找答案,也没有找到合适的方法,最终,朋友给我说有一个全局的ajax事件,于是我就研究了一番,便利用这个方法解决了问题。
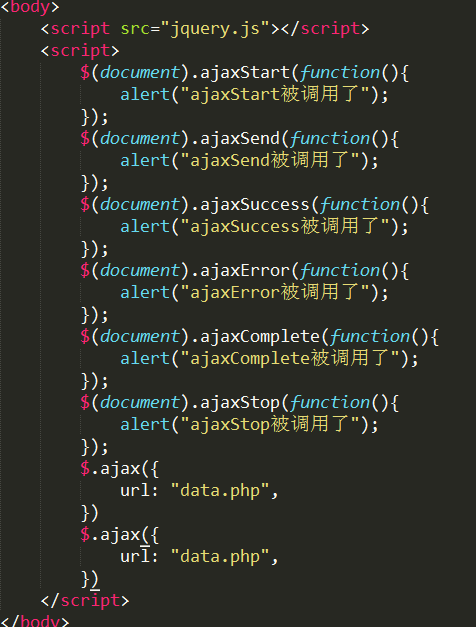
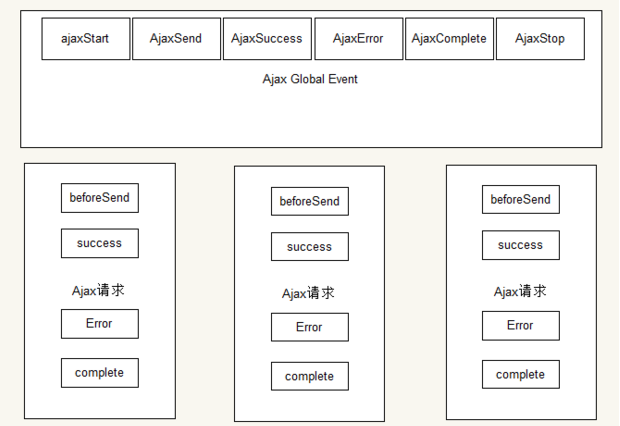
在此方法中,ajax分为六个阶段,分别是ajaxStart、ajaxSend、ajaxSucceed、ajaxError、ajaxComplete和ajaxStop。
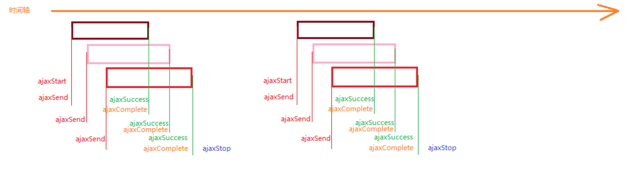
在我看来,利用下边的几张图,应该很能说明这个方法:



很明显,在ajax中,每个ajax都会经历这六个阶段,但是唯独要注意的是,当几个ajax同时或者连续发送请求时(前边的ajax请求没有结束,就发送了另外的ajax),那么ajaxStart和ajaxStop只会出现一次,即第一个ajax提供ajaxStart,最后一个ajax提供ajaxStop。
当这个问题解决之后,突然感觉心里豁然开朗,所以将这个方法写在这里,希望能与大家一起分享。
后来又发现了几个关于ajax全局事件的博客,地址:https://www.cnblogs.com/by-dxm/p/6393288.html 、 http://www.cnblogs.com/RachelChen/p/5433881.html





















 2523
2523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








