使用前我们先了解下3.0较2.0有哪些区别
一、3.0 新加入了 TypeScript 以及 PWA 的支持
二、部分命令发生了变化:
1、下载安装 npm install -g vue@cli
2、删除了vue list
3、创建项目 vue create
4、启动项目 npm run serve
三、默认项目目录结构也发生了变化:
1、移除了配置文件目录,config 和 build 文件夹
2、移除了 static 文件夹,新增 public 文件夹,并且 index.html 移动到 public 中
3、在 src 文件夹中新增了 views 文件夹,用于分类 视图组件 和 公共组件
注意:Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init // `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同 vue init webpack my-project
下面进入正题,进行安装和创建项目
首先 安装npm3.0,在安装之前如果曾经安装过vue-cli2的,由于vue cli 升级到3后,package的名字从 vue-cli 改为了 @vue/cli,装了旧版本的,建议把旧版本的卸载了,再安装新版本。
// 卸载指令如下: npm uninstall vue-cli -g or yarn global remove vue-cli
npm install -g @vue/cli下一步 创建项目文件
vue create projectname //项目名
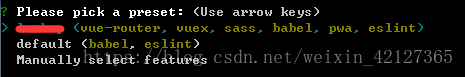
下一步 选择快捷式安装配置

前面的是你之前安装的项目配置,第二个是默认配置,最后一个是自行配置,建议选最后一个
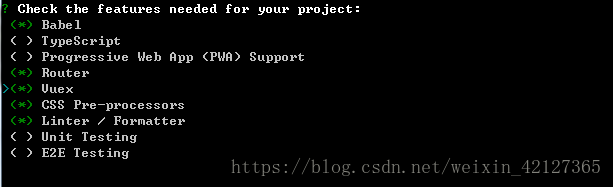
下一步 自行选择安装配置

这个自行选择配置,按上下键切换目标选项,按空格键勾选和取消,按a全选,按i反选,选好后回车确定 1、Babel,转译成浏览器可识别的语言,可以让你的项目支持更新的语法,如es6\es7等 2、TypeScript,新增的选项卡 3、PWA,模拟原生app,渐进式网络应用程序 4、路由 5、vuex管理模式 6、css预处理语言 7、代码规范 8、组件单元测试 9、端对端测试,模拟用户真实场景
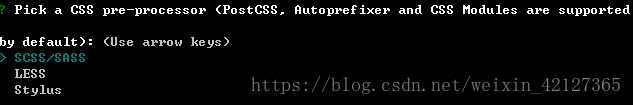
下一步 选择css预处理语言

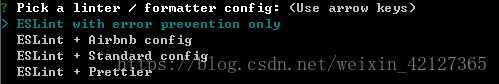
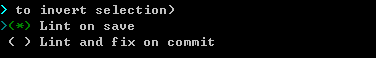
下一步 选择代码规范配置

1、只进行报错提醒; 2、不严谨模式; 3、正常模式; 4、严格模式;
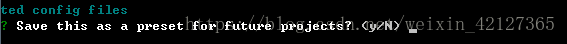
下一步 是否保存当前配置信息

选择第一个,下次创建项目就会有本次的配置出现供你选择
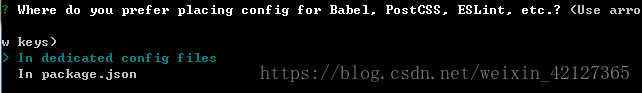
下一步 选择babel,postcss,eslint配置文件存放位置

第一个方独立文件夹里,第二个放package.json里,建议选第一个
下一步 填写项目描述

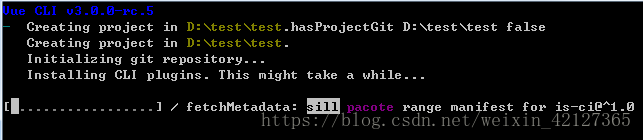
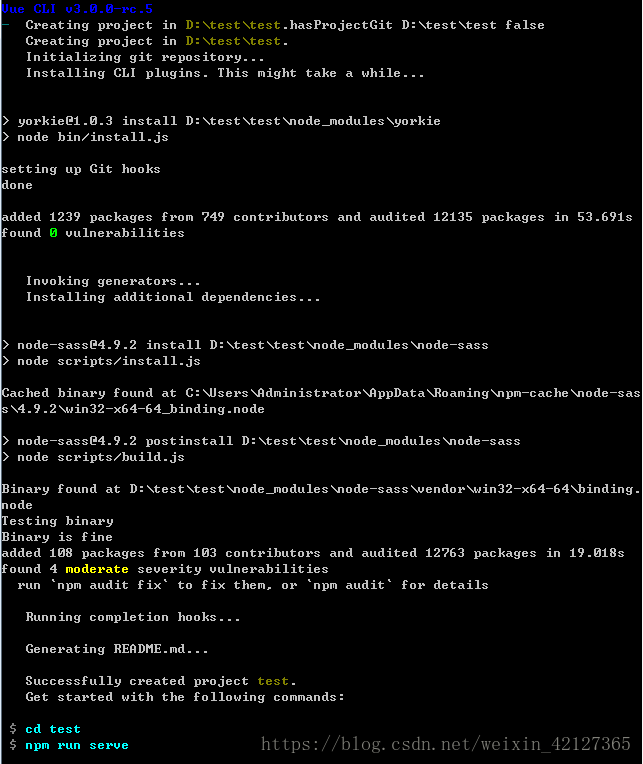
然后就开始创建项目,下载依赖

等进度条完成,项目就创建好了

最后我们开始进入项目根目录,运行项目试试
cd D:\test\test //进入你的项目根目录,或在你项目根目录shift+右键,点击在此处打开命令窗口 npm run serve //运行项目
参考文档:https://cli.vuejs.org/ Vue CLI 3 的官方说明
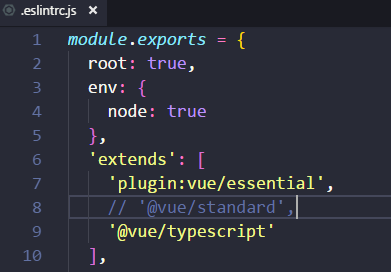
本人在创建cli3项目之后,选择的是正常的语法检测,但是老是报语法错误,便关掉了语法检测,方法为:删除下图注释的那行代码






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








