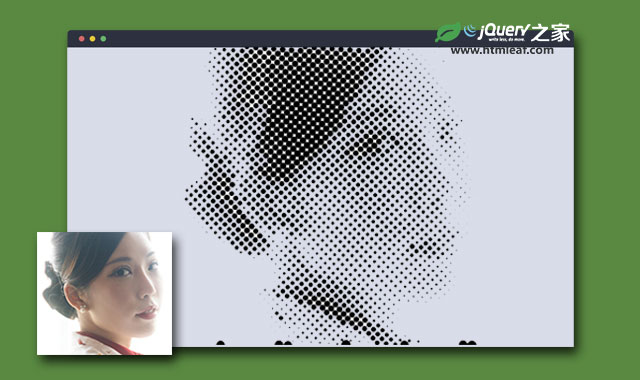
这是一款使用js制作的
HTML5 canvas粒子生成人物面部轮廓插件。该j
s插件可以扫描图片中的人物面部阴暗和高亮面,并生成
canvas也能够圆点来描绘出脸部轮廓。还可以用鼠标来和粒子进行互动。
该插件不需要使用高分辨率的图片。但是图像必须放在相同域名的服务器上,由于安全原因,跨域名的图片不能在CANVAS中使用,查看Security with canvas elements。
在线演示:http://www.htmleaf.com/Demo/201502011309.html
下载地址:http://www.htmleaf.com/html5/html5-canvas/201502011310.html























 2238
2238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








