在开发环境中,一般是程序本地测试->服务器测试环境->正式发布上线,程序员本地写完并且测试完毕之后,提交到svn上,希望实时看提交代码后的效果。有些开发者手动检出到web站点下测试,最后发布到服务器上,这需要花费不少时间,本文将讲诉使用svn在钩子实时展示出代码的效果.
1. 环境准备
基于apache验证的svn
svn域名:http://svn.ttlsa.com:801
web站点
根目录/data/site/test.ttlsa.com/
2. 流程
首先创建svn版本库/data/svn/test.ttlsa.com,然后在svn库中创建svn钩子,在开发电脑上检出最初版本,并且将自己的代码提交到svn上,此时svn钩子将会把代码实时检出/更新到/data/site/test.ttlsa.com站点目录中。最后访问浏览器测试
3. svn配置
3.1 创建svn版本库
|
1
|
# svnadmin create /data/svn/test.ttlsa.com
|
3.2 创建svn钩子post-commit
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
# vim /data/svn/test.ttlsa.com/hooks/post-commit
#!/bin/bash
# DateTime:2013-05-16 14:58:33
# AuthorName: Deng Yun
# description:用于实时检出的钩子
# 基本变量
export
LANG
=
en_US
.
UTF
-
8
dateTime
=
`
date
+
%
F
`
dateTimeMinute
=
`
date
+
%
H
%
M
%
S
`
binSvn
=
/
usr
/
local
/
subversion
-
1.8.5
/
bin
/
svn
# 你svn的绝对路径
dirHtmlApp
=
/
data
/
site
/
test
.
ttlsa
.
com
#检出的web站点根目录
logFileName
=
/
tmp
/
svnhooks_
$
{
dateTime
}
.
log
# svn配置
REPOS
=
"$1"
REV
=
"$2"
# 检出或者更新subversion,钩子的核心功能
echo
"-- $dateTimeMinute"
>>
$
logFileName
if
[
!
-
d
$
dirHtmlApp
/
.
svn
]
;
then
# 检出SVN
echo
"$binSvn co file://$REPOS/ $dirHtmlApp"
>>
$
logFileName
$
binSvn
co
file
:
//$REPOS/ $dirHtmlApp
if
[
$
?
-
eq
0
]
;
then
echo
"checkout ok"
>>
$
logFileName
else
echo
"checkout error"
>>
$
logFileName
fi
else
# 更新svn
echo
" $binSvn up $REV $dirHtmlApp "
>>
$
logFileName
$
binSvn
up
$
REV
$
dirHtmlApp
>>
$
logFileName
if
[
$
?
-
eq
0
]
;
then
echo
" update sucess "
>>
$
logFileName
else
echo
" update fial "
>>
$
logFileName
fi
fi
echo
"--"
>>
$
logFileName
|
给执行权限
|
1
|
# chmod a+x /data/svn/test.ttlsa.com/hooks/post-commit
|
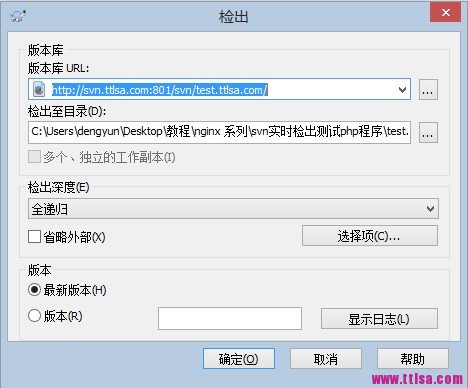
3.3 检出代码
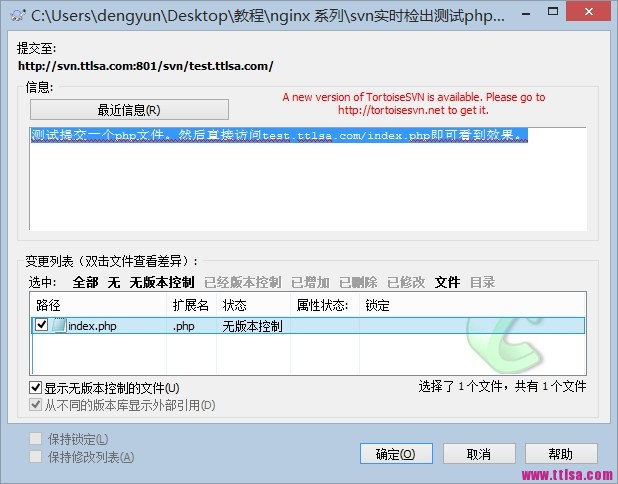
3.4 提交代码
在目录中新建index.php文件,内容如下:
|
1
2
3
|
<?php
echo
'svn - ttlsa.com'
;
?>
|
然后提交到svn上
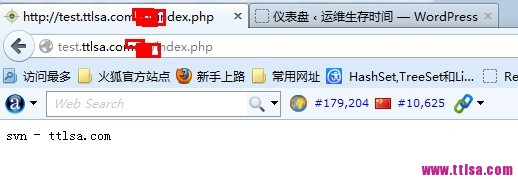
4. 实时测试php
访问http://test.ttlsa.com/index.php,如下图
5. 总结
思路很简单,不仅仅php可以这么做,其他程序也可以使用钩子来实现。一般情况下,推荐使用svn+钩子取代ftp传代码的方式,这样备份的问题解决了,恢复版本也相对方便。



























 5759
5759

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








