BizCharts多折线图字段别名,Tooltip浮动提示和legnd图例分别设置
项目中用到了BizCharts,但是多折线图的Tooltip浮动提示和legnd图例的字段名直接用的是字段的名字,但是字段名并不能直接设置别名,所以解决起来比较麻烦,需要在Tooltip和legnd中都设置模板,而字段名的类型是key, 文档不是很全,找了很长时间,所以记录一下

Tooltip修改
<Geom
type="line"
position="month*temperature"
size={2}
color={"city"}
shape={"smooth"}
tooltip={['city*temperature', (city,temperature)=>{
const obj = {"Tokyo": "东京", "London": "伦敦"}
return {
name:obj[city],
value: temperature
}
}]}
/>
Legend修改
<Legend
itemFormatter={(val)=>{
const obj = {"Tokyo": "东京", "London": "伦敦"}
return obj[val]; // val 为每个图例项的文本值
} }
/>
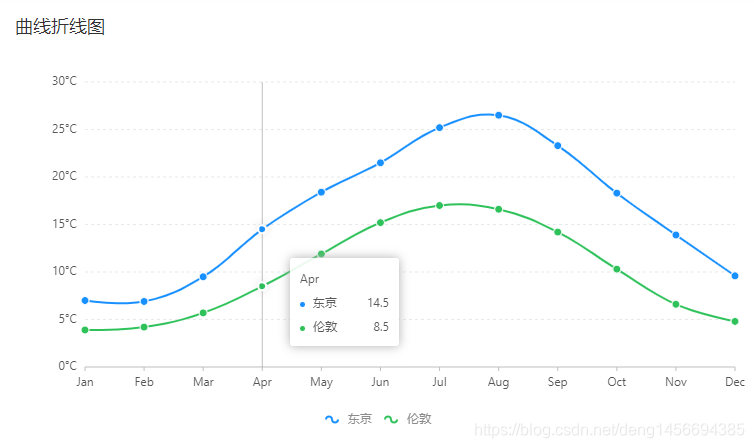
结果

这样就改好了 , Bizchart的文档不全很多详细的用法要到github上看readme确实比较麻烦,而且这种类型字段应该有别名选项比较方便,而且在两边改别名确实很麻烦,不知道有没有其他方法








 本文档介绍了如何在BizCharts中为多折线图的Tooltip和Legend设置字段别名。针对字段别名无法直接设置的问题,提供了在Tooltip和Legend中设置模板的解决方案,详细步骤包括Tooltip的修改和Legend的修改,以实现更直观的图表显示。尽管BizCharts的文档不完整,但通过GitHub的readme可以找到更多用法。
本文档介绍了如何在BizCharts中为多折线图的Tooltip和Legend设置字段别名。针对字段别名无法直接设置的问题,提供了在Tooltip和Legend中设置模板的解决方案,详细步骤包括Tooltip的修改和Legend的修改,以实现更直观的图表显示。尽管BizCharts的文档不完整,但通过GitHub的readme可以找到更多用法。
















 1842
1842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








