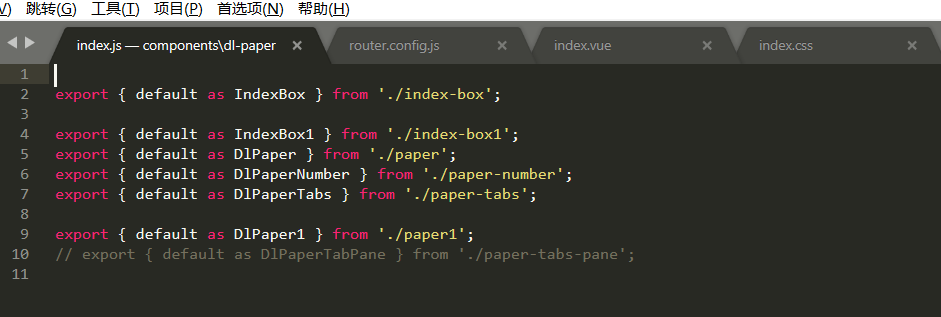
1、输出组件切记输出顺序,导入顺序按照使用顺序

2、v-for使用过程
1、v-for( a in 4) 循环输出四次

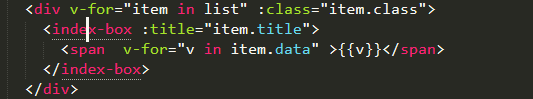
2、使用嵌套循环
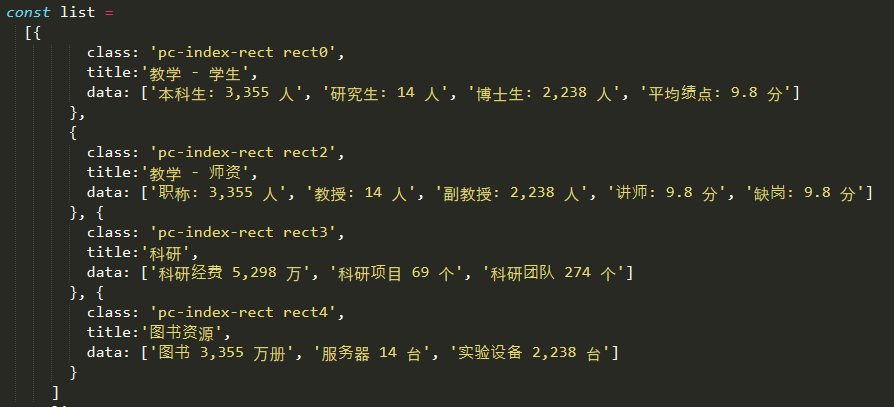
item in list循环一次,拿出数组中class,title,data一次
所以输出item.title就是循环一次输出一次
此时因为一次循环中拿到的data是数组,所以再嵌套循环 v in item.data, 这时第一层循环一次拿到class,title,data一次,而在此期间第二层循环会对data进行遍历拿到所有数据,输出v
需先了解v-bind:class.v-bind:title. 绑定的是在标签或组件中接收此参数,一般class默认不用接收,而title,color等需要在组件接收
 、
、






















 864
864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








