需求:如题,需要在登录页面使用ajax提交请求,并在本页面返回请求信息。
主要部分jS如下:
//提交表单
$("#loginForm").submit(function(){
var email=$("#email").val();//这个只能是document对象
var pwd=$("#pwd").val();
if(email==""){
changeDLGContent("邮箱不能为空!");
openYesOrNoDLG();
return false;
}else if(pwd==""){
changeDLGContent("请输入密码");
openYesOrNoDLG();
return false;
}else if(email!="" && pwd!=""){
getLogin(email,pwd);
return false;
}
});
//ajax登录验证
function getLogin(email,pwd) {
$.ajax({
type: "GET",//请求类型
url: path + "/static/login",//请求的url
data: { name: email, pwd : pwd},//请求参数
dataType: "json",//ajax接口(请求url)返回的数据类型
async: false, //true异步,false同步
success: function (data) {//data:返回数据(json对象)
if(data==1){
window.location.href=path+"tomodify/"+ obj.attr("billid");
}else if(data==2){
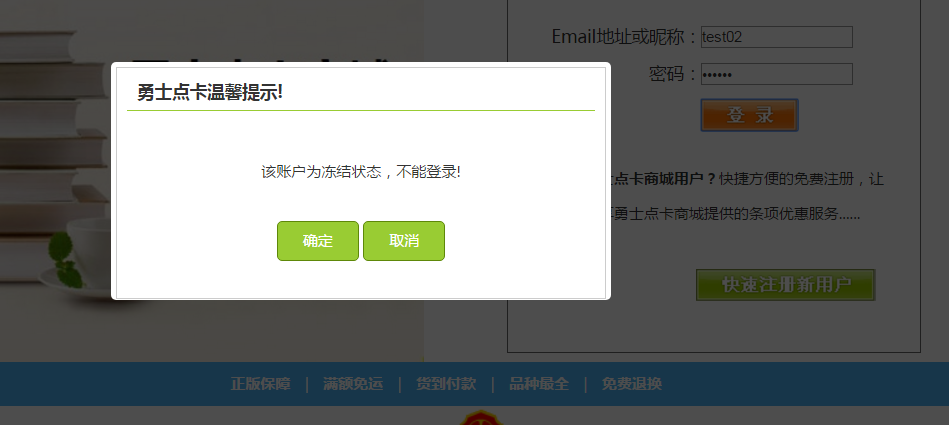
changeDLGContent("该账户为冻结状态,不能登录!");
openYesOrNoDLG();
}else{
changeDLGContent("用户或密码错误登录失败!");
openYesOrNoDLG();
}
},
error: function (data) {//当访问时候,404,500 等非200的错误状态码
alert("加载失败!");
}
});
}
实现效果:






















 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








