mui框架最近比较火,因为在移动端的页面展示效果太好了,web页面相当于APP的效果。连二年级的小明同学都知道了..你别说你不知道哦
但是这毕竟是一个不成熟的框架,维护和解决方案都跟不上,因此新手入坑要谨慎。
选择器跟jQuery相比实在是low太多了,实际项目中想选择当前元素的父级元素,以及当前元素在集合中的下标。百度都没有。
最后再简书上找到解决方案,使用dom操作元素。
代码:
/*下一步*/
$(".mui-btn-success").on("tap", function() {
var text=this.textContent;
var index=this.id;
if(text=="下一步" && text!=undefined){
var me=parseInt(index-1);
document.getElementById("li"+me).classList.remove('mui-active');
document.getElementById("li"+index).classList.add('mui-active');
}
});
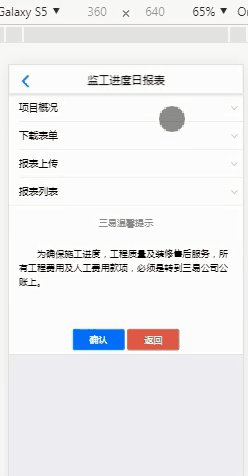
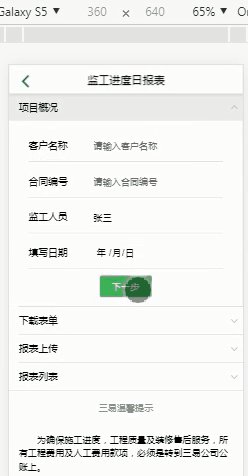
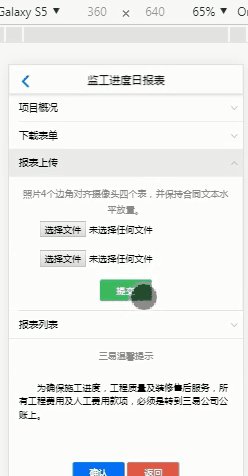
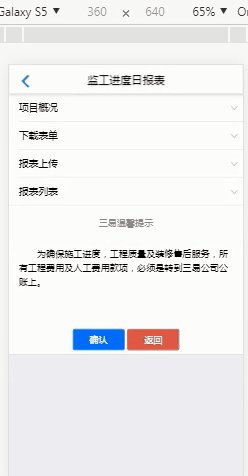
实现效果:






















 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








