7.重写onTouchEvent()方法。
在这个方法中我们主要是处理拖动和放下。
拖动是选中项的影像随着手指滑动;放下是在拖动结束的时候交换数据。
方法的整体结构如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
/**
* 触摸事件
*/
@Override
public
boolean
onTouchEvent(MotionEvent ev) {
//如果dragmageView为空,说明拦截事件中已经判定仅仅是点击,不是拖动,返回
//如果点击的是无效位置,返回,需要重新判断
if
(dragImageView!=
null
&&dragPosition!=INVALID_POSITION){
int
action = ev.getAction();
switch
(action){
case
MotionEvent.ACTION_UP:
int
upY = (
int
)ev.getY();
//释放拖动影像
stopDrag();
//放下后,判断位置,实现相应的位置删除和插入
onDrop(upY);
break
;
case
MotionEvent.ACTION_MOVE:
int
moveY = (
int
)ev.getY();
//拖动影像
onDrag(moveY);
break
;
default
:
break
;
}
return
true
;
}
//这个返回值能够实现selected的选中效果,如果返回true则无选中效果
return
super
.onTouchEvent(ev);
}
|
8.拖动影像。
拖动的时候,我们调用了onDrag(int y)方法,主要做的事情是,让选中项的影像随这手指滑动起来。如下:
|
1
2
3
4
5
6
7
8
|
if
(dragImageView!=
null
){
//设置一点点的透明度
windowParams.alpha =
0
.8f;
//更新y坐标位置
windowParams.y = y - dragPoint + dragOffset;
//更新界面
windowManager.updateViewLayout(dragImageView, windowParams);
}
|
当数据集合很大的时候,还需要在拖动到上部区域或者下部区域的时候滚动列表,使用ListView自带的方法setSelectionFromTop()。
一个可以滚动的拖拽列表雏形就出来了,最终onDrag()方法代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
/**
* 拖动执行,在Move方法中执行
* @param y
*/
public
void
onDrag(
int
y){
if
(dragImageView!=
null
){
windowParams.alpha =
0
.8f;
windowParams.y = y - dragPoint + dragOffset;
windowManager.updateViewLayout(dragImageView, windowParams);
}
//为了避免滑动到分割线的时候,返回-1的问题
int
tempPosition = pointToPosition(
0
, y);
if
(tempPosition!=INVALID_POSITION){
dragPosition = tempPosition;
}
//滚动
int
scrollHeight =
0
;
if
(y<upScrollBounce){
scrollHeight =
8
;
//定义向上滚动8个像素,如果可以向上滚动的话
}
else
if
(y>downScrollBounce){
scrollHeight = -
8
;
//定义向下滚动8个像素,,如果可以向上滚动的话
}
if
(scrollHeight!=
0
){
//真正滚动的方法setSelectionFromTop()
setSelectionFromTop(dragPosition, getChildAt(dragPosition-getFirstVisiblePosition()).getTop()+scrollHeight);
}
}
|
拖动的效果如下:

9.放下影像,数据更新。
上面实现了拖动的效果,放下影像后:
1)我们要获取放下的位置是数据集合的哪一项;
2)在放下位置项插入拖动数据,并删除拖动数据原位置项
这些处理写在了onDrop()方法中,在ACTION_UP动作中执行,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
/**
* 拖动放下的时候
* @param y
*/
public
void
onDrop(
int
y){
//获取放下位置在数据集合中position
//定义临时位置变量为了避免滑动到分割线的时候,返回-1的问题,如果为-1,则不修改dragPosition的值,急需执行,达到跳过无效位置的效果
int
tempPosition = pointToPosition(
0
, y);
if
(tempPosition!=INVALID_POSITION){
dragPosition = tempPosition;
}
//超出边界处理
if
(y<getChildAt(
0
).getTop()){
//超出上边界,设为最小值位置0
dragPosition =
0
;
}
else
if
(y>getChildAt(getChildCount()-
1
).getBottom()){
//超出下边界,设为最大值位置,注意哦,如果大于可视界面中最大的View的底部则是越下界,所以判断中用getChildCount()方法
//但是最后一项在数据集合中的position是getAdapter().getCount()-1,这点要区分清除
dragPosition = getAdapter().getCount()-
1
;
}
//数据更新
if
(dragPosition>
0
&&dragPosition<getAdapter().getCount()){
@SuppressWarnings
(
"unchecked"
)
ArrayAdapter<String> adapter = (ArrayAdapter<String>)getAdapter();
String dragItem = adapter.getItem(dragSrcPosition);
//删除原位置数据项
adapter.remove(dragItem);
//在新位置插入拖动项
adapter.insert(dragItem, dragPosition);
}
}
|
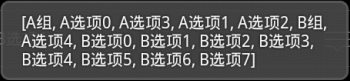
 我处理了一下(在dapter的方法中定义getList()方法得到adpter中List<String>,使用toString()方法连接起来),把adapter的结果输出来看看:
我处理了一下(在dapter的方法中定义getList()方法得到adpter中List<String>,使用toString()方法连接起来),把adapter的结果输出来看看:

至于数据的详细处理或者保存,不是本文拖拽的内容,只要抓住adapter集合分析应该很容易的。
三、拓展
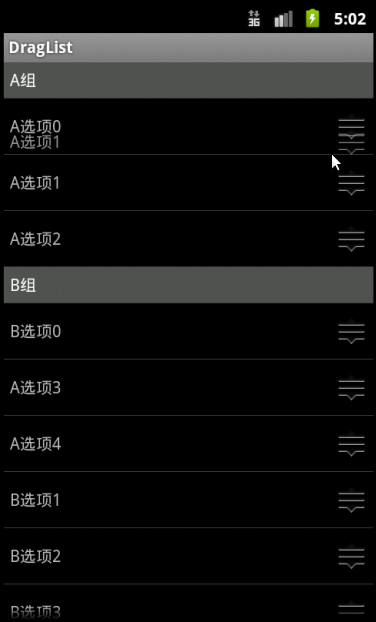
10.分组拖拽拓展。
前面我们一直在数据源中添加了分组标签A组,B组的,下面我们就把数据分成A组,B组,更详细内容可参考Android学习系列(9)--App列表之分组ListView。
1)定义分组标签样式布局drag_list_item_tag.xml。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?
xml
version="1.0" encoding="utf-8"?>
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#555555"
android:padding="5dip"
android:paddingLeft="10dip">
<!--文本框的ID保持不变-->
<
TextView
android:id="@+id/drag_list_item_text"
android:layout_width="wrap_content"
android:layout_height="20dip"
android:textColor="#ffffff"
android:gravity="center_vertical"/>
<!--去除来右边拖拽图像,分组标签是不能随意拖动的-->
</
LinearLayout
>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
@Override
public
View getView(
int
position, View convertView, ViewGroup parent) {
View view = convertView;
if
(groupKey.contains(getItem(position))){
//如果是分组标签,就加载分组标签的布局文件,两个布局文件显示效果不同
view = LayoutInflater.from(getContext()).inflate(R.layout.drag_list_item_tag,
null
);
}
else
{
//如果是正常数据项标签,就加在正常数据项的布局文件
view = LayoutInflater.from(getContext()).inflate(R.layout.drag_list_item,
null
);
}
TextView textView = (TextView)view.findViewById(R.id.drag_list_item_text);
textView.setText(getItem(position));
return
view;
}
|
3)禁用分组标签项的响应事件,在DragListAapter中重写方法isEnable()。
刚好因为在分组标签中去掉了拖拽图像,所以点击在分组标签中的话,dragImageView为空,不会有被拖动的效果了,这就是前面说的顺手的一个妙用了。
|
1
2
3
4
5
6
7
8
|
@Override
public
boolean
isEnabled(
int
position) {
if
(groupKey.contains(getItem(position))){
//如果是分组标签,返回false,不能选中,不能点击
return
false
;
}
return
super
.isEnabled(position);
}
|
|
1
2
3
4
5
6
7
8
|
//上边界改为1
if
(y<getChildAt(
1
).getTop()){
//超出上边界
dragPosition =
1
;
}
else
if
(y>getChildAt(getChildCount()-
1
).getBottom()){
//超出下边界
dragPosition = getAdapter().getCount()-
1
;
}
|
 至此,拖拽ListView的实现结束了。
至此,拖拽ListView的实现结束了。
如果您发现有什么bug,联系我。
难得的上传一下代码,没找到博客园上传文件的地方,我放到了github上,下载地址是: https://github.com/fjtianxia/qianxudetianxia。






















 1515
1515

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








