title: 写技术文章必备的几个小工具
tags: 小书匠,有道云笔记,gif录屏工具
---
今天给大家推荐写博客必备的几个工具,也是我自己每次写文章用到的。
一.小书匠
这个工具是345大神告诉我的,非常好用的MarkDown编辑器,比较常见的网站都支持,例如:csdn,简书,博客园。
在IT这个快节奏的行业,用了这个工具写文章之后能帮到我们什么?
节省时间,容易学习,语法简单,打字速度快(基本不要动鼠标),
下面我给大家介绍下他的特性。。。。用了它之后,相信你会跟我一样爱上他。。。
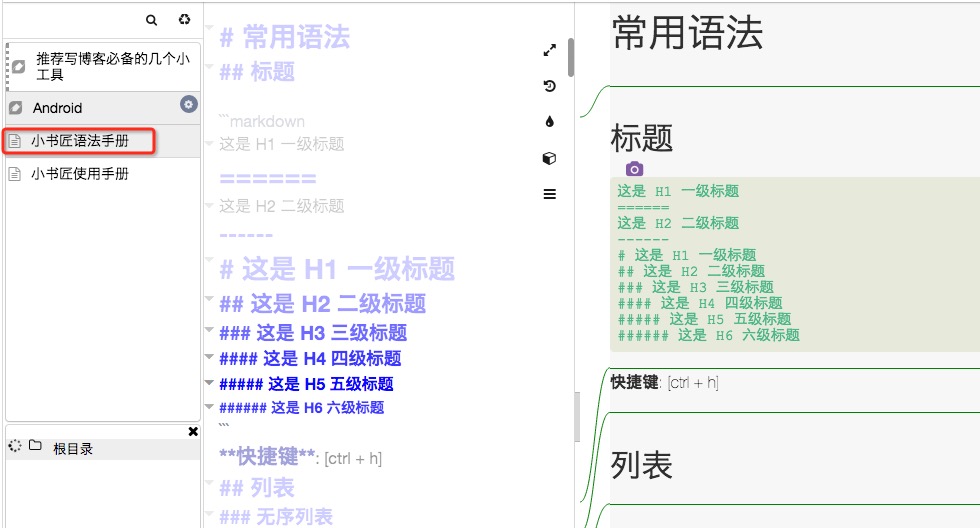
1.语法
刚开始下载安装小书匠,会自带一个语法文档,功能比较全面,语法比较多,我们可以一边写文档一边去查看语法,但是我们码农的审美观比较单一,只需要记住常用的几个。例如:标题.二级标题.代码块,插入图片.
2.文档在线同步(前提是电脑可以上外网)
这个功能才是我们经常用到的,再也不通担心公司编辑好的文档需要自己拷贝一份到家里然后替换掉家里那份,拷贝是一个麻烦并且容易忘记的事情。下面我教大家用小书匠怎么实现同步。
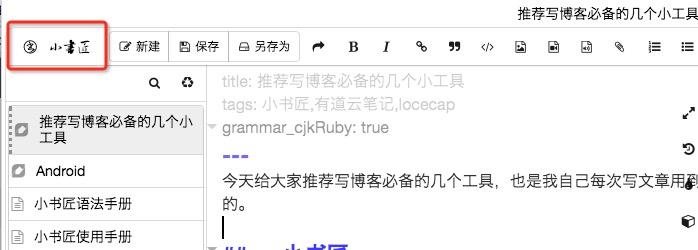
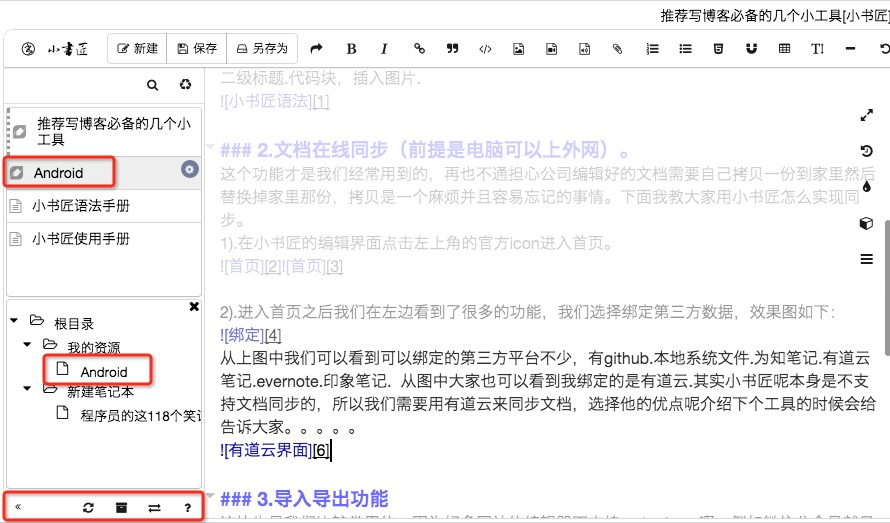
1).在小书匠的编辑界面点击左上角的官方icon进入首页。
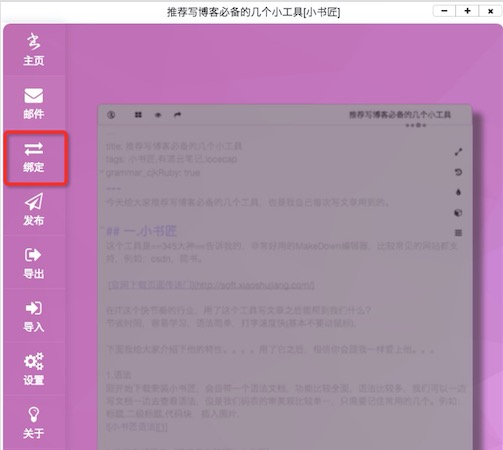
2).进入首页之后我们在左边看到了很多的功能,我们选择绑定第三方数据,效果图如下:
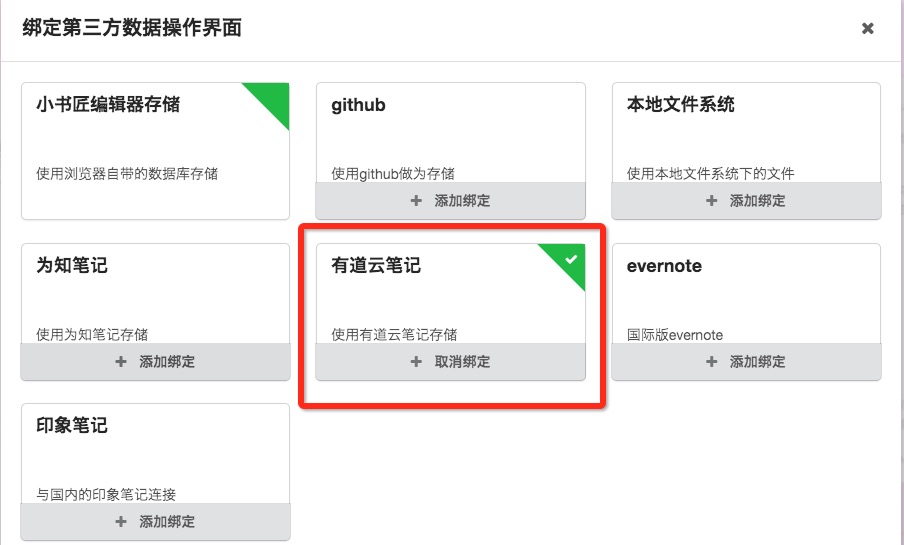
从上图中我们可以看到可以绑定的第三方平台不少,有github.本地系统文件.为知笔记.有道云笔记.evernote.印象笔记. 从图中大家也可以看到我绑定的是有道云.其实小书匠呢本身是不支持文档同步的,所以我们需要用有道云来同步文档,选择他的优点呢介绍下个工具的时候会给告诉大家。。。。。
绑定完成有道云之后就可以把本地的同步到有道云了,左侧有上下两块,上面的是本地的,下面的是有道云的,大家可以看到我这边一个叫android的文档已经进行同步,还有我昨晚在家里写的程序员的118个笑话。。。不知道大家看了没有。。。。
3.导入导出功能
这块也是我们比较常用的,因为好多网站的编辑器不支持markdown啊,例如微信公众号就只支持html代码,非常不方便啊,每次粘贴过去跟一坨屎一样,该来改去,宝贵的时间都在修改字体格式中度过。。。这时候有木有觉得大材小用了。虽然我们写代码的时候就是复制粘贴。。。但是我们那时候粘贴的可是高大上的代码。。。容许我强行装个逼
言归正传:这两个功能呢在首页左侧的位置,就是绑定功能下面的下面,
支持多种格式的导出:html,markdown,html(inlinestyle),word,zip,pdf。
提供markdown, html, zip三种导入功能,并且实现了文本文件直接拖动导入功能。
导入导出注意事项:
pdf导出:目前pdf导出只能在chrome版浏览器上使用。
zip导入:导入的zip文件必需是由小书匠编辑器导出的文件。
4.其他功能
1).邮件发送
小书匠编辑器提供邮件发送功能,系统将对当前文章转换成html格式后进行发送,并对图片,视频等文件以附件的形式进行发送。
2).发布
小书匠编辑器离线版提供文章发布功能,用户可以将自己的文章发布到博客系统上。发布功能实现了博客的metaweblogAPI(newPost, editPost, newMediaObject)。使用该发布功能,需要博客系统提供对应的api接口,系统将转换成html的文章和图片自动提交到博客系统上。
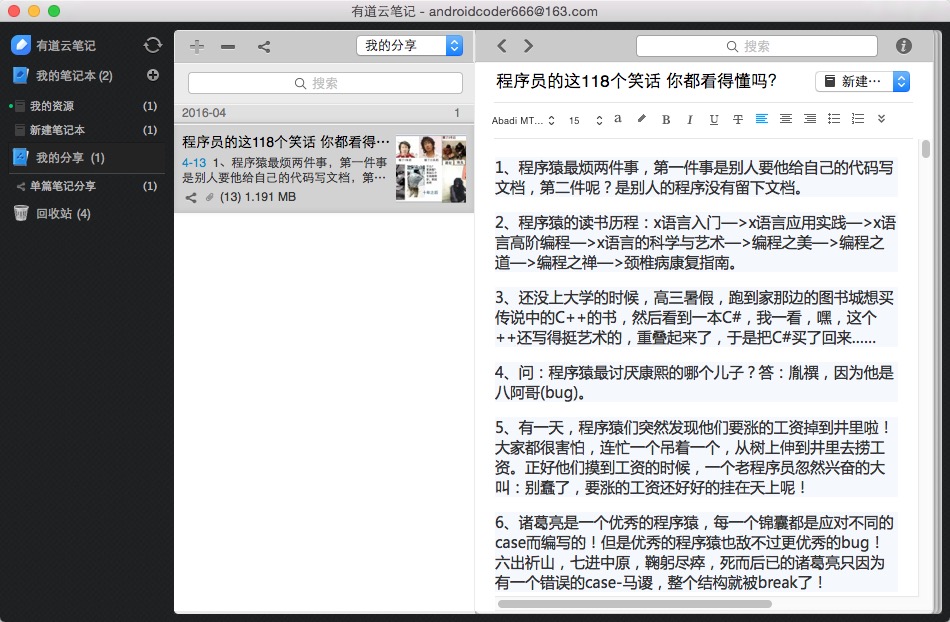
二.有道云笔记
一看首界面黑底白字,简单风格,里面的功能也是比较实用,一些常用的功能。
为什么要选择他,而不是印象笔记?
因为免费,并且空间不限制大小,还有一点就是账号可以跟网易邮箱通用,都是网易公司的产品。安装包小(这是因为功能不多).当然如果是土豪还是买印象笔记吧,比有道云这种免费的好用。
三.gif录屏工具
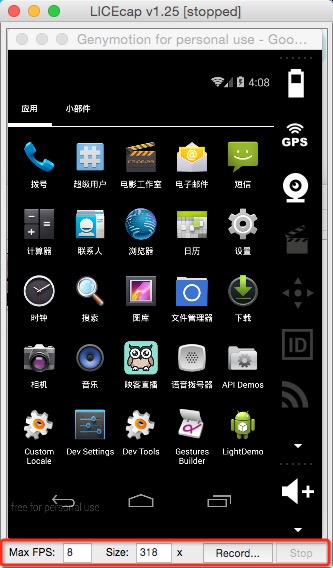
1.licecap (mac)
是一款gif录屏工具,轻量级、使用简单,录制过程中可以随意改变录屏范围。
下载地址
首先选中区域,拖动边上就能改变大小,然后点击底部的Record按钮,选择gif图片的保存地址,然后就开始了,然后你就点击你的app,录制你想要的界面,然后点击底部的stop按钮,录制完成。。。。。如果我说成这样了你还不会也别干程序员了。。
2.ScreenToGif (windows)
windows下非常好用的gif录屏软件ScreenToGif,
下载地址
如果需要录制android app的gif图片,我这边是pc端装一个android模拟器,然后录制。。我用的是genymotion,挺好用的,比官方自带的模拟器好多了。。。有需要的自己去官网下载最新的。
好的工具,不用我介绍太多,自己用用就知道了,另外大家如果有更好用的工具也可以推荐给我哦,不一定回复的邮箱:androidcoder666@163.com
写博客,写技术文章,用这三个工具就够啦。。。。。。。
推荐下自己创建的android QQ群: 202928390欢迎大家的加入.
如果你想第一时间看我们的后期文章,扫码关注公众号,每周不定期推送Android开发实战教程文章,你还等什么,赶快关注吧,学好技术,,出任ceo,赢取白富美。。。。。。。。。。
Android开发666 - 安卓开发技术分享
扫描二维码加关注




























 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








