第3章 一起组团(数组)
3-1 一起组团(什么是数组)
我们知道变量用来存储数据,一个变量只能存储一个内容。假设你想存储10个人的姓名或者存储20个人的数学成绩,就需要10个或20个变量来存储,如果需要存储更多数据,那就会变的更麻烦。我们用数组解决问题,一个数组变量可以存放多个数据。好比一个团,团里有很多人,如下我们使用数组存储5个学生成绩。

数组是一个值的集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值。
任务
编辑器中定义数组myarr,并赋值3个学生的成绩, 验证结果窗口中是否是80,60,99。
?不会了怎么办
代码:


1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 5 <head> 6 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 8 9 <title>什么是数组</title> 10 11 <script type="text/javascript"> 12 13 var myarr=new Array(); //定义数组 14 15 myarr[0]=80; 16 17 myarr[1]=60; 18 19 myarr[2]=99; 20 21 document.write("第一个人的成绩是:"+myarr[0]+";<br>"); 22 23 document.write("第二个人的成绩是:"+myarr[1]+";<br>"); 24 25 document.write("第三个人的成绩是:"+myarr[2]+";<br>"); 26 27 </script> 28 29 </head> 30 31 <body> 32 33 </html>
3-2 组团,并给团取个名(如何创建数组)
使用数组之前首先要创建,而且需要把数组本身赋至一个变量。好比我们出游,要组团,并给团定个名字“云南之旅”。
创建数组语法:
var myarray=new Array();

我们创建数组的同时,还可以为数组指定长度,长度可任意指定。
var myarray= new Array(8); //创建数组,存储8个数据。
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。
任务
1.在右边编辑器的第7行,使用new Array()创建一个新数组,并保存在myarr变量中
2.验证编辑器的第8行输出数组第一个值,在结果窗口中是否是undefined。
?不会了怎么办
var myarr=new Array();
代码:


1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 5 <head> 6 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 8 9 <title>创建数组</title> 10 11 <script type="text/JavaScript"> 12 13 var myarr=new Array(); 14 15 document.write("数组的第一个值:"+myarr[0]); 16 17 </script> 18 19 </head> 20 21 <body> 22 23 </body> 24 25 </html>
3-3 谁是团里成员(数组赋值)
数组创建好,接下来我们为数组赋值。我们把数组看似旅游团的大巴车,大巴车里有很多位置,每个位置都有一个号码,顾客要做在哪个位置呢?
第一步:组个大巴车
第二步:按票对号入座
大巴车的1号座位是张三
大巴车的2号座位是李四
数组的表达方式:
第一步:创建数组var myarr=new Array();
第二步:给数组赋值
myarr[1]=" 张三";
myarr[2]=" 李四";
下面创建一个数组,用于存储5个人的数学成绩。
var myarray=new Array(); //创建一个新的空数组
myarray[0]=66; //存储第1个人的成绩
myarray[1]=80; //存储第2个人的成绩
myarray[2]=90; //存储第3个人的成绩
myarray[3]=77; //存储第4个人的成绩
myarray[4]=59; //存储第5个人的成绩
注意:数组每个值有一个索引号,从0开始。
我们还可以用简单的方法创建上面的数组和赋值:
第一种方法:
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
第二种方法:
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
注意:数组存储的数据可以是任何类型(数字、字符、布尔值等)
任务
1.在右边编辑器中第7行创建数组,长度为3,保存在myarr变量中。
2.在右边编辑器中第8、9、10行为数组中每项赋值,分别为88,90,68。
?不会了怎么办
第一种方法:
第7行创建数组:var myarr=new Array(3);
第8行myarr[0]=88;
第9行myarr[1]=90;
第10行myarr[2]=68;
第二种方法:
var myarr=new Array(88,90,68);
第三种方法:
var myarr=[88,90,68];
代码:


1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 5 <head> 6 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 8 9 <title>数组赋值</title> 10 11 <script language="javascript"> 12 13 var myarr=new Array(3); 14 15 myarr[0]=88 16 17 myarr[1]=90 18 19 myarr[2]=68 20 21 document.write("数组第一个值是:"+myarr[0]+"<br>"); 22 23 document.write("数组第二个值是:"+myarr[1]+"<br>"); 24 25 document.write("数组第三个值是:"+myarr[2]+"<br>"); 26 27 </script> 28 29 </head> 30 31 <body> 32 33 </body> 34 35 </html>
3-4 团里添加新成员(向数组增加一个新元素)
上一节中,我们使用myarray变量存储了5个人的成绩,现在多出一个人的成绩,如何存储呢?

只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。
myarray[5]=88; //使用一个新索引,为数组增加一个新元素
任务
数组中已有三个数值88,90,68,为数组新增加一个元素(第四个),值为99。
?不会了怎么办
myarray[3]=99;
代码:


1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 5 <head> 6 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 8 9 <title>增加新元素</title> 10 11 <script language="javascript"> 12 13 var myarray=new Array(); 14 15 myarray[0]=88; 16 17 myarray[1]=90; 18 19 myarray[2]=68; 20 21 myarray[3]=98; 22 23 document.write("数组第一个值是:"+myarray[0]+"<br>"); 24 25 document.write("数组第二个值是:"+myarray[1]+"<br>"); 26 27 document.write("数组第三个值是:"+myarray[2]+"<br>"); 28 29 document.write("数组新增加的值是:"+myarray[3]+"<br>"); 30 31 </script> 32 33 </head> 34 35 <body> 36 37 </body> 38 39 </html>
3-5 呼叫团里成员(使用数组元素)
我们知道数组中的每个值有一个索引号,从0开始,如下图, myarray变量存储6个人的成绩:

要得到一个数组元素的值,只需引用数组变量并提供一个索引,如:
第一个人的成绩表示方法:myarray[0]
第三个人的成绩表示方法: myarray[2]
任务
变量myarr保存4个人的姓名,现在看看第二个人的姓名是什么?
1.在右边编辑器的第12行补充代码,显示第二个人的姓名。(?位置写代码)
?不会了怎么办
myarr[1]里存储第二个人的姓名
代码:


1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 5 <head> 6 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 8 9 <title>使用数组</title> 10 11 <script language="javascript"> 12 13 var myarr=new Array(); 14 15 myarr[0]="小红"; 16 17 myarr[1]="小明"; 18 19 myarr[2]="小亮"; 20 21 myarr[3]="小川"; 22 23 document.write("第二人的姓名是:"+ myarr[1]); 24 25 </script> 26 27 </head> 28 29 <body> 30 31 </body> 32 33 </html>
3-6 了解成员数量(数组属性length)
如果我们想知道数组的大小,只需引用数组的一个属性length。Length属性表示数组的长度,即数组中元素的个数。
语法:
myarray.length; //获得数组myarray的长度
注意:因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。如数组的长度是5,数组的上下限分别是0和4。
var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr
document.write(arr.length); //显示数组长度8
document.write(arr[7]); //显示第8个元素的值54
同时,JavaScript数组的length属性是可变的,这一点需要特别注意。
arr.length=10; //增大数组的长度
document.write(arr.length); //数组长度已经变为10
数组随元素的增加,长度也会改变,如下:
var arr=[98,76,54,56,76]; // 包含5个数值的数组
document.write(arr.length); //显示数组的长度5
arr[15]=34; //增加元素,使用索引为15,赋值为34
alert(arr.length); //显示数组的长度16
任务
在右边编辑器中,已创建数组mynum,并赋值65,90,88,98。
1. 在右边编辑器的第8行,使用length属性显示数组长度。
?不会了怎么办
使用length属性。
代码:


1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 5 <head> 6 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 8 9 <title>数组长度</title> 10 11 <script language="javascript"> 12 13 var mynum=new Array(65,90,88,98); 14 15 document.write("数组的长度是:"+ mynum.length ); 16 17 </script> 18 19 </head> 20 21 <body> 22 23 </body> 24 25 </html>
3-7 二维数组
一级数组,我们看成一组盒子,每个盒子只能放一个内容。
一维数组的表示: myarray[ ]
二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子。
二维数组的表示: myarray[ ][ ]
注意: 二维数组的两个维度的索引值也是从0开始,两个维度的最后一个索引值为长度-1。
1. 二维数组的定义方法一
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //在声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}
注意: 关于for 循环语句,请看第四章4-5 。
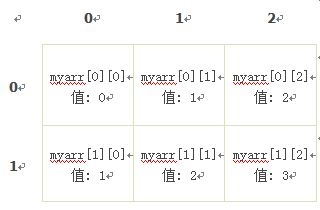
将上面二维数组,用表格的方式表示:

2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3, ]]
3. 赋值
myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。
说明: myarr[0][1] ,0 表示表的行,1表示表的列。
任务
试一试,创建二维数组(一维长度3,二维长度5),值为一维数组和二维数组索引值的积,如myarr[2][5]=2*5。
在右边编辑器的script标签内,创建该二维数组。
?不会了怎么办
1. var Myarr = [[0 , 0 , 0 , 0 ,0 ],[0 , 1 ,2 , 3 ,4 ],[0 , 2 , 4 , 6 ,8 ]]
2.
var myarr=new Array(); //先声明一维
for(var i=0;i<3;i++){ //一维长度为2
myarr[i]=new Array(); //在声明二维
for(var j=0;j<5;j++){ //二维长度为3
myarr[i][j]=i*j; // 赋值,每个数组元素的值为i*j
}
}
代码:


1 <!DOCTYPE HTML> 2 3 <html> 4 5 <head> 6 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 8 9 <title>二维数组</title> 10 11 <script type="text/javascript"> 12 13 var myarr=new Array(); 14 15 for(var i=0;i<3;i++){ 16 17 myarr[i]=new Array(); 18 19 for(var j=0;j<5;j++){ 20 21 myarr[i][j]=i*j; 22 23 } 24 25 } 26 27 </script> 28 29 </head> 30 31 32 33 <body> 34 35 </body> 36 37 </html>
3-8 编程练习
使用Javascript语言,把以下数组
var arr = ['*','##',"***","&&","****","##*"];
arr[7] = "**";
在页面显示如下图所示的图案:
*
**
***
****
任务
第一步:定义一个数组,存储要展示的图形。
提示:
var arr = ['*','##',"***","&&","****","##*"];
arr[7] = "**";
第二步:预想一下arr 数组的长度是多少?
提示: 使用alert弹出数组的长度,看看是否跟自己的答案一样。
第三步:将数组内容输出,完成达到的效果。
提示: 想在不同行显示不同数组内容,别忘记<br/>换行标签。
?不会了怎么办
代码:


1 <!DOCTYPE HTML> 2 3 <html > 4 5 <head> 6 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 8 9 <title>数组</title> 10 11 <script type="text/javascript"> 12 13 //创建数组 14 15 var arr = ['*','##',"***","&&","****","##*"]; 16 17 arr[7] = "**"; 18 19 //显示数组长度 20 21 alert("数组长度为:"+arr.length) 22 23 24 25 //将数组内容输出,完成达到的效果。 26 27 document.write(arr[0]+"<br/>"+arr[7]+"<br/>"+arr[2]+"<br/>"+arr[4]); 28 29 30 31 </script> 32 33 </head> 34 35 <body> 36 37 </body> 38 39 </html>





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








