前言
- 1
- 2
- 3
- 1
- 2
- 3
一.绑定事件
在 JavaScript 课程的学习中,我们掌握了很多使用的事件,常用的事件有:click、dblclick、mousedown、mouseup、mousemove、mouseover、mouseout、change、select、submit、keydown、 keypress、keyup、blur、focus、load、resize、scroll、error。那么,还有更多的事件可以参考 手册中的事件部分。
jQuery 通过.bind()方法来为元素绑定这些事件。可以传递三个参数:bind(type, [data], fn), type 表示一个或多个类型的事件名字符串;[data]是可选的,作为 event.data 属性值传递一个 额外的数据,这个数据是一个字符串、一个数字、一个数组或一个对象;fn 表示绑定到指 定元素的处理函数。
- 1
- 2
- 3
- 1
- 2
- 3
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
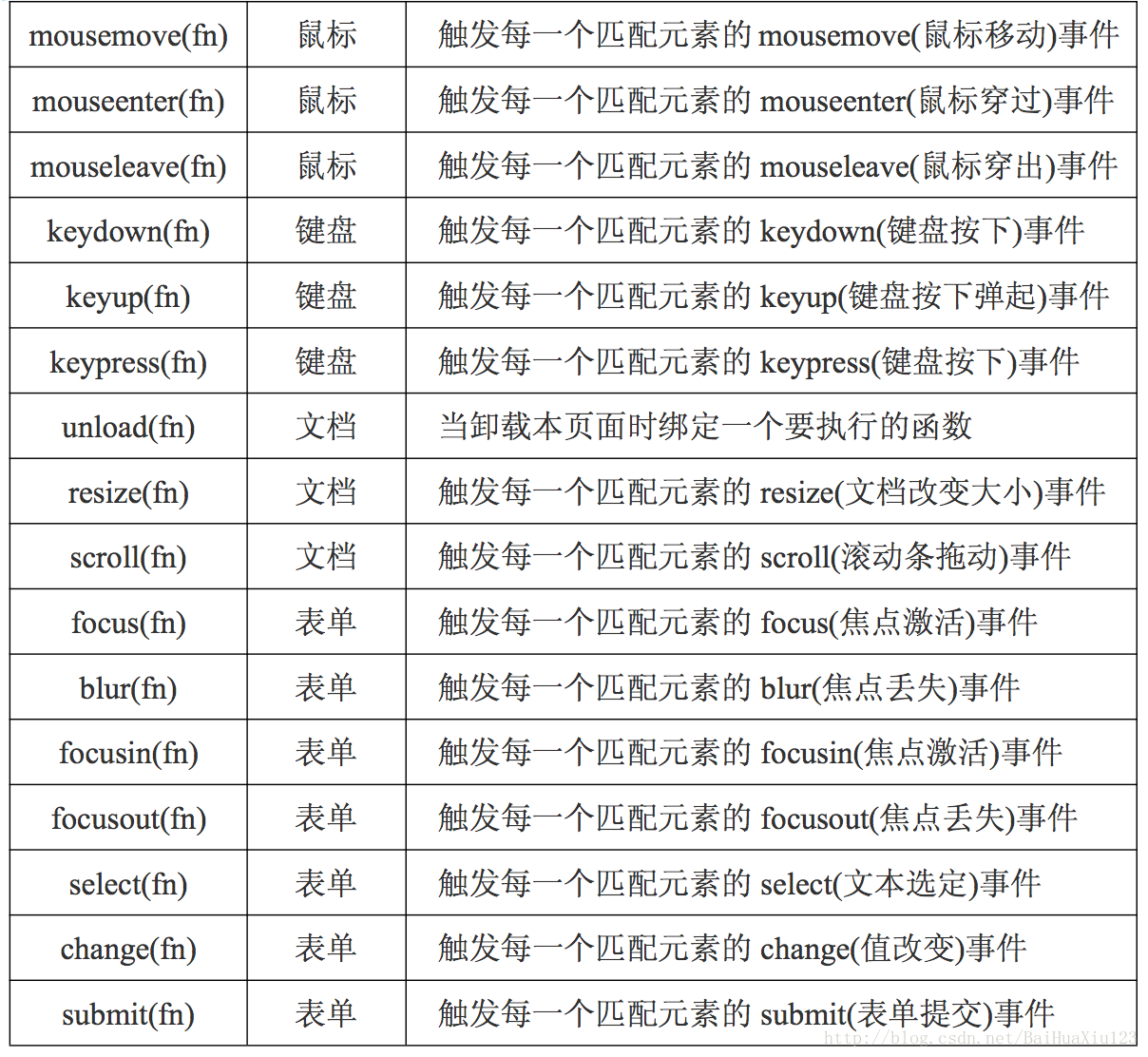
二.简写事件
为了使开发者更加方便的绑定事件,jQuery 封装了常用的事件以便节约更多的代码。我 们称它为简写事件。
注意:这里封装的大部分方法都比较好理解,我们没必要一一演示确认,重点看几个需 要注意区分的简写方法。
.mouseover()和.mouseout()表示鼠标移入和移出的时候触发。那么 jQuery 还封装了另外 一组:.mouseenter()和.mouseleave()表示鼠标穿过和穿出的时候触发。那么这两组本质上有 什么区别呢?手册上的说明是:.mouseenter()和.mouseleave()这组穿过子元素不会触发, 而.mouseover()和.mouseout()则会触发。
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
.keydown()、.keyup()返回的是键码,而.keypress()返回的是字符编码。
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
注意:e.keyCode 和 e.charCode 在两种事件互换也会产生不同的效果,除了字符还有一 些非字符键的区别。更多详情可以了解 JavaScript 事件处理那章。
.focus()和.blur()分别表示光标激活和丢失,事件触发时机是当前元素。而.focusin() 和.focusout()也表示光标激活和丢失,但事件触发时机可以是子元素。
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注意:.blur()和.focusout()表示光标丢失,和激活类似,一个必须当前元素触发,一个可 以是子元素触发。
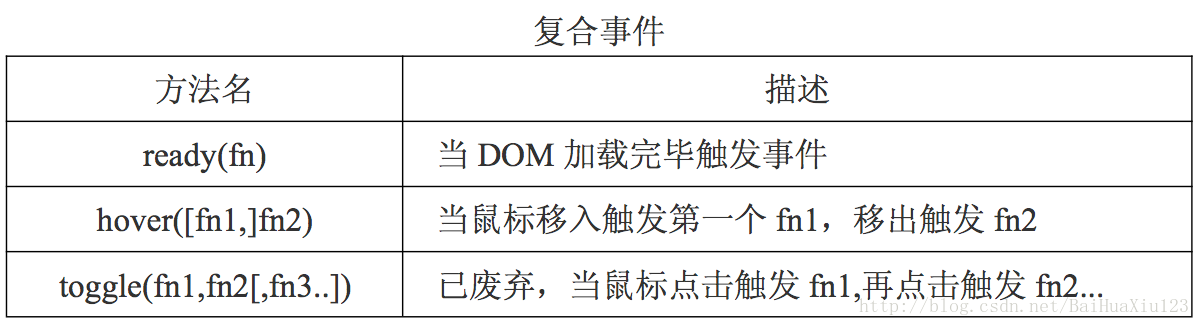
三.复合事件
jQuery 提供了许多最常用的事件效果,组合一些功能实现了一些复合事件,比如切换功 能、智能加载等。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
注意:.hover()方法是结合了.mouseenter()方法和.mouseleva()方法,并非.mouseover() 和.mouseout()方法。
.toggle()这个方法比较特殊,这个方法有两层含义,第一层含义就是已经被 1.8 版废用、 1.9 版删除掉的用法,也就是点击切换复合事件的用法。第二层函数将会在动画那章讲解到。 既然废弃掉了,就不应该使用。被删除的原因是:以减少混乱和提高潜在的模块化程度。
但你又非常想用这个方法,并且不想自己编写类似的功能,可以下载 jquery-migrate.js 文件,来向下兼容已被删除掉的方法。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注意:由于官方已经删除掉这个方法,所以也是不推荐使用的,如果在不基于向下兼容 的插件 JS。我们可以自己实现这个功能。

























 4594
4594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








