1、利用LinearLayout实现屏幕分割
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".Calculator" >
<LinearLayout
android:layout_width="fill_parent"
android:orientation="vertical"
android:layout_weight="0.8"
android:layout_height="fill_parent" >
<TextView
android:id="@+id/TextView01"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:text="11111" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:orientation="horizontal"
android:layout_weight="1"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="C" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="DEL" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="÷" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="X" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:orientation="horizontal"
android:layout_weight="1"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button5"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:onClick="click_button_7"
android:text="7" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button6"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="8" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button7"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="9" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button8"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="+" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:orientation="horizontal"
android:layout_weight="1"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button9"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="4" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button10"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="5" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button11"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="6" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button12"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="-" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:orientation="horizontal"
android:layout_weight="1"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button13"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="1" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button14"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="2" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button15"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="3" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button16"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="0" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:orientation="horizontal"
android:layout_weight="1"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button17"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="menu" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button18"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="(" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button19"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text=")" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button20"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="=" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
一级:整个屏幕
二级:上面文本区一个layout,下面每行button一个layout
三级:每行button 分四个layout,每个layout放一个button。
2、layout_weight
在使用LinearLayout的时候,子控件可以设置layout_weight。layout_weight的作用是设置子空间在LinearLayout的重要度(控件的大小比重)。layout_weight的值越低,则控件越重要。若不设置layout_weight则默认比重为0,意思是需要显示多大的视图就占据多大的屏幕空间。
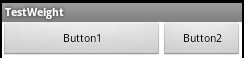
如果在一个LinearLayout里面放置两个Button,Button1和Button2,Button1的layout_weight设置为1,Button2的layout_weight设置为2,且两个Button的layout_width都设置为fill_parent。
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal">
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="Button1"/>
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="2"
- android:text="Button2"/>
- </LinearLayout>
则Button1占据屏幕宽度的三分之二,而Button2占据三分之一,如下图所示:
如果两个Button的layout_width都设置成wrap_content,则情况刚好相反。Button1占三分之一,Button2占三分之二,如下图所示:
layout_weight在使用LinearLayout设计复杂的布局时还是挺有用处的,例如,在水平的线性布局中,你要分足够的空间给控件1,剩下的空间则分配给控件2,则只要设置控件1的layout_width设置为wrap_content,不用设置layout_weight,而在控件2中,设置layout_width为fill_parent,layout_weight为1即可实现。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








