由于移动端的特殊性,屏幕的尺寸碎片化严重,要想很好的适配不同的尺寸的设备,需要我们前端开发相比PC端要做一些基层的适配方案。
1. 常见的适配方案
- 百分比+固定高度布局方案
- 固定屏幕为理想视口宽度
- 少许的媒体查询设置字体
- 水平百分比布局
- 水平方向部分也可以使用弹性布局
- Rem解决方案
- Rem的大小取值:根据页面的dpr动态改变
- Rem的取值: 1rem = 100px 或者 1rem = 1/10 * 理想视口的宽度
- chrome浏览器字体小于12px(会被重置为12px)
- 固定设计稿的宽度开发+根据设备动态适配缩放
- 开发直接按照设计稿编写固定尺寸元素
- 页面加载完成后用js动态根据dpr改变页面的缩放值
- 推荐使用: flexible方案
2. 百分比与固定高度布局方案
此方案的前提是设置屏幕为理想视口,然后通过水平百分比布局或者弹性布局,垂直方向一般用固定像素。
优点:布局快速简单方便、在移动设备中水平表现良好差异不大。
缺点:由于垂直方向像素恒定,可能水平很宽的屏幕会被拉伸变形严重,另外在高倍屏幕上1像素可能被多倍的物理像素显示,会变的非常粗。
2.1 横向百分比 + 纵向高度固定
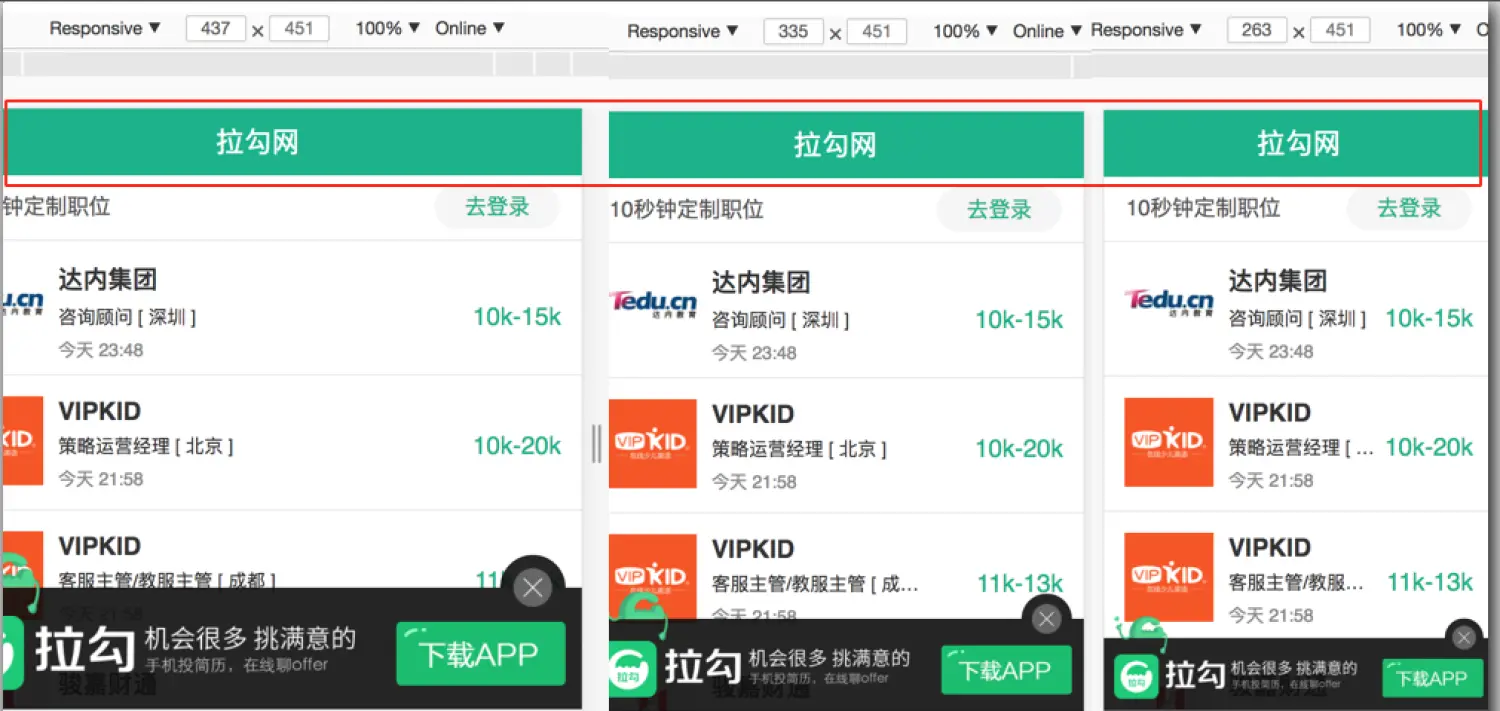
首先看案例: 拉勾网移动端首页顶部的logo区域,不管如何变化浏览器的宽度,高度不变化,宽度自适应。

参考代码:
htm设置meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<style> #header { /* 宽度默认不设置,就是100% */ height: 45px; line-height: 45px; background-color: #00b38a; color: #fff; font-size: 1.8rem; /* 也可以根据媒体查询适当调整字体大小 */ text-align: center; position: relative; } </style> <div id="header"> </div> 2.2 弹性盒子+高度固定布局
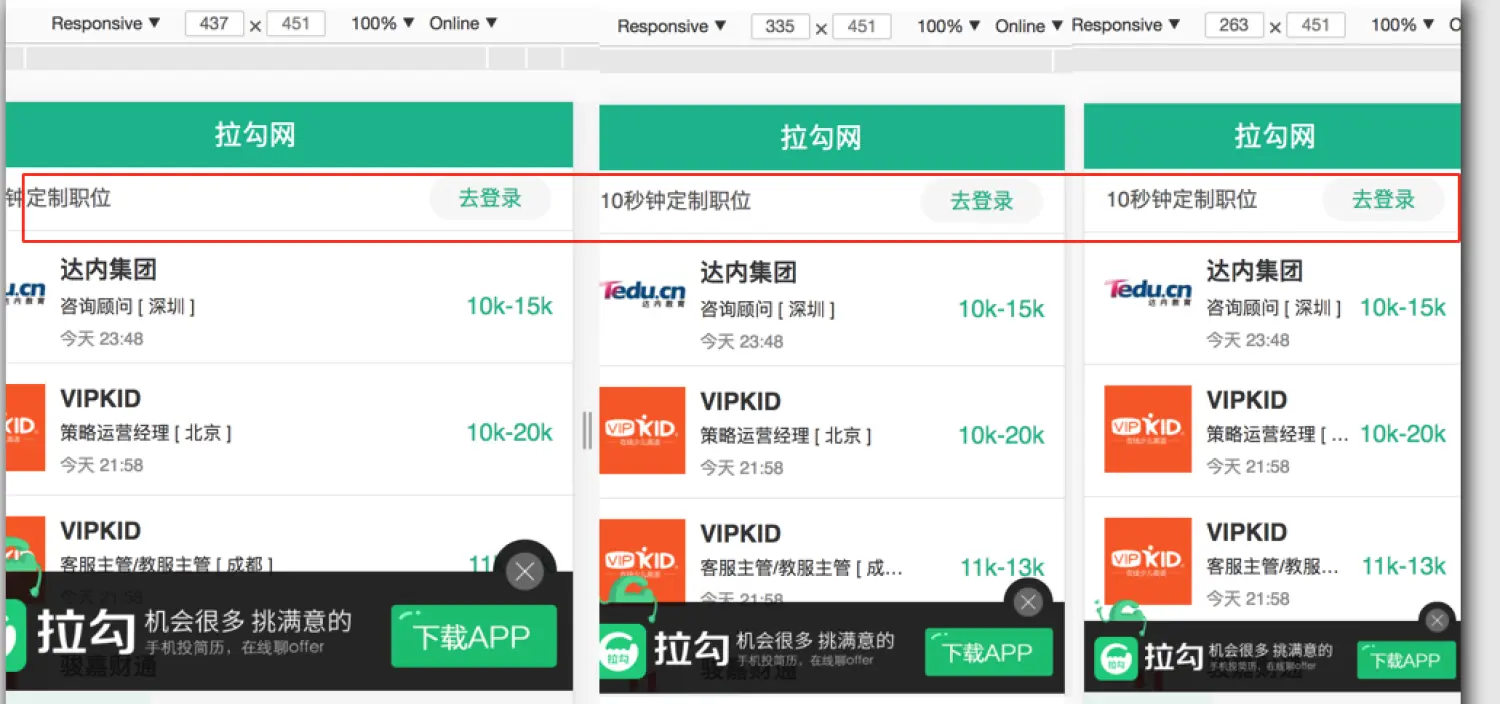
logo下面一行的左右两个盒子,高度不变,宽度虽然有变化,但是左右两个盒子都基本上靠在两侧,可以用浮动实现,也可以用弹性盒子实现。

参考代码:
<style>
.container {
height: 40px; display: flex; justify-content: space-between; line-height: 40px; } </style> <div class="container"> <span class="info">10秒钟定制职位</span> <a href="#" class="go">去登陆</a> </div> 某些场景下也需要固定像素的布局,比如:头像一般会用固定的宽高进行排版。
3. rem布局方式
rem是css3中新增加的长度单位,之前我们接触过em单位,em表示1em代表1个字体的宽度。而rem是根元素字体的大小,在网页中也就是设置的html根元素的字体大小。
html {
font-size: 16px;
}
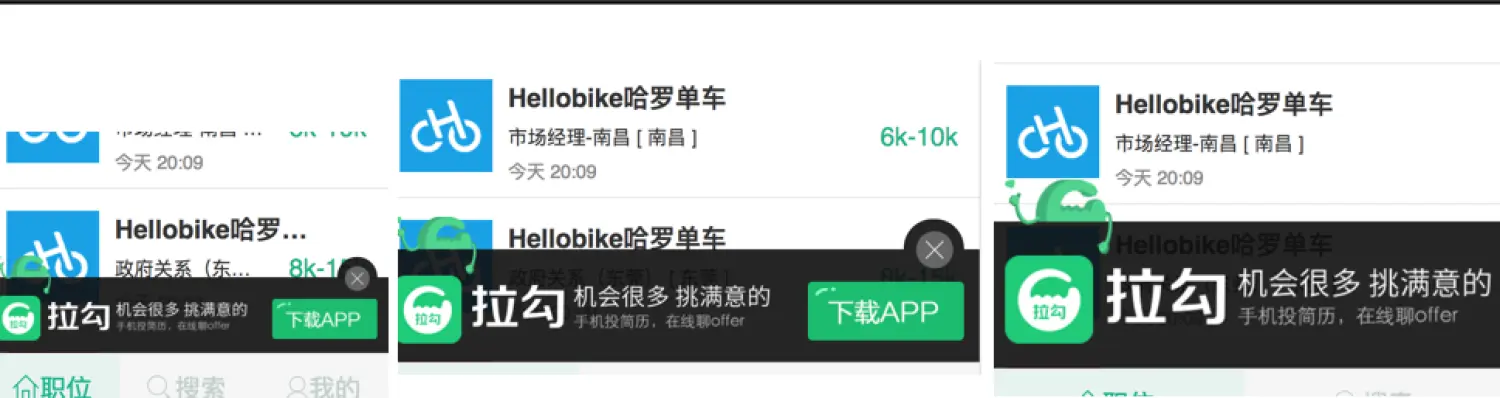
/* html根元素的字体大小是16px, * 那么 1rem = 1* 16px = 16px * 2rem = 2 * 16px = 32px */ 比如,如下需求:随着设备尺寸的变宽,元素高度和宽度都相应放大,比如下图中弹出的拉钩下载的app链接的层。

可以通过设置元素的宽高直接用rem单位,然后根据不同的屏幕的宽度设置不同的html字体的大小,来实现自动适配不同屏幕的目的。
3.1 媒体查询改变根元素的字体大小
CSS3新增加了媒体查询功能,也就是可以根据设备媒体的属性做相关的判断,然后执行不同的CSS规则。 媒体查询细节参考。
/* 媒体查询以@media开头,然后后面可以跟上 判断的条件,比如:screen表示屏幕设备, and是并且的意思, min-width是最小宽度的意思。 */
@media screen and (min-width: 320px) {
html {font-size: 50px;} } @media screen and (min-width: 360px) { html {font-size: 56.25px;} } @media screen and (min-width: 400px) { html {font-size: 62.5px;} } @media screen and (min-width: 440px) { html {font-size: 68.75px;} } @media screen and (min-width: 480px) { html {font-size: 75px;} } @media screen and (min-width: 640px) { html {font-size: 100px;} } 以上参考代码的意思是: 根据CSS的媒体查询设备的屏幕的宽度,根据宽度的大小设置密集的html根元素的字体大小。
由于rem根据不同枚举的屏幕尺寸设置了不同的大小值,所以根据rem布局的元素会根据屏幕自动适配。
缺点:媒体查询不能完全枚举,毕竟android的屏幕尺寸碎片化严重,各种尺寸都有,不能完全覆盖,只能大体覆盖。如果想要精确覆盖要么通过js实现,要么用最新的浏览器已经支持的calc实现。
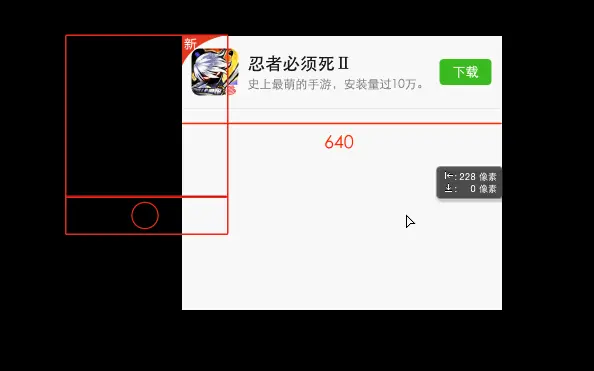
以上假设设计图是640像素。然后在640像素的设备上,1rem = 100px方便计算盒子的尺寸,可以直接口算。
3.2 js实现动态改变根元素的字体大小
通过js动态获取屏幕的宽度(document.clientWidth)然后根据屏幕宽度动态计算出rem的实际值。
假设,640px的设备 1rem = 100px
公式: rem = document.clientWidth / 640 * 100px;
!(function(doc, win) {
var docEle = doc.documentElement, evt = "onorientationchange" in window ? "orientationchange" : "resize", fn = function() { var width = docEle.clientWidth; width && (docEle.style.fontSize = 100 * (width / 640) + "px"); }; win.addEventListener(evt, fn, false); doc.addEventListener("DOMContentLoaded", fn, false); }(document, window)); 4. 组合布局方式
其实以上讲的两种方式,一般都会混用,并不是用一种方案写到头,而是什么情况下适合就用什么方式。
比如:
- 头像在不同设备上一般都会设置固定像素的大小
- 宽度可能超过50%的盒子尽量用百分比或者弹性盒子布局
- 高度和宽度需要同时根据屏幕自动缩放的时候,推荐使用rem布局
5. 缩放自适应布局方式(推荐***)
简单点说就是,开发的时候根据设计搞完全还原像素,然后根据屏幕的宽度通过js动态改变页面的缩放,恰好是理想视口的大小。
原理核心就是修改页面mate标签的缩放。
这样优点非常多,首先开发人员直接像素还原,开发效率很高,也没有移动端1像素的问题。也是老马推荐大家使用的方式。
当然缩放布局方式也可以跟rem等方式结合,比如淘宝的flexible方案就是利用页面的缩放和rem模拟vw的方案,使用起来非常简单,稍微有点不爽的就是要像素和rem之间要进行转换。
原理图:

具体代码案例参考:https://github.com/amfe/article/issues/17
另外推荐:基于 flexible方案的 hotcss
6. 总结
目前由于浏览器兼容等问题,还有很不错的未来方案,比如:vw 布局方案等。就目前工程实践来看,还是淘宝的flexible方案最靠谱,应用也最广泛。老马强烈推荐。
联系老马
对应视频地址:https://qtxh.ke.qq.com/
老马qq: 515154084
老马微信:请扫码






















 271
271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








