在前端的移动Web开发中,有一部分事件只在移动端产生,如触摸相关的事件。接下来给大家简单总结一下移动端的事件。
1. PC端事件在移动端的兼容问题
1.1 click事件的200~300ms延迟问题
由于移动端默认的布局视口宽度是980像素,所以网页文字非常小,为了快速让网页还原到原来的大小,Safari最新引入了双击缩放功能:用户双击手机页面的时候,浏览器会智能的缩放当前页面到原始大小。
双击缩放的原理就是,当用户click一次之后,浏览器会经过约300ms之后检测是否再有一次click,如果有的话,就会缩放页面。否则的话就是一个click事件。
由于双击缩放功能存在,click事件触发就会有大约200~300ms的延迟。
1.2 dblclick事件失效
由于双击缩放的存在,pc端的dblclick事件也失效了。
2. 移动端特有的touch事件
由于移动端设备大都具备触摸功能,所以移动端浏览器都引入了触摸(touch)事件。
touch相关的事件跟普通的其他dom事件一样使用,可以直接用addEventListener来监听和处理。
最基本的touch事件包括4个事件:
-
touchstart: 当在屏幕上按下手指时触发
-
touchmove: 当在屏幕上移动手指时触发
-
touchend: 当在屏幕上抬起手指时触发
-
touchcancel 当一些更高级别的事件发生的时候(如电话接入或者弹出信息)会取消当前的touch操作,即触发touchcancel。一般会在touchcancel时暂停游戏、存档等操作。
2.1 touch事件与click事件同时触发
在很多情况下,触摸事件和鼠标事件会同时被触发(目的是让没有对触摸设备优化的代码仍然可以在触摸设备上正常工作)。
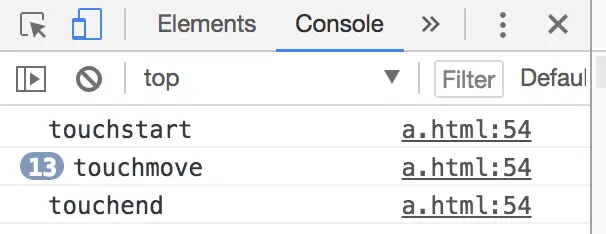
因为双击缩放检测的存在,在移动设备屏幕上点击操作的事件执行顺序:
touchstart(瞬间触发) → touchend → click(200-300ms延迟)
如果你使用了触摸事件,可以调用 event.preventDefault()来阻止鼠标事件被触发。
2.2 touchstart事件
当用户手指触摸到的触摸屏的时候触发。事件对象的 target 就是touch 发生位置的那个元素。
<div>
点击我!
</div>
<script> var box = document.querySelector("div"); box.addEventListener("touchstart", function (e) { console.log('touchstart'); }); </script> 2.3 touchmove事件
当用户在触摸屏上移动触点(手指)的时候,触发这个事件。一定是先要触发touchstart事件,再有可能触发 touchmove 事件。
touchmove 事件的target 与最先触发的 touchstart 的 target 保持一致。touchmove事件和鼠标的mousemove事件一样都会多次重复调用,所以,事件处理时不能有太多耗时操作。不同的设备,移动同样的距离 touchmove 事件的触发频率是不同的。
注意:
- 即使手指移出了 原来的target 元素,则 touchmove 仍然会被一直触发,而且 target 仍然是原来的 target 元素。
- touchmove事件会多次重复触发,由于移动端计算资源宝贵,尽量保证事件节流
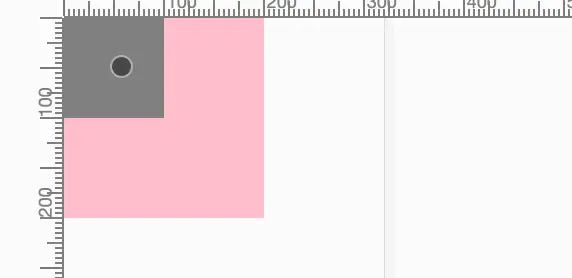
<div>
<p></p> </div> <script> var i = 1; var box = document.querySelector("div"); var p = document.querySelector("p"); box.addEventListener("touchmove", function (e){ p.innerHTML = e.target.tagName + ", " + i++; }) </script> 
2.4 touchend事件
当用户的手指抬起的时候,会触发 touchend 事件。如何用户的手指从触屏设备的边缘移出了触屏设备,也会触发 touchend 事件。
touchend 事件的 target 也是与 touchstart 的 target 一致,即使已经移出了元素。

2.5 touchcancel事件
当触点由于某些原因被中断时触发。有几种可能的原因如下(具体的原因根据不同的设备和浏览器有所不同):
- 由于某个事件取消了触摸:例如触摸过程被一个模态的弹出框打断。
- 触点离开了文档窗口,而进入了浏览器的界面元素、插件或者其他外部内容区域。
- 当用户产生的触点个数超过了设备支持的个数,从而导致 TouchList 中最早的 Touch对象被取消
touchcancel 事件一般用于保存现场数据。比如:正在玩游戏,如果发生了 。touchcancel 事件,则应该把游戏当前状态相关的一些数据保存起来。
3. 触摸事件对象
TouchEvent 是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加和减少,等等。
每 个 Touch 对象代表一个触点; 每个触点都由其位置,大小,形状,压力大小,和目标 element 描述。 TouchList 对象代表多个触点的一个列表.
3.1 TouchEvent
TouchEvent的属性继承了 UIEvent 和 Event。
属性列表:
-
TouchEvent.changedTouches: 一个TouchList对象,包含了代表所有从上一次触摸事件到此次事件过程中,状态发生了改变的触点的Touch对象。 -
TouchEvent.targetTouches: 一个TouchList对象,是包含了如下触点的Touch对象:触摸起始于当前事件的目标element上,并且仍然没有离开触摸平面的触点。 -
TouchEvent.touches: 一 个TouchList对象,包含了所有当前接触触摸平面的触点的Touch对象,无论它们的起始于哪个element上,也无论它们状态是否发生了变化。
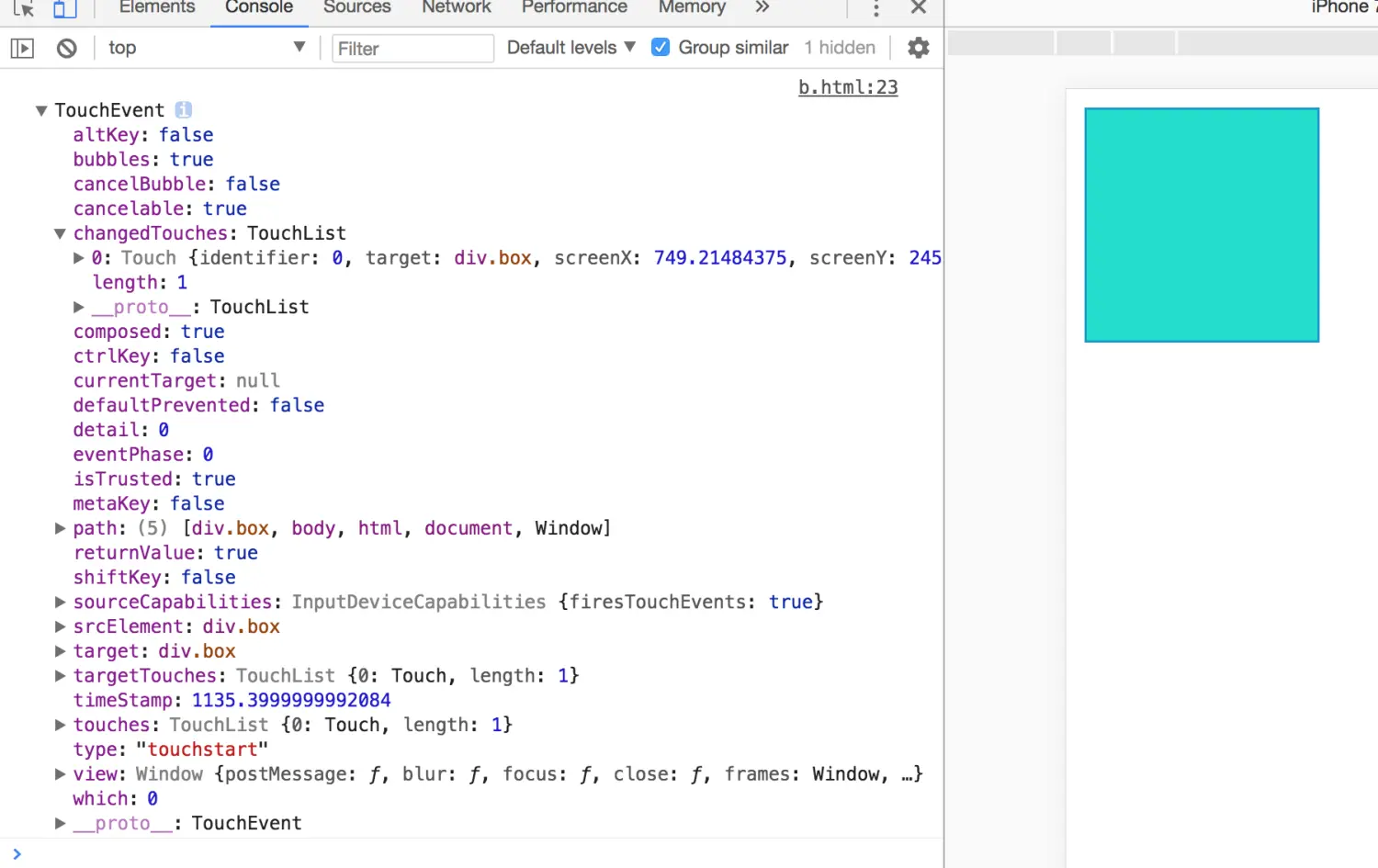
<style>
.box {
width: 100px; height: 100px; border: 1px solid #09c; background-color: #0dc; } </style> <div class="box"></div> <script> window.onload = function() { var box = document.querySelector('.box'); box.addEventListener('touchstart', function(e) { console.dir(e); // 查看TouchEvent对象的属性和方法 }); } </script> 
3.2 TouchList详解
一个TouchList代表一个触摸屏幕上所有触点的列表。
举例来讲, 如果一个用户用三根手指接触屏幕(或者触控板), 与之相关的TouchList 对于每根手指都会生成一个 Touch对象, 共计 3 个.
-
只读属性:
length返回这个
TouchList中Touch对的个数。(就是有几个手指接触到了屏幕) -
方法:
item(index)返回
TouchList中指定索引的Touch对象。
<div>
<p style="font-size: 50px; color: #ffffff;"></p> </div> <script> var box = document.querySelector("div"); var p = document.querySelector("p"); box.addEventListener("touchend", function (e){ p.innerHTML = e.changedTouches.length; //返回Touch对象的个数 for(var i = 0; i < e.changedTouches.length; i++){ //遍历出来每个Touch对象 console.log(e.changedTouches.item(i)); } }) </script> 
测试多个手机触摸屏幕:
<div></div>
<p></p> <script> var div = document.querySelector("div"); var p = document.querySelector("p"); div.addEventListener("touchstart", function (e){ var msg = "touches.length: " + e.touches.length + "<br> targetTouches.length: " + e.targetTouches.length + "<br> changedTouches.length: " + e.changedTouches.length; p.innerHTML = msg; }) </script> 操作:
-
放1个手指在div上

- 先放1个手指在其他地方,然后再放1个手指在
div上

- 先放1个手指在其他地方,然后再逐渐放2个手指在
div上

3.3 Touch详解
Touch表示用户和触摸设备之间接触时单独的交互点(a single point of contact)。 这个交互点通常是一个手指或者触摸笔, 触摸设备通常是触摸屏或者触摸板。
基本属性列表(都是只读):
| 编号 | 属性名 | 属性说明 |
|---|---|---|
| 1. | identifier | 表示每 1 个 Touch 对象 的独一无二的 identifier。有了这个 identifier 可以确保你总能追踪到这个 Touch对象。 |
| 2. | screenX | 触摸点相对于屏幕左边缘的 x 坐标。 |
| 3. | screenY | 触摸点相对于屏幕上边缘的 y 坐标。 |
| 4. | clientX | 触摸点相对于浏览器的 viewport左边缘的 x 坐标。不会包括左边的滚动距离。 |
| 5. | clientY | 触摸点相对于浏览器的 viewport上边缘的 y 坐标。不会包括上边的滚动距离。 |
| 6. | pageX | 触摸点相对于 document的左边缘的 x 坐标。 与 clientX 不同的是,他包括左边滚动的距离,如果有的话。 |
| 7. | pageY | 触摸点相对于 document的左边缘的 y 坐标。 与 clientY 不同的是,他包括上边滚动的距离,如果有的话。 |
| 8. | target | 总是表示 手指最开始放在触摸设备上的触发点所在位置的 element。 即使已经移出了元素甚至移出了document, 他表示的element仍然不变 |
案例:
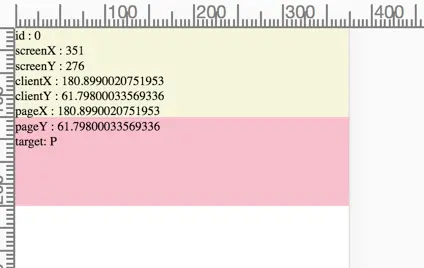
var box = document.querySelector("div");
var p = document.querySelector("p"); box.ontouchstart = function (e){ var touchList = e.changedTouches; for (var i = 0; i < touchList.length; i++){ var touch = touchList[i]; var msg = `id : ${touch.identifier} <br> screenX : ${touch.screenX} <br> screenY : ${touch.screenY} <br> clientX : ${touch.clientX} <br> clientY : ${touch.clientY} <br> pageX : ${touch.pageX} <br> pageY : ${touch.pageY} <br> target: ${touch.target.nodeName} <br> `; p.innerHTML = msg; } } 没有左右滚动:

左右滚动:pageX 明显大于 clientX

4. 封装移动端tap事件
由于点击事件经常使用,如果用click会有延迟问题,一般我们会用touch事件模拟移动端的点击事件, 以下是封装的几个事件,仅供参考。
(function (window){ //传入window,提高变量的查找效率 function myQuery(selector){ //这个函数就是对外提供的接口。 //调用这个函数的原型对象上的_init方法,并返回 return myQuery.prototype._init(selector); } myQuery.prototype = { /*初始化方法,获取当前query对象的方法*/ _init: function (selector){ if (typeof selector == "string"){ //把查找到的元素存入到这个原型对象上。 this.ele = window.document.querySelector(selector); //返回值其实就是原型对象。 return this; } }, /*单击事件: * 为了规避click的300ms的延迟,自定义一个单击事件 * 触发时间: * 当抬起手指的时候触发 * 需要判断手指落下和手指抬起的事件间隔,如果小于500ms表示单击时间。 * 如果是大于等于500ms,算是长按时间 * */ tap: function (handler){ this.ele.addEventListener("touchstart", touchFn); this.ele.addEventListener("touchend", touchFn); var startTime, endTime; function touchFn(e){ e.preventDefault() switch (e.type){ case "touchstart": startTime = new Date().getTime(); break; case "touchend": endTime = new Date().getTime(); if (endTime - startTime < 500){ handler.call(this, e); } break; } } }, /** * 长按 * @param handler */ longTag: function (handler){ this.ele.addEventListener("touchstart", touchFn); this.ele.addEventListener("touchmove", touchFn); this.ele.addEventListener("touchend", touchFn); var timerId; function touchFn(e){ switch (e.type){ case "touchstart" : //500ms之后执行 timerId = setTimeout(function (){ handler.call(this, e); }, 500) break; case "touchmove" : //如果中间有移动也清除定时器 clearTimeout(timerId) break; case "touchend" : //如果在500ms之内抬起了手指,则需要定时器 clearTimeout(timerId); break; } } }, /** * 左侧滑动。 * 记录手指按下的左边,在离开的时候计算 deltaX是否满足左滑的条件 */ slideLeft: function (handler){ this.ele.addEventListener("touchstart", touchFn); this.ele.addEventListener("touchend", touchFn); var startX, startY, endX, endY; function touchFn(e){ e.preventDefault(); var firstTouch = e.changedTouches[0]; switch (e.type){ case "touchstart": startX = firstTouch.pageX; startY = firstTouch.pageY; break; case "touchend": endX = firstTouch.pageX; endY = firstTouch.pageY; //x方向移动大于y方向的移动,并且x方向的移动大于25个像素,表示在向左侧滑动 if (Math.abs(endX - startX) >= Math.abs(endY - startY) && startX - endX >= 25){ handler.call(this, e); } break; } } }, /* 右侧滑动 */ rightLeft: function (e){ //TODO: } } window.$ = window.myQuery = myQuery; })(window); // ======================== // 使用: $("div").tap(function (e){ console.log("单击事件") }) $("div").longTag(function (){ console.log("长按事件"); }) $("div").slideLeft(function (e){ console.log(this); this.innerHTML = "左侧滑动了....." }) 5. 触摸手势封装相关的框架及事件
手势相关的事件一般就是tap类(触屏)和滑动(swipe)事件两类。都是基于原生的touchstart、touchmove、touchend事件,封装成不同的手势类型自定义事件。
5.1 tap类事件
触碰事件,我目前还不知道它和touch的区别,一般用于代替click事件,有tap longTap singleTap doubleTap四种之分。
- tap: 手指碰一下屏幕会触发
- longTap: 手指长按屏幕会触发
- singleTap: 手指碰一下屏幕会触发
- doubleTap: 手指双击屏幕会触发
5.2 swipe类事件
滑动事件,有swipe swipeLeft swipeRight swipeUp swipeDown 五种之分。
- swipe:手指在屏幕上滑动时会触发
- swipeLeft:手指在屏幕上向左滑动时会触发
- swipeRight:手指在屏幕上向右滑动时会触发
- swipeUp:手指在屏幕上向上滑动时会触发
- swipeDown:手指在屏幕上向下滑动时会触发

5.3 zepto的手势相关事件
Zepto.js 是一个轻量级的针对现代高级浏览器的JavaScript库, 它适配了jQuery的大部分api,也就是jQuery怎么用,Zepto.js就怎么用。它非常小,非常适合移动端。
Zepto.js的touch模块中封装了手势相关的代码。封装了再触摸设备上触发tap– 和 swipe– 相关事件,也适用于所有的touch(iOS, Android)和pointer事件(Windows Phone)。
- 触屏事件:tap、singleTap、doubleTap、longTap(>750ms)
- 滑动事件:swipe、swipeLeft,、swipeRight,、swipeUp,、swipeDown
<style>.delete { display: none; }</style> <ul id=items> <li>List item 1 <span class=delete>DELETE</span></li> <li>List item 2 <span class=delete>DELETE</span></li> </ul> <script> $('#items li').swipe(function(){ $('.delete').hide() $('.delete', this).show() }) $('.delete').tap(function(){ $(this).parent('li').remove() }) </script> 5.4 其他移动端手势相关库
-
hammer.js
hammer提供了不仅仅tap、swipe等事件,还提供了:pan(平移)、pinch类(捏拿缩放)、 press类(按住)、 rotate类(旋转)类手势支持, hammer.js详解教程
6. 移动端点击穿透问题
如果某个返回按钮的位置,恰好在要返回的这个页面的带有href属性的a标签的范围内,在点击返回按钮后,页面快速切换到有a标签的页面,300ms后触发了click事件,从而触发了a标签的意外跳转,这个就是典型的点击穿透问题。罪魁祸首其实就是a标签跳转默认是click事件触发,而移动端的touch事件触发之后,依然会在300ms后触发click事件。
解决办法:
1.就是阻止触发touch事件完成后的click事件。
2.不要混用touch和click事件。显然不可能都绑定click事件,因为要解决300ms延迟问题(除了fastclick),那么只能都绑定touch事件,这样click事件永远不会被触发。
注意:zepto并没有阻止click事件,所以使用zepto的tap事件依然会导致点击穿透问题,你需要手动添加 e.preventDefault() 来阻止click事件。
参考文章:





















 1436
1436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








