学英语广告
最近也许是刚开学的原因,不管是公众号,还是刷抖音,导出都能看到关于学英语、背单词的广告。
不知道现在学生们背单词买的什么辅导材料。反正我们上学那会,《星火阅读》特别的火。记得当时随书还送一个红色的塑料膜。书中英语单词是红色的其他文字是黑色的。背单词的时候先把塑料膜盖在书上,然后就只能看到翻译和音标,从而起到自测英语的作用。一页看完了取下塑料膜,再核对哪些单词记错了。就这么一个无脑的功能,当时的我们都觉得好犀利,谁
一本这样的背单词书,都不好意思出去装13啊!
今天,我们就使用Python来做一个英语单词自测工具!
需求分析
既然上面说了那么多的怀旧梗,那今天就仿照着从前的方式,做一个稍微高端一些的单词自测工具。
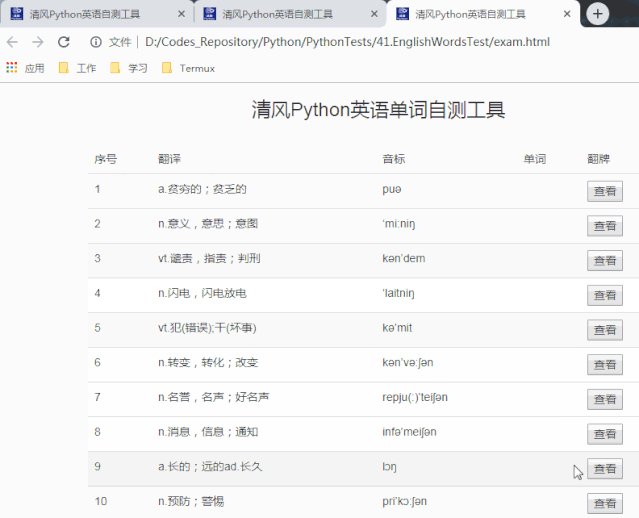
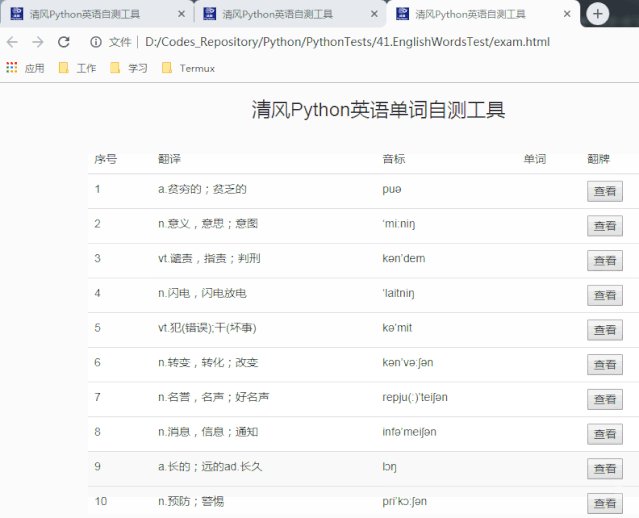
先来看看实现效果吧…程序输入你想测试的单词数量,然后系统自动生成html测试题,之后你就可以通过速记与查看来检测哪些单词你没记住喽…

找单词
背单词我们得先有单词吧?从百度找了一篇2019cet4英语单词表!

左图下载的word文档的内容包含各种广告,为了方便,我直接把它全部拷贝存在文本文档中,类似右图。 观察保存的文本内容,我们可以通过 斜杠’/‘
生成测试题
我们准备好了试题,怎么生成测试题呢?之前学习excel读写的时候,写过一篇英语单词自测的文章:

先生成单词音标,然后用户输入翻译,最后再D列追加正确的翻译… 最近没怎么学习web端的知识,所以今天我们来写一套自动生成html测试题的练习吧! 准备基础html文档root.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清风Python英语自测工具</title>
<link rel="icon" href="basic/favicon.ico">
<link href="basic/bootstrap.min.css" rel="stylesheet">
<link href="basic/index.css" rel="stylesheet">
<script src="basic/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h3 class="title">清风Python英语单词自测工具</h3>
<table class="table table-striped table-hover">
<thead>
<td>序号</td>
<td>翻译</td>
<td>音标</td>
<td>单词</td>
<td>翻牌</td>
</thead>
<tbody>
{content}
</tbody>
</table>
</div>
</body>
<script>
$("button").click(function() {
var word = $("." + $(this).attr('line'));
if (word.is(':visible')) {
word.slideUp();
} else {
word.slideDown();
}
});
</script>
</html>其中content的内容,为我们等下自动生成试题…
其中引入的bootstrap、jQuery,都放在代码同级的basic.html文件夹中…
Python代码编写
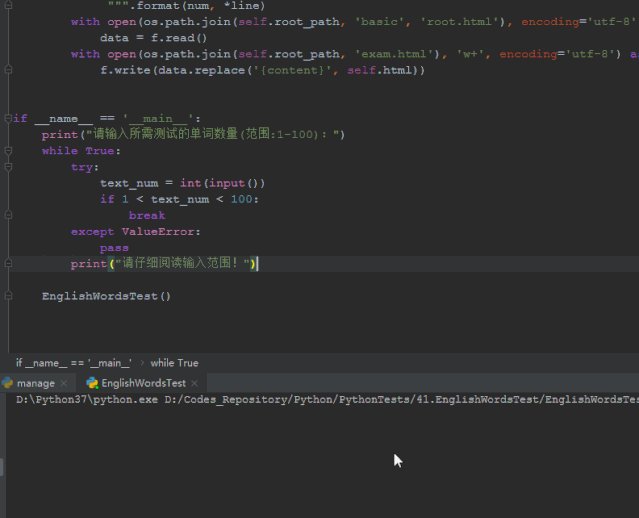
Python的代码实现起来也比较简单,读取用户测试数量,然后random获取随机测试内容,拆分数据后进行html内容组装,最终生成自测html练习题:
# -*- coding: utf-8 -*-
# @Author : 王翔
# @WeChat : King_Uranus
# @公众号 : 清风Python
# @Date : 2019/9/16 01:14
# @Software : PyCharm
# @version :Python 3.7.3
# @File : EnglishWordsTest.py
import os
import random
import re
class EnglishWordsTest:
def __init__(self):
self.root_path = os.path.dirname(os.path.realpath(__file__))
with open(os.path.join(self.root_path, 'basic', 'cet4.txt'), encoding='utf-8') as f:
_all_words = f.readlines()
self.html = ""
self.clean_data(random.sample(_all_words, text_num))
def clean_data(self, data):
exam_data = list(map(lambda x: re.sub("\s", '', x).split('/'), data))
for num, line in enumerate(exam_data, start=1):
self.html += """
<tr>
<td>{0}</td>
<td>{3}</td>
<td>{2}</td>
<td><div class='word line{0}'>{1}</div></td>
<td><button class='show'line='line{0}'>查看</button></td>
</tr>
""".format(num, *line)
with open(os.path.join(self.root_path, 'basic', 'root.html'), encoding='utf-8') as f:
data = f.read()
with open(os.path.join(self.root_path, 'exam.html'), 'w+', encoding='utf-8') as f:
f.write(data.replace('{content}', self.html))
if __name__ == '__main__':
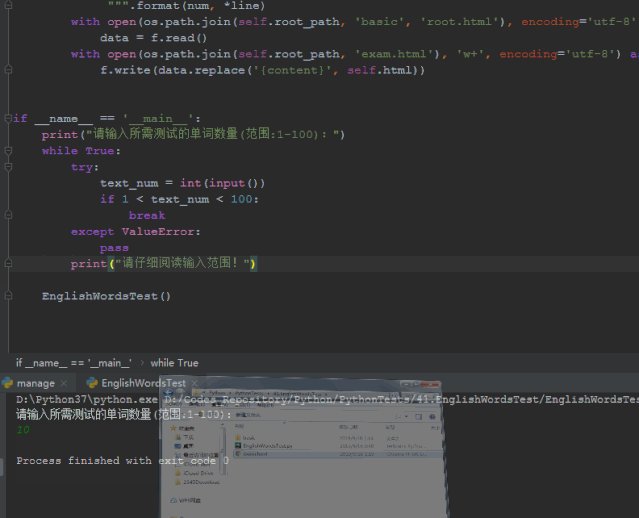
print("请输入所需测试的单词数量(范围:1-100):")
while True:
try:
text_num = int(input())
if 1 < text_num < 100:
break
except ValueError:
pass
print("请仔细阅读输入范围!")
EnglishWordsTest()关于文件
cet4的单词、涉及到的css、js基础模板,就不在文章中赘述了…
如果大家喜欢这个Python的英语测试题联系,公众号后台回复学英语即可获取整套代码及文件。
The End
OK,今天的内容就到这里,如果觉得内容对你有所帮助,欢迎点赞。
期待你关注我的公众号 清风Python,如果觉得不错,希望能动动手指转发给你身边的朋友们。
作者:清风Python






















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








