一、static文件settings.py有以下配置
1.STATIC_ROOT:部署所有静态文件聚合的目录
STATIC_ROOT = os.path.join(BASE_DIR,'static') #是一个绝对路径,如D:\项目路径下\static Django会把所有的static文件(如一些静态文件css、js、背景图片等)都复制到STATIC_ROOT文件夹(static)下
2.STATIC_URL:映射本地静态文件地址 (可通过浏览器访问静态文件)
STATIC_URL = '/static/' #相对路径 相当于本地地址的STATIC_ROOT
3.STATICFILES_DIRS:STATICFILES_DIRS就是告诉django,首先到STATICFILES_DIRS里面寻找静态文件,其次再到各个app下的static文件夹里面找(注意:django查找静态文件实际上是惰性查找,找到第一个就停止查找了)
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
os.path.join(BASE_DIR,'media'),
]
设置了STATICFILES_DIRS后,可在templates模板中使用static标签来加载静态文件,要使用static标签,就必须先要在html最上面加入{% load static %}
*如果项目中用到了富文本或存储其他媒体文件,执行python manage.py collectstatic 会将富文本或其他媒体文件下载到STATIC_ROOT指定的路径中。(注意:下载之后注释掉STATIC_ROOT,否则再次运行项目是会报错。)
二、media的配置
1.MEDIA_ROOT = os.path.join(BASE_DIR,'media') #绝对路径 用于指定上传文件的存储路径
2.MEDIA_URL = '/media/' #相当路径 指定url路径 映射到MEDIR_ROOT存储路径
3.在模板中使用MEDIA_URL时,要在settings.py的TEMPLATES下的context_processors添加django.core.comtext_processors.media
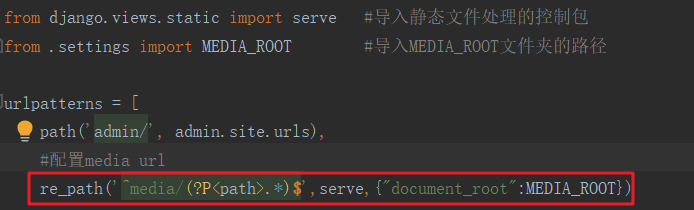
4.设置路由urls.py

三、static和media的区别
参考博客:https://www.cnblogs.com/dreamkeeper/p/7749439.html
- Static是不变的,形成网站的核心部件,如 CSS文件,JS文件,背景图片等;
- Media是变动的,由用户定义的文件,如 用户头像, 用户上传的图片或视频等。




















 830
830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








