
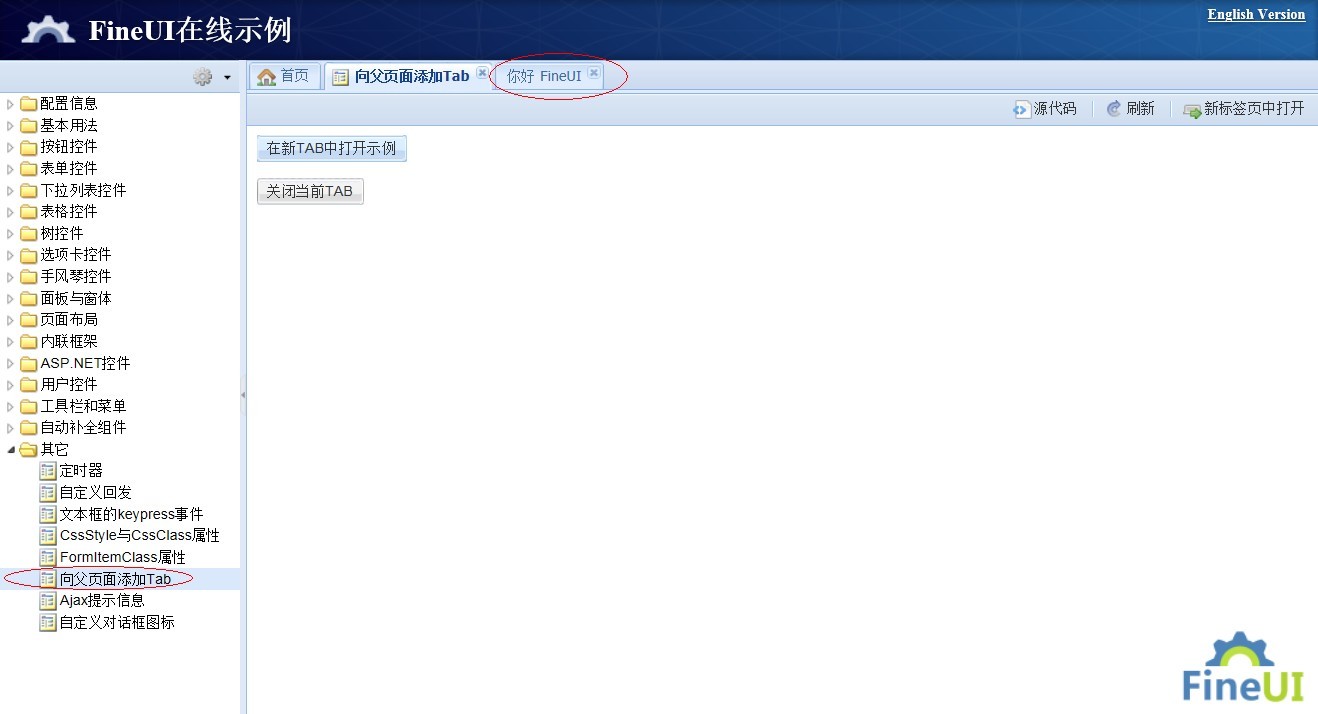
如上图在FineUI的在线实例中,可以向父页面添加一个Tab,这个看下源代码就知道了,通过js在根目录中打开的Tab
function openHelloFineUI() { var node = { attributes: { href: "/basic/hello.aspx"//url }, text: "你好 FineUI",//Tab标题 id: "hello_fineui_example"//id }; //window.parent.addExampleTab(node); parent.addExampleTab.apply(parent, [node]); }
下面那个关闭当前Tab按钮时调用的js
function closeActiveTab() {
parent.removeActiveTab();
}
你如果程序中用到了这个地方,你会发现直接复制过去,可以添加Tab,但是关不了,没有任何反应,因为在它们给出的Script/default.js中没有关闭的js,只要加上下面这句js代码就可以了哦
window.removeActiveTab = function () { var activeTab = mainTabStrip.getActiveTab(); mainTabStrip.removeTab(activeTab.id); };





















 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








