yandex浏览器
在我以前的一篇文章中,我向您展示了如何制作自己的文本编辑器 。 现在非常简单,仅支持一个文档并将其存储在浏览器的内存中。 但这有效,而且是您的。
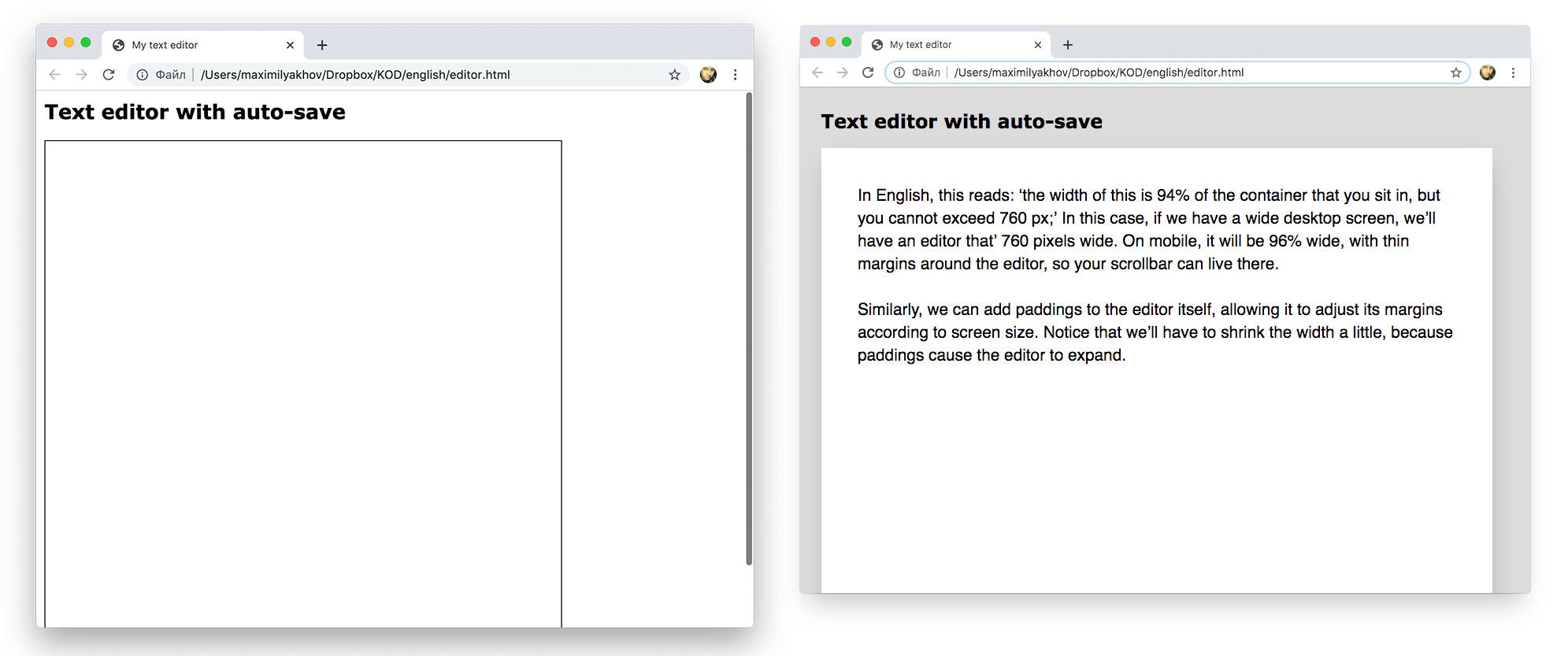
今天,让我们对该项目进行改头换面,并逐步学习一些CSS。 我将把我们的编辑器带到这里:

优雅 为此,我需要学习一些有关CSS的知识,它是什么以及它如何工作。
什么是CSS
CSS是级联样式表,它是网页的一部分,告诉该页面如何外观。 事情就是这样。
像网络一开始一样,所有网站都由一种称为HTML的标记语言-超文本标记语言组成。 该语言旨在向浏览器说明,页面的哪一部分是标题,段落,表的结构是什么,放置图像的位置以及超链接将带您到哪里。 这是一种相当简单的语言,它使用标签来标记内容。
例如,这是本文开头在HTML中的外观:
< h1 > Upgrading our text editor with CSS </ h1 >
< p > In one of my previous posts, I showed you < a href = "https://hackernoon.com/make-your-own-text-editor-in-15-minutes-with-practicum-by-yandex-rvt2g5g" > how to make your own text editor </ a > . It is quite simple now, only supports one document and stores it inside your browser’s memory. But it works, and it’s yours.
< p > Today’ let’s give this project a facelift and learn some CSS along the way. We’ll take our editor from this to this: </ p >
< img src = "..." alt = "Our own text editor, redesigned" >
简单吧? <h1>表示标题, <p>表示段落, <a>表示超链接, <img>是图像。 HTML擅长标记文本,并且可读性强。 它最初是为了标记科学论文而设计的,确实非常好。
但是HTML从来都不是用于网页设计的:起初,它几乎无法使文字看起来更好。 您可以指定一些颜色和大小,但是要创建一个三列的网站,您需要大量的解决方法。 例如,网站设计师必须为站点的外部结构制作一个三列的表格,而为内部结构制作更多的表格。 在1990年代后期,网站是表内的表,上面装有大量的意大利面条式代码,使它们看上去都很好。
然后,CSS出现了。
CSS是一条指令列表,告诉浏览器如何呈现所有HTML元素:位置,大小,颜色和背景如何,这些对象如何相互对齐,它们如何调整大小,是否投射阴影,它们的边框如何有,甚至如何移动。
CSS指令与HTML分开存在:您可以使同一CSS控制不同的网页。 当您希望整个站点看起来一致时,这很有用:您设计了一组CSS指令并将其附加到所有网页,因此它们的外观设计都相似,尽管内容不同。
这些说明可能特定于一个元素,例如,用某种颜色绘制文本的特定部分; 但是CSS通常会泛化到整个文档。 例如,CSS的典型用法是这样的:
p {
font-family : Arial, Helvetica, sans-serif;
font-size : 16px ;
margin-bottom : 24px ;
}
内容为: “对于所有段落,请使用Arial或Helvetica字体,如果没有Arial或Helvetica,请使用其他任何sans-serif字体。 使字体大小为16像素。 在该段的底部,添加24像素的边距 。 该说明不关心段落内写的内容,页面上有多少段以及它们有多长。 它关心的只是该段的外观。
关于CSS,还有很多要学习的知识,但让我们深入研究一下工作。
计划
在目前的状态下,我们的文本编辑器看起来并不好看。 我需要浏览器以不同的方式呈现它:
- 将程序的主体涂成灰色,将编辑器涂成白色-因此,我不需要在编辑器页面上显示难看的黑色边框。 另外,也许从屏幕边缘进行一些填充以使其看起来不错。
- 使编辑器适应屏幕尺寸:不会太宽,但可以在移动设备上折叠到全角。
- 在编辑器中调整字体,使字体和字体大小更好
- 也许投下一点阴影?
- 请享用
所有这些都将在包含我们程序代码的网页中完成。 CSS进入页面的<head>部分,由<style>...</style>标记包围,如下所示:
<!DOCTYPE html>
< html >
< head >
< title > My text editor </ title >
< meta charset = "utf-8" >
< meta http-equiv = "X-UA-Compatible" content = "IE=edge" >
< meta name = "viewport" content = "width=device-width, initial-scale=1" >
< style type = "text/css" >
<! -- here be our design ( actually , already there is some ) -- >
body {
text-align : left;
margin : 10 ;
font-family : Verdana, Arial, sans-serif;
font-size : 16px ;
}
</ style >
</ head >
1.背景颜色和边距
从上次开始,我已经有了定义我们的<body>元素CSS指令。 <Body>是我们网页的基础,是所有对象的根。 让我们确保我们的身体背景是灰色的:
body {
background-color : #dcdcdc ;
text-align : left;
margin : 10 ;
font-family : Verdana, Arial, sans-serif;
font-size : 16px ;
}
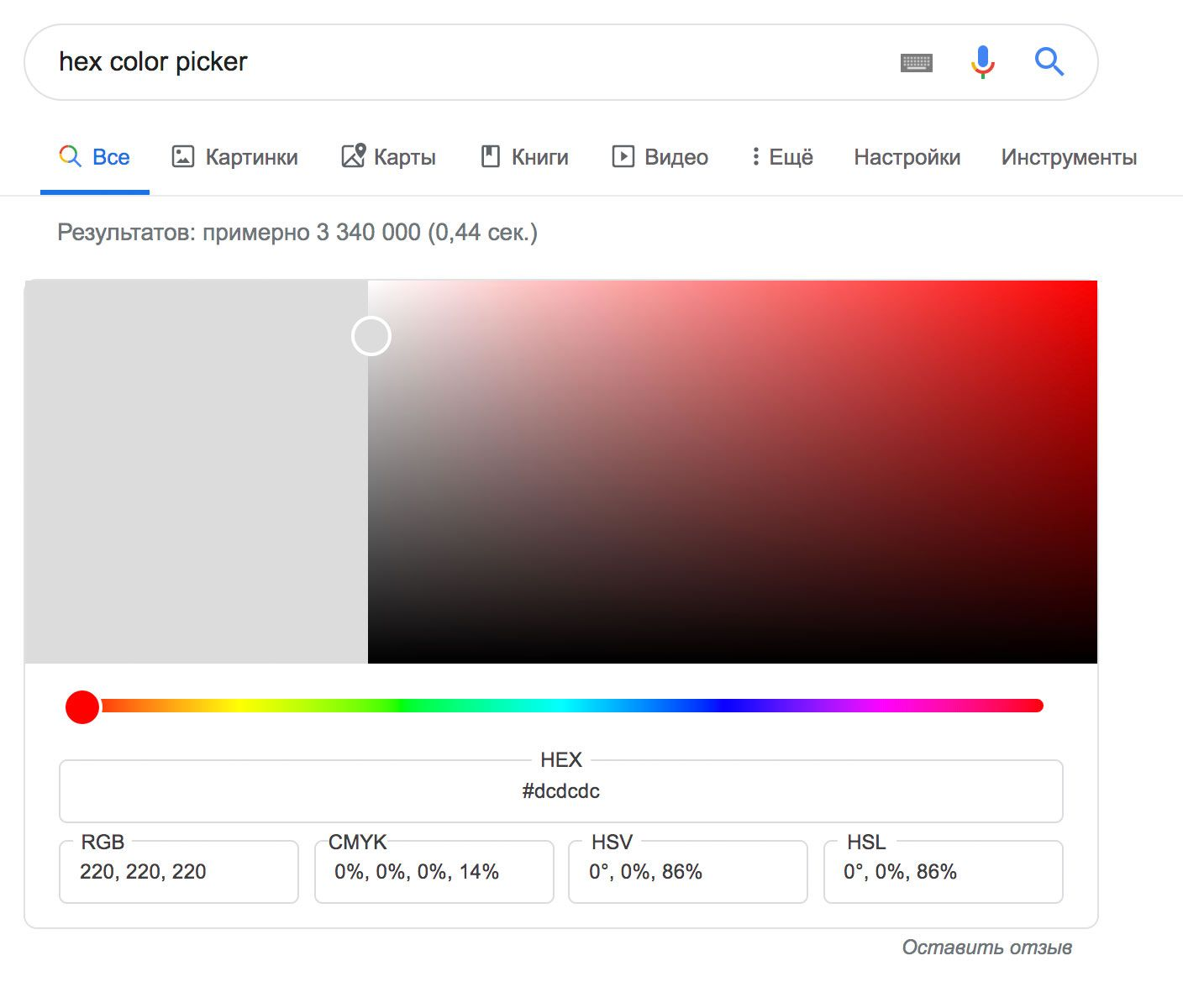
#dcdcdc; 是代表浅灰色的十六进制数字。 您可以通过搜索十六进制颜色选择器来选择自己的颜色。 在哈希之后查找代码,例如#aab1b3 (这将是#aab1b3的灰色)。

现在,我需要将我们的编辑器涂成白色。 编辑器是一个<div>元素,从理论上讲,我可以为div添加CSS指令。 但这意味着页面上的所有div都将变为白色。 目前,页面上没有其他div,但是如果我需要在以后的版本中添加它们,它们也会变成白色。 因此,我一般不需要针对所有div,而是针对编辑器的特定div。
在CSS中,有很多方法可以定位对象。 其中之一是按ID定位的目标,其中ID是我在开发程序时给出的对象的名称。 您可能还记得我们的编辑器div具有id =“ editor”,所以我可以将其定位为:
#editor {
background-color : white;
}
CSS接受不同样式的颜色代码,包括一些人类可读的名称(例如白色,红色,黑色,黄色等)。 您还可以指定RGB中的颜色-红色,绿色,蓝色和alpha(透明度)。 因此,所有这三个指令都表示同一件事:
#editor {
background-color : white;
background-color : #fff ;
background-color : #ffffff ;
background-color : rgba (255,255,255,1);
}
我会坚持使用'white' ,因为这样更易读。
让我们看一下页面的边距。 现在,我有一条指令,告诉页面每边有10个像素的边距。 我可以根据我们的口味进行调整:
body {
background-color : #dcdcdc ;
text-align : left;
font-family : Verdana, Arial, sans-serif;
font-size : 16px ;
padding-top : 20px ;
padding-right : 2vw ;
padding-bottom : 0px ;
padding-left : 2vw ;
}
我使用了四条指令来指定页面应如何在边缘周围进行自我填充。 注意vw —它是代表“屏幕宽度百分比”的尺寸。 2vw表示“屏幕宽度的百分之二”,因此,当屏幕变窄时,左右边距将变小。 很好
这四个指令看起来有点笨重,因此CSS具有写同一指令的简短方法。 您使用指令'margin'并指定从顶部开始顺时针移动的四个边距。 尽管可读性较差,但它更紧凑:
body {
background-color : #dcdcdc ;
text-align : left;
font-family : Verdana, Arial, sans-serif;
font-size : 16px ;
padding : 20px 2vw 0px 2vw ;
}
家政
上次在我们的项目中,您可能还记得以下代码:
< div id = "editor" contenteditable = "true" style = "height: 100%; width: 70%; border: solid; border-width: 1px; padding:15px;" > </ div >
这里的样式声明称为内联css:这是相同CSS,但是针对此特定的div而不涉及其他任何内容。 由于我已经使用#editor定位了该div, #editor可以将此行内样式移动到页面顶部的<style>块中,如下所示:
#editor {
background-color : white;
height : 100% ;
width : 70% ;
border : solid;
border-width : 1px ;
padding : 15px ;
}
现在,代码中的div看起来更加整洁和紧凑:
<div id =" editor " contenteditable =" true "></ div > 尽管从技术上讲,我可以像以前一样编写所有特定于编辑器CSS内联代码,但是这被认为是不好的做法:HTML变得凌乱且难以阅读。 现在,我在<style>部分中具有我们所有的设计,而在<body>部分中具有我们所有的内容和脚本。
我也想从我们的编辑器中删除边框。 这是样式声明中保留的内容:
#editor {
background-color : white;
height : 100% ;
width : 70% ;
padding : 15px ;
}
2.使编辑器适应屏幕尺寸
CSS具有一组关于大小的出色属性。 尝试阅读这些内容并猜测它们在我们的任务范围内的含义:
#editor {
background-color : white;
height : 100% ;
width : 94% ;
max-width : 760px ;
padding : 15px ;
}
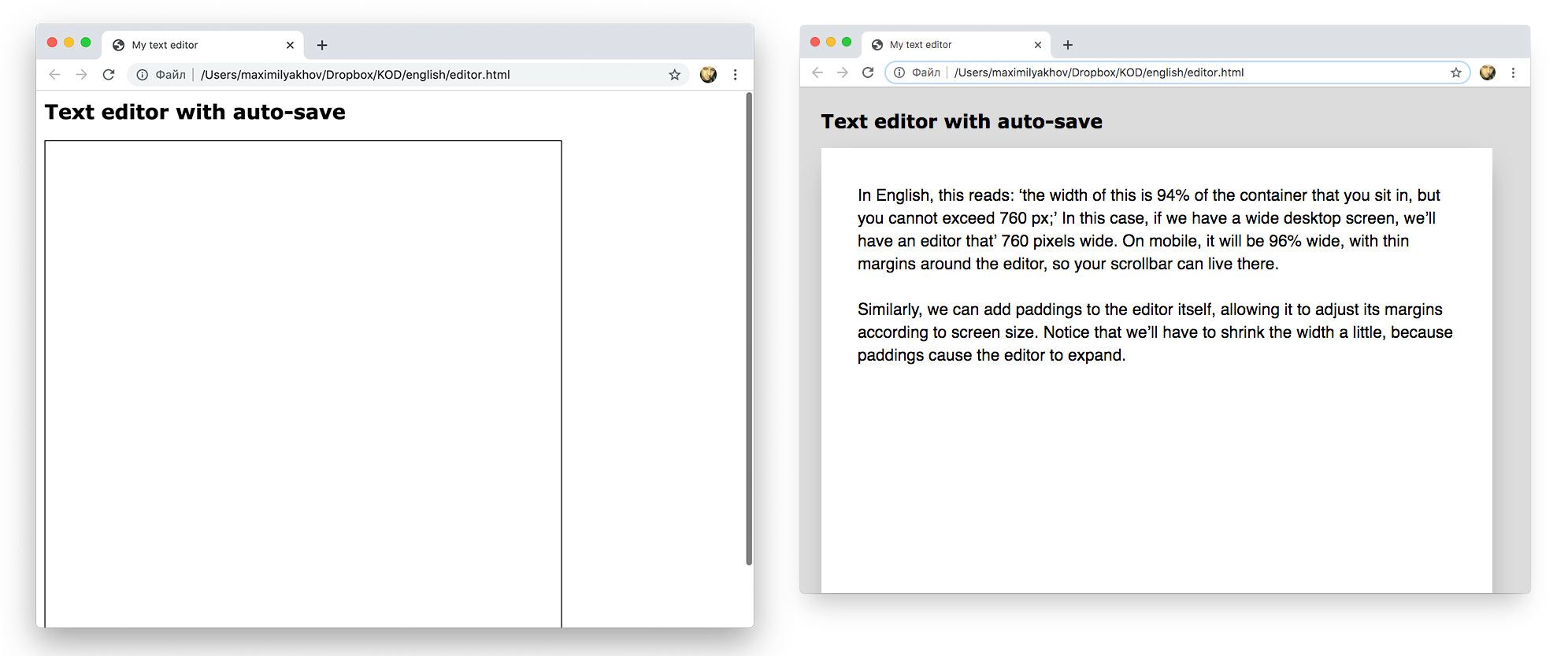
用英语写成: “其宽度是您所坐的容器的94%,但不能超过760 px;” 在这种情况下,如果我的桌面屏幕宽,我将拥有760像素宽的编辑器。 在移动设备上,它的宽度将为96%,编辑器周围的边距很小,因此滚动条可以放置在此处。
同样,我可以向编辑器本身添加填充,以允许其根据屏幕尺寸调整边距。 注意,由于填充导致编辑器扩展,我将不得不稍微缩小宽度:
#editor {
background-color : white;
height : 100% ;
width : 90% ;
max-width : 760px ;
padding : 5vw 5vw 10vw 5vw ;
}
这些填充是您键入的文本和图纸边缘之间的空格。 当文本触及纸张边缘时,这看起来不自然。
如果现在保存程序并将其加载到浏览器中,您将看到精致的外观。 并且,如果您调整窗口的大小,您将看到页边距适应屏幕尺寸:

我们的身体已经有一些印刷声明:
body {
background-color : #dcdcdc ;
text-align : left;
padding : 20px 2vw 0px 2vw ;
font-family : Verdana, Arial, sans-serif;
font-size : 16px ;
}
由于它位于<body> ,因此该排版会影响整个文档。 但是我可以重新定义某些元素的字体。 如果您想使用其他字体怎么办?
Google“ Css字体生成器”,并使用它来创建您喜欢CSS声明。 我使用了csstypeset.com ,这是我想到的 :
font-family : helvetica , sans-serif ;
font-size : 1 .3em ;
line-height : 1 .4 ;
我将这段代码放入#editor声明中,如下所示:

4.投下阴影
HTML中的某些对象可以使用CSS投射阴影。 Div可以让我们给它一个阴影。 谷歌“ Box Shadow CSS Generator”并生成。 这是我得到的:
#editor {
background-color : white;
height : 100% ;
width : 90% ;
max-width : 760px ;
padding : 5vw 5vw 10vw 5vw ;
font-family : helvetica, sans-serif;
font-size : 1.3em ;
line-height : 1.4 ;
-webkit-box-shadow : 2px 10px 35px - 16px rgba (0,0,0,0.52);
-moz-box-shadow : 2px 10px 35px - 16px rgba (0,0,0,0.52);
box-shadow : 2px 10px 35px - 16px rgba (0,0,0,0.52);
}
这三行是因为不同的浏览器对阴影使用不同的指令,因此生成器必须完成这三个操作。 这不是很好,但事实就是如此。
5.享受
看我走了多远:

这是完整的代码:
< html >
< head >
< title > My text editor </ title >
< meta charset = "utf-8" >
< meta http-equiv = "X-UA-Compatible" content = "IE=edge" >
< meta name = "viewport" content = "width=device-width, initial-scale=1" >
< style type = "text/css" >
body {
background-color : #dcdcdc ;
text-align : left;
padding : 20px 2vw 0px 2vw ;
font-family : Verdana, Arial, sans-serif;
font-size : 16px ;
}
#editor {
background-color : white;
height : 100% ;
width : 90% ;
max-width : 760px ;
padding : 5vw 5vw 10vw 5vw ;
font-family : helvetica, sans-serif;
font-size : 1.3em ;
line-height : 1.4 ;
-webkit-box-shadow : 2px 10px 35px - 16px rgba (0,0,0,0.52);
-moz-box-shadow : 2px 10px 35px - 16px rgba (0,0,0,0.52);
box-shadow : 2px 10px 35px - 16px rgba (0,0,0,0.52);
}
</ style >
</ head >
< body >
< h2 > Text editor with auto-save </ h2 >
< div id = "editor" contenteditable = "true" > </ div >
< script >
if (localStorage.getItem( 'text_in_editor' ) !== null ) {
document .getElementById( 'editor' ).innerHTML = localStorage.getItem( 'text_in_editor' );
}
document .addEventListener( 'keydown' , function ( e ) {
localStorage.setItem( 'text_in_editor' , document .getElementById( 'editor' ).innerHTML);
});
</ script >
</ body >
</ html >
翻译自: https://hackernoon.com/upgrading-our-text-editor-with-css-kc132g0q
yandex浏览器





















 10万+
10万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








