自动匹配,像我们平时用的百度,谷歌,如果输入某个字下面会自动匹配出很多内容来,让我们用起来很方便。
我们平时做项目,下拉框用DropDownList很方便,绑定数据库即可把数据显示在下拉框中,方便快捷,但是为了更好的用户体验度,如果下拉框的内容很多的时候,下拉找相应内容都看花眼了,很浪费时间。这时就需要用到自动匹配,只要输入相应关键字就可以查找出一系列的内容。
需要实现的需求是:把查询的内容放在下拉框里面,去下拉框里面匹配,这样只需要绑定一次数据库就可以了。如果是自动匹配数据库中的那么每一次输入都要去数据库中查询。
因为一开始先用的DropDownList控件,后来为了能输入并且自动匹配加了一个TextBox控件,实现了。但是遇到一个问题,能匹配出来,但是存在DropDownList的下拉框中,不点击DropDownList不能看到匹配的结果,问师哥调试了好长时间还是不行,于是换了另一种方法。(Jquery EasyUI)
代码实现很简单:
<head> <link rel="stylesheet" type="text/css" href="../../downlist/easyui.css"/> <link rel="stylesheet" type="text/css" href="../../downlist/icon.css"/> <link rel="stylesheet" type="text/css" href="../../downlist/demo.css"/> <script type="text/javascript" src="../../downlist/jquery.min.js"></script> <script type="text/javascript" src="../../downlist/jquery.easyui.min.js"></script> </head> 控件: <td class="auto-style1"> 学院:</td> <td class="auto-style2"> <select id="College" class="easyui-combobox" name="state" runat="server" οnchange="JudgeUserName()" style="width: 172px; height:25px;" panelheight="auto"> <option value="0">请选择学院</option> </select> </td> 很简单,其实Jquery UI就是封装好了的方法可以直接拿过来用特别方便,界面美观。
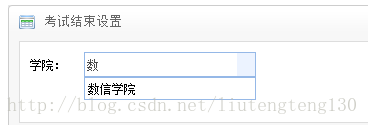
效果:

JqueryUI:
JqueryUI是以JQuery为基础的开源JavaScript网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。我们可以直接用它来构建具有很好交互性的Web应用程序。
Jquery UI是在JQuery基础上,利用JQuery的扩展属性,设计的插件。提供了一些常用的界面元素,诸如对话框、拖动行为、改变大小行为等等。它其实就是JQuery插件。
通过应用Jquery UI的控件,发现应用这些封装好的框架很方便。站在巨人的肩膀上。
期待下篇博客。不断的探索和实践学习中……





















 2880
2880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








