输入对话框
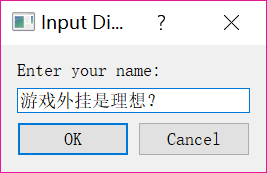
QInputDialog提供了一个简单便利的对话框用于从用户那儿获得只一个值。输入值可以是字符串,数字,或者一个列表中的列表项。


import sys
from PyQt5.QtWidgets import (QWidget, QPushButton, QLineEdit,
QInputDialog, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.setGeometry(300, 300, 400, 300)
self.setWindowTitle('Input dialog')
self.initUI()
self.show()
def initUI(self):
# 创建按钮,绑定对话框
self.btn = QPushButton('Dialog', self)
self.btn.move(20, 20)
self.btn.clicked.connect(self.showDialog)
# 创建文本框,移到合适位置
self.le = QLineEdit(self)
self.le.move(130, 22)
def showDialog(self):
# 创建对话框, 第一个字符串参数是对话框的标题,第二个字符串参数是对话框内的消息提示文本。
# 对话框返回输入的文本内容text和一个布尔值ok。如果我们点击了Ok按钮,布尔值就是true,反之布尔值是false
text, ok = QInputDialog.getText(self, 'Input Dialog',
'Enter your name:')
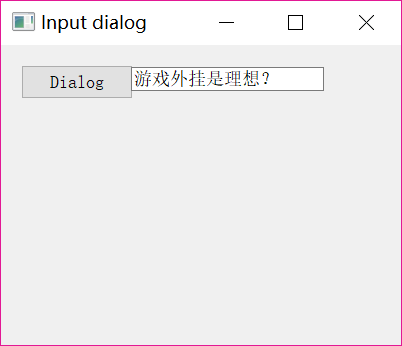
# 把从对话框接收到的文本设置到单行编辑框组件上显示。
if ok:
self.le.setText(str(text))
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())颜色选择对话框
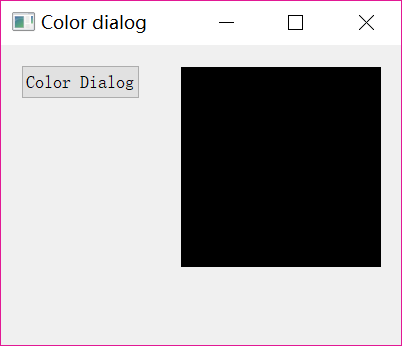
例子中显示了一个按钮和一个QFrame。将QFrame组件的背景设置为黑色。使用颜色选择框类,我们可以改变它的颜色。



import sys
from PyQt5.QtWidgets import (QWidget, QPushButton, QFrame,
QColorDialog, QApplication)
from PyQt5.QtGui import QColor
class Example(QWidget):
def __init__(self):
super().__init__()
self.setGeometry(300, 300, 400, 300)
self.setWindowTitle('Color dialog')
self.initUI()
self.show()
def initUI(self):
col = QColor(0, 0, 0)
# 设置按钮,并绑定对话框
self.btn = QPushButton('Color Dialog', self)
self.btn.move(20, 20)
self.btn.clicked.connect(self.showDialog)
# 创建QtGuiQFrame组件,并初始化背景颜色和大小、位置
self.frm = QFrame(self)
self.frm.setStyleSheet("QWidget { background-color: %s }"
% col.name())
self.frm.setGeometry(180, 22, 200, 200)
def showDialog(self):
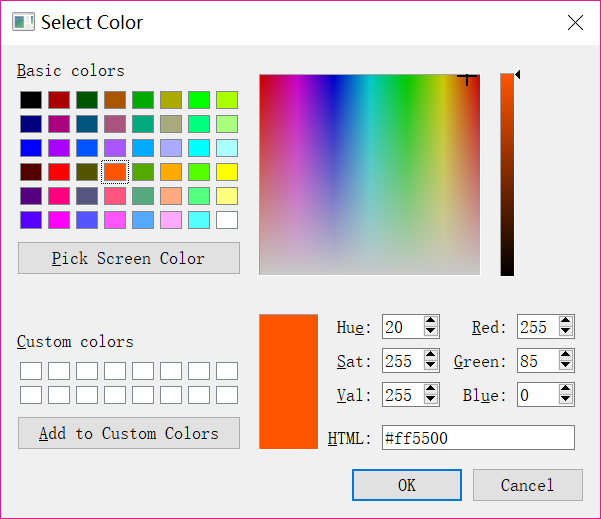
col = QColorDialog.getColor() # 弹出颜色选择框
# 如果选中一个颜色并且点了ok按钮,会返回一个有效的颜色值。
if col.isValid():
self.frm.setStyleSheet("QWidget { background-color: %s }"
% col.name())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
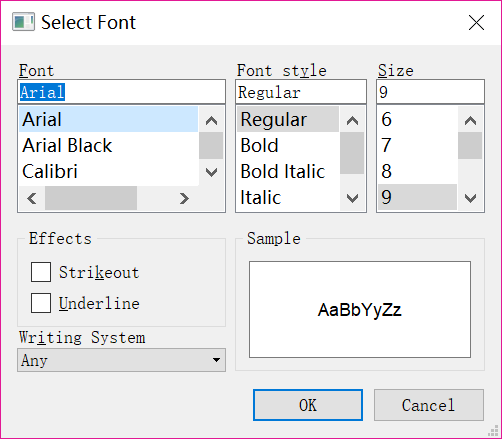
sys.exit(app.exec_())字体选择框


import sys
from PyQt5.QtWidgets import (QWidget, QVBoxLayout, QPushButton,
QSizePolicy, QLabel, QFontDialog, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.setGeometry(300, 300, 250, 180)
self.setWindowTitle('Font dialog')
self.initUI()
self.show()
def initUI(self):
vbox = QVBoxLayout()
# 创建按钮,绑定对话框
btn = QPushButton('Font Dialog', self)
btn.setSizePolicy(QSizePolicy.Fixed, QSizePolicy.Fixed)
btn.move(20, 20)
vbox.addWidget(btn) # 按钮加入箱布局
btn.clicked.connect(self.showDialog)
# 创建标签
self.lbl = QLabel('主人我要换字体', self)
self.lbl.move(130, 20)
vbox.addWidget(self.lbl) # 标签加入箱布局
self.setLayout(vbox)
def showDialog(self):
font, ok = QFontDialog.getFont() # 在这弹出一个字体对话框。getFont()方法返回字体名字和布尔值。如果用户点击了OK,布尔值为True;否则为False。
if ok:
self.lbl.setFont(font) # 返回给标签字体
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
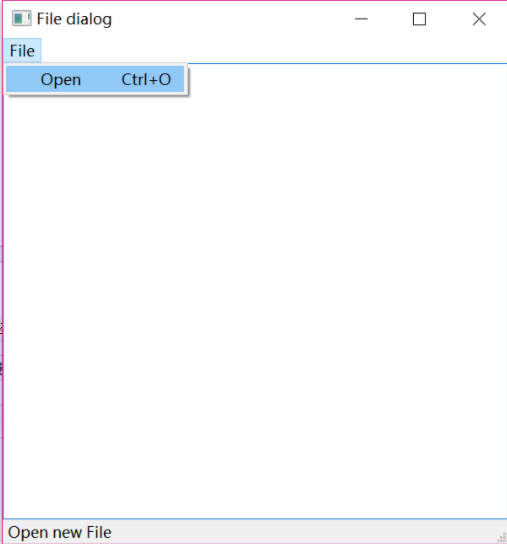
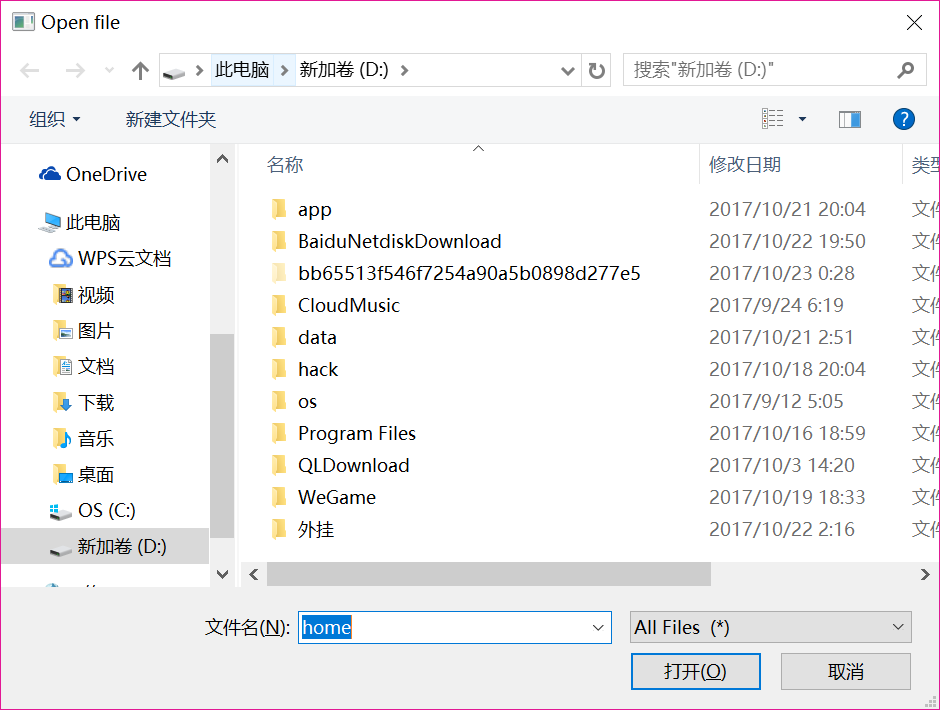
文件对话框
文件对话框是用于让用户选择文件或目录的对话框。可以选择文件的打开和保存。
示例中显示了一个菜单栏,中间设置了一个文本编辑框组件,和一个状态栏。点击菜单项会显示QtGui.QFileDialog(文件选择框)对话框,用于选择一个文件。文件的内容会被读取并在文本编辑框组件中显示。


import sys
from PyQt5.QtWidgets import (QMainWindow, QTextEdit,
QAction, QFileDialog, QApplication)
from PyQt5.QtGui import QIcon
class Example(QMainWindow): # 示例基于QMainWindow组件,因为需要设置一个文本编辑框组件
def __init__(self):
super().__init__()
self.setGeometry(300, 300, 600, 600)
self.setWindowTitle('File dialog')
self.initUI()
self.show()
def initUI(self):
# 创建文本编辑框
self.textEdit = QTextEdit()
self.setCentralWidget(self.textEdit)
self.statusBar()
# File菜单栏添加Open标签
openFile = QAction(QIcon('open.png'), 'Open', self) # 创建一个标签:图标为open.png、文本为Open
openFile.setShortcut('Ctrl+O') # 定义快捷键
openFile.setStatusTip('Open new File') # 鼠标浮于菜单项之上就会显示的一个状态提示
openFile.triggered.connect(self.showDialog) # 触发showDialog()方法
# Open标签加入File菜单栏
menubar = self.menuBar() # 创建菜单栏
fileMenu = menubar.addMenu('&File') # 创建File菜单
fileMenu.addAction(openFile) # File菜单添加Open标签
def showDialog(self):
# 弹出文件选择框。第一个字符串参数是getOpenFileName()方法的标题
# 第二个字符串参数指定了对话框的工作目录。默认的,文件过滤器设置成All files (*)
fname = QFileDialog.getOpenFileName(self, 'Open file', '/home')
# 选中文件后,读出文件的内容,并设置成文本编辑框组件的显示文本、
if fname[0]:
f = open(fname[0], 'r')
with f:
data = f.read()
self.textEdit.setText(data)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








