个人总结:
1.for...in 遍历的是对象的可枚举,非Symbol属性(包括自身和原型上的)
2.Object.keys 返回一个数组,是对象自身的可枚举属性 (非Symbol)
3.Object.getOwnPropertyNames得到一个数组,是对象自身的可枚举和不可枚举属性 (除了Symbol)
function People() {
this.name = 'Tom' // enumerable
this.age = 24 // enumrable
this.c = function () { // enumrable
console.log('1')
}
}
People.prototype.look = function () { // enumrable
console.log('look at this')
}
var b = new People()
// 使用Object.defineProperty为b添加一个'sex'的不可枚举属性
Object.defineProperty(b, 'sex', {
value: '女',
// enumerable:false 在Object.defineProperty中,enumerable默认是false的
})
/**
* name,age,c是对象的普通属性(默认可枚举)
* look在对象的原型上(默认可枚举)
* sex不可枚举
*/
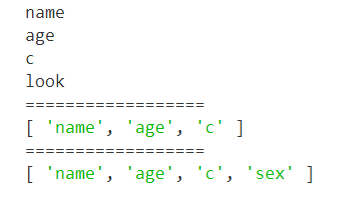
//一、 for in遍历对象的可枚举属性
for (var i in b) {
console.log(i)
}
console.log('==================')
//二、 Object.keys 得到一个数组,内容是自身的可枚举属性 不能包括原型上的可枚举属性
console.log(Object.keys(b))
console.log('==================')
//三、 Object.getOwnPropertyNames 得到一个数组,内容是自身的所有属性(包括可枚举 不可枚举) (不包括原型的内容)
console.log(Object.getOwnPropertyNames(b))
运行结果:

























 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








