1、依赖js、css文件
- <link rel="stylesheet" href="/path/to/bootstrap/css/bootstrap.css"/>
- <link rel="stylesheet" href="/path/to/dist/css/bootstrapValidator.min.css"/>
- <script type="text/javascript" src="/path/to/jquery/jquery-1.10.2.min.js"></script>
- <script type="text/javascript" src="/path/to/bootstrap/js/bootstrap.min.js"></script>
- <script type="text/javascript" src="/path/to/dist/js/bootstrapValidator.min.js"></script>
- //如果你想使用默认的语言包,请引入下面的文件
- <script type="text/javascript" src="/path/to/src/js/language/languagecode_COUNTRYCODE.js"></script>
2、html代码
注意:1、input必须放在
注意:1、input必须放在
<div class="form-group"> 中,否则错误提示显示不出来,或者显示位置偏移
2、必须包含 name 字段,验证是靠name字段的
- $(document).ready(function() {
- $('.form-horizontal').bootstrapValidator({
- message: 'This value is not valid',
- feedbackIcons: {
- valid: 'glyphicon glyphicon-ok',
- invalid: 'glyphicon glyphicon-remove',
- validating: 'glyphicon glyphicon-refresh'
- },
- fields: {
- cpName: {
- message: '用户名验证失败',
- validators: {
- notEmpty: {
- message: '用户名不能为空'
- },
- stringLength: {
- min: 6,
- max: 18,
- message: '用户名长度必须在6到18位之间'
- },
- regexp: {
- regexp: /^[a-zA-Z0-9_]+$/,
- message: '用户名只能包含大写、小写、数字和下划线'
- }
- }
- },
- },
- submitHandler: function (validator, form, submitButton) {
- alert("submit");
- }
- });
- });
notEmpty:非空验证;
stringLength:字符串长度验证;
regexp:正则表达式验证;
emailAddress:邮箱地址验证(都不用我们去写邮箱的正则了~~)
除此之外,在文档里面我们看到它总共有46个验证类型,我们抽几个常见的出来看看:
base64:64位编码验证;
between:验证输入值必须在某一个范围值以内,比如大于10小于100;
creditCard:身份证验证;
date:日期验证;
ip:IP地址验证;
numeric:数值验证;
phone:电话号码验证需要加上country: 'CN'参数 不然回报The country code null is not supported;
uri:url验证;
根据应用场景分析,当日期选择插件关闭时,期望能够触发校验。所以使用bootstrap-datepicker的hide方法。当日期选择框关闭时,执行刷新校验。先贴代码再解释:
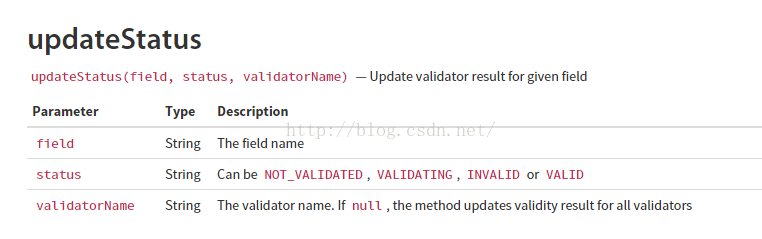
updateStatus方法的作用是更新给定字段的校验状态,官方介绍如下:
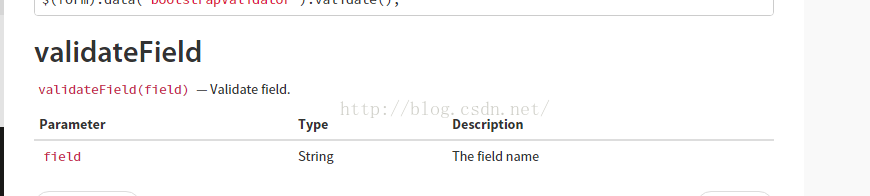
validateField方法的作用是触发给定字段的校验
























 323
323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








