这个比較jquery、单纯ajax异步简单多了。不多说了直接上代码。
须要引入:ajaxanywhere-1.2.1.jar (最新)和 /ajaxAnyWhereDemo/WebRoot/js/aa.js ,
免费下载地址http://download.csdn.net/detail/xuke6677/8064977
文件夹结构例如以下:
1、ListBean.java 实体类
package org.ydd.test;
public class ListBean {
private String id;
private String name;
private String sex;
private String work;
private String address;
//get(),set()…… 省略
}2、 AjaxAnyWhereTest.java 后台servlet
package org.ydd.test;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AjaxAnyWhereTest extends HttpServlet {
private static final long serialVersionUID = -5750167075517567170L;
List<ListBean> rs = new ArrayList<ListBean>();
@Override
public void init() throws ServletException {
ListBean userBean = new ListBean();
userBean.setId("1");
userBean.setName("张三");
userBean.setSex("123");
userBean.setWork("prom");
userBean.setAddress("fdsfsd");
rs.add(userBean);
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
ListBean userBean = new ListBean();
String id= request.getParameter("id");
if(!"".equals(id) && id!=null){
userBean.setId(id);
userBean.setName(request.getParameter("name"));
userBean.setAddress(request.getParameter("address"));
userBean.setSex(request.getParameter("sex"));
userBean.setWork(request.getParameter("work"));
rs.add(userBean);
}
if(rs.size()>0){
request.setAttribute("queryList", rs);
}
request.getRequestDispatcher("list.jsp").forward(request, response);
}
}
3、web.xml
<?xml version="1.0" encoding="UTF-8"?
> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <!-- Ajax配置開始,带编码转换(包含ajax提交的编码) --> <filter> <filter-name>AjaxAnywhere</filter-name> <filter-class>org.ajaxanywhere.AAFilter</filter-class> <init-param> <param-name>encoding</param-name><!-- 普通提交方式编码 --> <param-value>GB2312</param-value> </init-param> <init-param> <param-name>ajaxencoding</param-name><!-- AJAX提交方式编码 --> <param-value>GB2312</param-value> </init-param> </filter> <filter-mapping> <filter-name>AjaxAnywhere</filter-name> <url-pattern>*</url-pattern> </filter-mapping> <servlet> <servlet-name>AjaxAnyWhereTest</servlet-name> <servlet-class>org.ydd.test.AjaxAnyWhereTest</servlet-class> </servlet> <servlet-mapping> <servlet-name>AjaxAnyWhereTest</servlet-name> <url-pattern>/AjaxAnyWhereTest</url-pattern> </servlet-mapping> <!-- Ajax配置结束 --> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
4、index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<jsp:forward page="AjaxAnyWhereTest"/>
</body>
</html>
5、list.jsp
注:须要引入<script language="javascript" src="js/aa.js"></script>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://ajaxanywhere.sourceforge.net/" prefix="aa" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jstl/core_rt"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>ajaxAnywhere局部刷新</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script language="javascript" src="js/aa.js"></script>
<script type="text/javascript">
<!-- 所要提交的表单 -->
ajaxAnywhere.formName="listForm";
<!-- 所要刷新的区域 -->
ajaxAnywhere.getZonesToReload = function(){
return "formlist";
}
//提交
function doCheck(){
var id = document.getElementById("id").value;
if(id==""){
alert("请填写ID编号!");
return false;
}
var f=document.forms[0];
f.action="AjaxAnyWhereTest";
ajaxAnywhere.submitAJAX();
}
</script>
</head>
<body>
<center>
<div>列表</div>
<aa:zone name="formlist">
<table border="1">
<tr>
<td>ID编号 </td>
<td>姓名</td>
<td>性别</td>
<td>工作行业</td>
<td>地址</td>
</tr>
<c:forEach var="listbean" items="${queryList}">
<tr>
<td>${listbean.id}</td>
<td>${listbean.name}</td>
<td>${listbean.sex}</td>
<td>${listbean.work}</td>
<td>${listbean.address}</td>
</tr>
</c:forEach>
</table>
</aa:zone>
</center>
<br>
<br>
<hr>
<center>
<div> <h3>录入</h3></div>
<form name="listForm" action="AjaxAnyWhereTest" method="post">
<table>
<tr>
<td>ID编号 :</td><td><input type="text" name="id" id="id"/></td>
</tr>
<tr>
<td>姓名 :</td><td><input type="text" name="name" /></td>
</tr>
<tr>
<td>性别 :</td><td><input type="text" name="sex" /></td>
</tr>
<tr>
<td>工作行业:</td><td><input type="text" name="work" /></td>
</tr>
<tr>
<td>地址:</td><td><input type="text" name="address" /></td>
</tr>
<tr>
<td><input type="button" value="提交" οnclick="return doCheck()" /></td ><td><input type="reset" value="取消" /></td >
</tr>
</table>
</form>
</center>
</body>
</html>
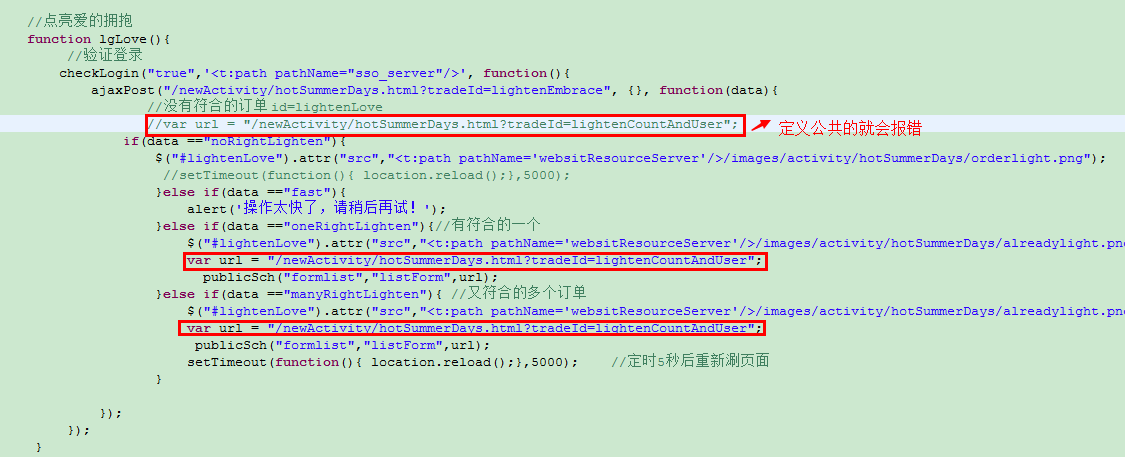
能够封装一下
定义空的form表单仅仅做跳转用<form name="listForm" action="/newActivity/hotSummerDays.html" method="post"></form>
var url = "/newActivity/hotSummerDays.html?tradeId=lightenCountAndUser"; publicSch("formlist","listForm",url);<span style="white-space:pre"> function publicSch(listName,formName,url){ ajaxAnywhere.formName=formName; ajaxAnywhere.getZonesToReload = function(){ return listName; } var f=document.listForm; f.action=url; ajaxAnywhere.submitAJAX(); }
6、注意问题:
点击确定会显示详细的错误信息,例如以下
<body>
<h1>
HTTP Status 404 - /newActivity/undefined
</h1>
<HR size="1" noshade="noshade">
<p>
<b>type</b> Status report
</p>
<p>
<b>message</b>
<u>/newActivity/undefined</u>
</p>
<p>
<b>description</b>
<u>The requested resource is not available.</u>
</p>
<HR size="1" noshade="noshade">
<h3>
Apache Tomcat/6.0.41
</h3>
</body>1、假设有使用jquery。一定要注意js的载入顺序。
<title></title>
<script type="text/javascript" charset="utf-8" src="/js/aa.js"/>
<script type="text/javascript" src="/js/jquery-1.4.4.min.js"></script>
</head>2、
7、能够用在局部分页,仅仅刷新分页的地方

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








