今天发现了一个奇怪的问题。从文本编辑器(notepad++)中把一段文本输入到easyui的textbox文本框(textarea)中,不进行不论什么的操作。直接再从文本框中把文本拷贝出来贴到文本编译器中。通过查看两次文本的十六进制。发现空格部分发生了变化。例如以下图:
1、文本内容1:(原始文本被容)
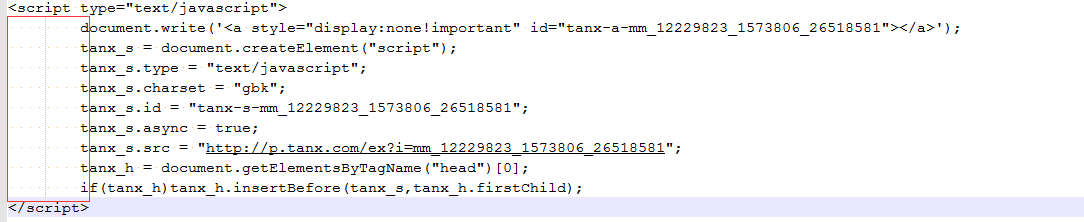
2、输入到easyui的textbox中:
3、从文本框中产贴出来:
初步观察会发现两段文本在空格上发生了变化。进一步观察其十六进制内容:
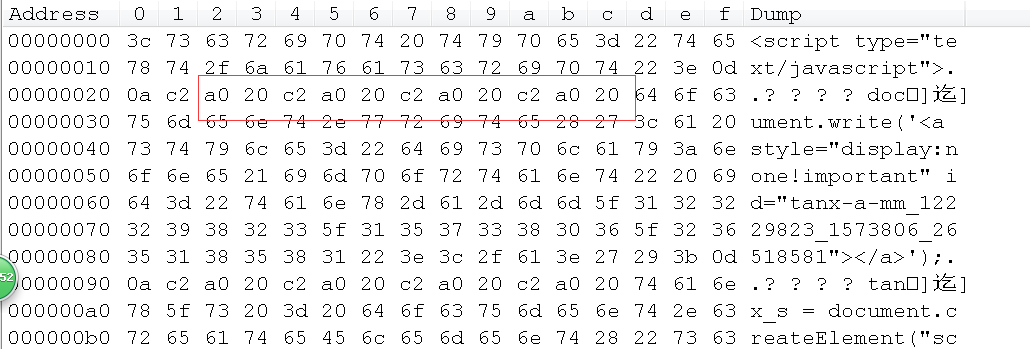
4、原始文本的十六进制:
5、粘贴后的文本十六进制:
非常明显,空格发生了变化。被转成了c2a0
经过了半上午的对照。终于发现了一个css属性: white-space,查看w3c解释:
| 值 | 描写叙述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。 其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续。直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,可是正常地进行换行。 |
| pre-line | 合并空白符序列。可是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
默认是normal。当在textarea中加上white-space:pre-wrap 属性以后。上述问题迎刃而解。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








