(34)文字字体
①font-size:文字大小
②值有:length(具体值)、absolute-size(绝对值,用的少)、relative-size(相对值,用的少)、percentage(百分比)
length:如15px(15px大小),2em(相对父元素属性的2倍大小)
percentage:如200%(类似2em,表示2倍大小);
③font-family:文字类型
④值有:family-name(文字类型名)、generic-family(通用类型)
family-name:如
generic-family:如serif、sans-serif、cursive(草书)、fantasy(幻想体)、monospace(等宽字体)。
⑤当一行样式,font-family的值同时有多个并列时,优先使用前面的,如果前面没有该字体(例如是英文字体,不是中文字体),那么使用后面里靠前的。
也就是说,假如前面的中英文都包含,那么后面的是无效的(如果她是描述中文或者英文的话);
⑥font-weight:字体加粗
值:normal(没变化)、bold(加粗)、bolder(相对很少用)、lighter(很少用)。
值:100、200等一直到900,一般字体只支持400和900
⑦font-style:字体斜体
值:normal(正常)、italic(斜体,字体有斜体的话用这个,一般都用这个)、oblique(斜体,强制倾斜,字体不带斜体的话也倾斜,一般不用)
⑧line-height:行距
值:normal(非固定值,浏览器决定,一般是1.1~1.2之间)、number(数值,例如1.1)、length(例如35px,或者3em,1em的大小是字体大小)、percentage(百分比,如150%)。
百分比和number之间的区别(即200%和2之间的区别):百分比不受具体某一行(子标签)的style的设置(统一使用,不针对某个而变化);而number受具体某一行(某个子标签的font-size)的影响(直接继承)。
也就是说,假如父标签里某一个子标签的字体大小不同,number会实时变化,百分比什么时候都一样。
⑨缩写:font: [<font-style> || <font-weight> ] ? <font-size> [ /<line-height> ] ? <font-family>
简单来说,line-height在具体值前应该加一个“/”。
注意:缩写情况下font-size和font-family是必填项,必须都有,如果少了的话,则该属性不起作用。
例子:font: italic bold 40px /200% fantasy;
表示斜体,加粗,字体大小40px,行距200%,字体幻想体。
⑩color:字体颜色
值:
文字(如red)、
六位写法(如#ffffff 表示白色,也可以缩写为三位写法)、
rgb写法(如rgb(0,0,0)表示黑色),
rgba写法(在rgb写法的基础上,最后加一个参数表示透明度,如rgb(0,0,0,0.5)表示黑色,50%透明度,1表示不透明)
color:transparent 表示全透明
(36)文本修饰
①text-shadow:文字阴影
值:
none(无阴影);
length(x轴偏移方向,y轴偏移方向,阴影模糊半径(虚化)可省略,再加一个颜色可省略将自动用文字颜色);
②text-decoration:下划线
值:
none(不加线);
underline(下划线);
overline(上划线);
line-throught(中线划线);
注:三种线可以同时存在,互不干扰,用空格隔开
(37)文本高级设置
①text-overflow:文字溢出时设置
clip:默认值
ellipsis:(溢出部分设置为三个点)
注意:text-overflow:ellipsis需要结合overflow:hidden和white-space:nowrap一起使用,表示不换行,并且溢出部分将自动隐藏,用“...”替代。
②cursor:定义鼠标形状
值:
[<uri>,] 图片
auto默认的,自动处理的
default鼠标光标,
none 消失
help 带个问号的
pointer 手型
zoom-in 放大镜
zoom-out 缩小镜
move 一个有四个方向的图标
例子:
cursor:pointer; 指定为手型
cursor:url(xx.cur), pointer;指定为图片,如果图片失效则为pointer
这里指的是当鼠标移动到目标区域后的变化
③inherit:强制继承
当css的某个属性的参数为inherit时,强制继承其为父元素的值。
原因是,有的css属性,可能不继承父元素的,例如border,那么在子元素中使用border:inherit,将强制子元素使用父元素的border属性
(35)对齐方式
①text-align:值
left(左对齐);
right(右对齐);
center(居中);
justify(两端对齐)(需要超过一行,并且不对最后一行生效。汉字会改变间距,英文会对单词之间的空格进行调整);
②vertical-align:垂直对齐
值:
baseline(基线对齐);
sub(下标);
super(上标);
top(对齐到当前行的最高点);
text-top(文本的最高点);
middle(垂直居中);
buttom和text-buttom(和上面的对应);
百分比:(参照行高line-height,参照物也是baseline为起点);
length:(如10px,针对以baseline为起点,往上10px,也可以是负数,则往下)
③text-indent:首行缩进
值:
length(1em是1个文字大小,常用是2em;也可以是10px,表示缩进固定10px值一般不用。如果是个负值,则文字容器外移动,如果很大,则离开浏览器,可以用于SEO,不影响正常使用但可以对搜索引擎生效);
percentage(百分比,指整个容器宽度,20%则缩进整个容器的20%的宽度)
④white-space:空格、换行、tab、是否自动换行
值:
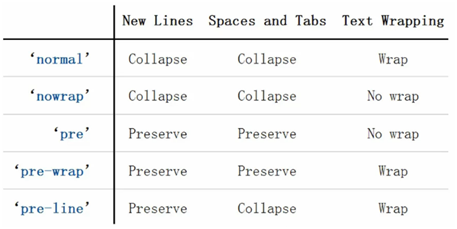
normal:普通(浏览器决定),通常换行、tab、空格会被合并为一个空格,会自动换行;
nowrap:在normal的基础上,不换行(如果一行写不下,会超出);
pre:换行保留,空格和tab会保留,不会自动换行(完整保留在代码中的格式);
pre-wrap:在pre的基础上,允许自动换行。
pre-line:保留换行,空格、tab合并,允许自动换行。
如图:
⑤word-wrap:单词自动换行(但单词会保持完整)
值:normal(不自动换行)、break-word(允许单词自动换行);
效果:假设本行放不下,那么放到下一行
⑥word-break:单词自动换行(单词不保持完整)
值:normal(不变)、keep-all(和normal类似)、break-all(允许任意两个字母断开)。
效果:假如本行放不下,本行放满,剩下的字母放到下一行
(39)圆角(低版本IE不支持)
①border-radius:x方向半径{1~4个} /y方向半径{1~4个}
注意,x和y之间有“/”
这里的两个参数,可以理解为x方向受影响的线段的长度和y方向受影响的线段长度
②方向:top-left等四个
③几种情况假设:
<1>border-radius:10px; 四个角的x、y都是10px
<2>border-radius:10px100px; 表示左上和右下的x、y都是10px,右上和左下的x、y都是100px;
<3>border-radius:10px/100px; 表示四个角的x偏移是10px,y偏移是100px
<4>border-radius:0px10px 20px 30px /100px 110px 120px 130px; 表示左上x偏移0,y偏移100px,右上10和110,右下20和120,左下30和130(顺时针从左上开始)
<5>border-radius:50%; 四个角的偏移,都是50%的x和y(假设x=y,那么就是一个正圆)
(41)盒模型的尺寸
①box-sizing:
②值:content-box(默认,content/文本区)
border-box(指的是border的大小)
③影响:width和height的值影响的是哪个区域:
默认值:影响content区域
border-box:影响border区域
即在border-box的情况下,content区域的大小,需要width和height减去padding四个方向的值后,才能得到。
(42)盒阴影
①box-shadow
②值:none(默认,外阴影)、inset(内阴影)
③例如:
box-shadow:1px 2px 3px 4pxred;
第一个参数指水平偏移(左和右),正值往右,负值往左;
第二个参数指垂直偏移(上和下),正值往下,负值往上;
第三个参数指模糊半径,往里和往外1.5px模糊(以偏移后,再加上第四个参数阴影大小之后的基线为基准线,即这个数据的情况下,x方向阴影最远为1px+4px+3/2px);
第四个参数指阴影大小,指的是偏移之后,阴影额外扩张的宽度(主要影响的是以偏移后的两个基线,阴影的宽度增加)
第五个参数指阴影的颜色;
④内阴影:
box-shadow:inset 2px 2px 5px5px red;
盒内阴影,x轴往右偏移2px,y轴往下偏移2px,模糊半径是5px(基于基准线,基准线定义同上),阴影大小为5px,阴影颜色为红色;
⑤多阴影:
box-shadow:5px 2px 10px 10pxred,inset 5px 2px 10px 10px blue;
相当于内外都有阴影,具体不细说。
(43)轮廓线
①outline: 颜色样式宽度;
也可以分开设置:outline-color等
②说明:绘制于元素周围的一条线,位于边框边缘的外围,可以起到突出元素的作用。但不会占据空间,也不一定是矩形。
③样式:solid实线,dashed虚线,dotted点(方形)
④会压到文字/图像等之上。
(40)超出部分的处理
①overflow:
②值:visible 显示(默认)
hidden 隐藏
scroll 滚动(出现2个滚动条,并且无论内容多少都一直有)
auto 自动(比较少没有滚动条,多的话有滚动条)
③单独设置某一个方向的:overflow-x或者是overflow-y某一个方向的x和y轴对超出部分的处理
(45)背景颜色
①background-color:
②值:rgb,rgba,英文单词,#加6位/3位表示法
③默认值是:transparent(透明)
(46)背景图片
①background-image:url(地址)
②值:url(地址)
括号里可以有引号也可以没引号
③可以加多个url属性,中间以逗号分隔,于是两种图片都成为了背景图片。并且前面的,将位于上面,后面的,将位于下面(被覆盖)
④background-color将位于图片之下(最下层)
(47)背景图片平铺
①background-repeat:
②值:
repeat-x 只x轴方向平铺
repeat-y 只y轴方向平铺
space 平铺,在每张图片之间留出一点空隙(正好能够容下的最大值)
round 平铺,伸缩(正好能够容下,通过缩放的方式来容纳下)
no-repeat 不平铺(只出现一次)
③假设正常能容纳3.5个图片,space容纳3个(留空),round容纳3个或4个(确定是不留空,但具体是缩小还是放大,不知道如何确定)
④background-repeat:no-repeatrepeat;
第一个参数是x轴,第二个参数是y轴
⑤background-repeat:no-repeat,repeat;
注意有逗号分隔,第一个针对第一张图片,第二个针对第二张图片(针对有多个背景图片时)
(48)背景图片的滚动
①background-attachment
②值:
scroll 默认值,当文本有滚动条时,背景图片保持不变(不滚动)
local 当文本滚动时,背景图片跟着滚动
fixed 很少用,参照物是整个窗口。
(49)背景图片的位置
①background-position
②值:
两个参数:
background-position:10px20px x轴(往右)偏移10px,y轴(往下)偏移20px
background-position:20%40% x轴偏移20%,y轴40%(图片的x轴20%,y轴50%的那个点,位于整个容器x轴20%,y轴50%那个点,即两个点重合后,图片的位置),当50% 50%时,图片居中
background-position:centercenter; 图片居中
top相当于y轴0%,buttom相当于y轴100%
一个参数:
background-position:left x轴靠左,y轴居中,相当于x轴0%,y轴50%(center)
描述的参数符合,另一个参数自动center
四个参数:
background-position:left10px top 20px; 图片最左边靠容器最左边10px,图片最上边靠容器最上边20px。
和上面的参照点不同
③只显示图片的某一部分:
假设图标在相对于图片左上角的x轴往右100px处,y轴0px处开始,那么这么写:
background-position:-100px,0px;
于是,图片只显示图标部分(即从图片左上角往右100px处开始显示);
y轴方法同理
(50)线性渐变
①linear-gradient() 这是background-image的参数
②括号里的值:
角度:(渐变方向,默认从上往下to buttom)to right buttom就是从左上往右下。也可以写为0deg(0度,从下往上),45deg(顺时针转45度,注意,是以x轴和y轴的中间为中心——应该);
渐变的颜色:第一个值默认为在0%的位置,最后一个值默认为100%的位置,中间值默认为平分后的位置,如red, blue, green这样。也可以写为red, blue 20%,green,那么蓝色将位于20%位置,绿色位于100%位置
③例子:
background-image:linear-gradient(red, blue)
图片从上往下,从红色渐变到蓝色
background-image:linear-gradient(to right top, red, blue)
从左下往右上,从红色往蓝色渐变







 本文详细解析了CSS中的文字字体、文本修饰、对齐方式、盒模型、背景图片等核心属性的使用方法,包括font-size、font-family、text-align、overflow、background-image等关键属性的参数及其效果。
本文详细解析了CSS中的文字字体、文本修饰、对齐方式、盒模型、背景图片等核心属性的使用方法,包括font-size、font-family、text-align、overflow、background-image等关键属性的参数及其效果。















 3823
3823

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








