1、官网
Grunt官网 http://gruntjs.com
2、前言
前段时间一不小心升级了win10(万恶的360),各种不适应各种问题各种软件bug,最终决定回退到win7,然后悲催的发现系统有问题,开启中he开启后后各种问题,不得不重装系统。不要升级windows10!不要升级windows10!不要升级windows10!重要的事情说三遍。
然后重新安装node,装grunt的时候各种问题,以开始以为是win7新系统问题,但是又好像没啥大问题。然后发现悲催了,时不时出bug,各种执行问题。最重要的是不能迁移,这是个大大大的bug。查看报错,各种百度视乎解决了,然后有又bug。安装好了后发现不能迁移实现项目新建。迁移时的报错,在谷歌找到几篇老外的相关文章,发现很多报错是一样,原来是npm版本太新在win7下不兼容系统且很多插件包不支持不匹配导致,npm最好在3以下(强大的谷歌!)。
3、问题
在安装中又发现其他有趣的情况,所以决定记录下来。贴图



1:node版本不能太高,奇数版本不要安装。太高会有需要安装包不支持,且win7回出各种奇妙的bug。
2:cmd以管理员身份运行
3:package.json中不要在name中包含js, node字样。这个名字最终会是URL的一部分,命令行的参数,目录名,所以不能以点号或下划线开头;
这个名字可能在require()方法中被调用,所以应该尽可能短;name最好是英文。版本信息三位数字为佳。例如"name": "grunt_test" "version": "1.0.0",
4:保存为.xxx文件时,txt不能保存时候用notepadd++
以上为问题总结。能避免尽量避免,否则一旦呵呵呵了就悲催了
4.安装
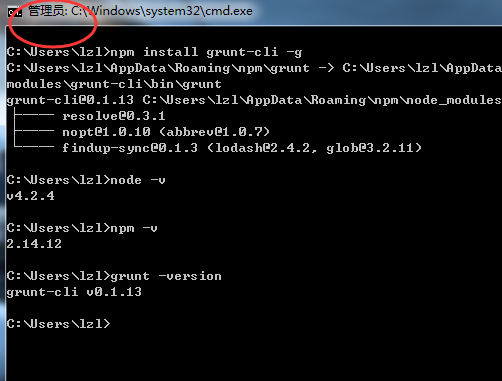
开始安装前的node是版本是:node-v4.2.4-x64.msi
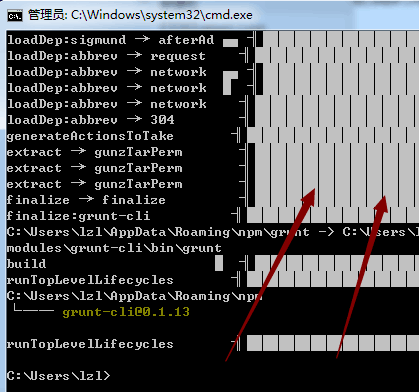
安装node 安装全局grunt搞定 查看版本


最好最好最好用管理员身份运行。(具体方法度娘)
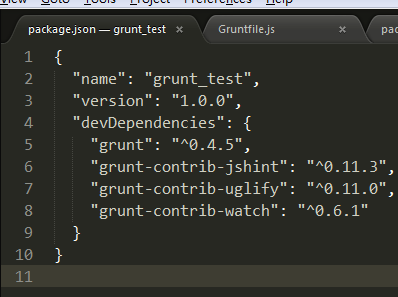
创建测试项目grunt_test目录里的文件src,控制package.json,Package.json的内容我们写成如下格式:

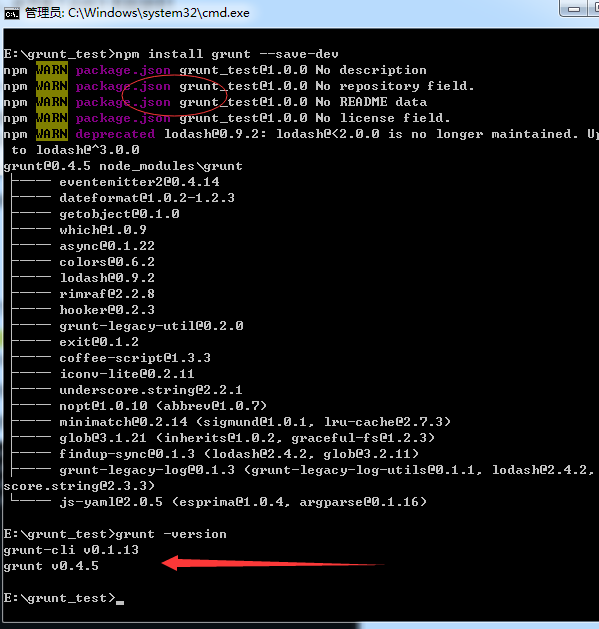
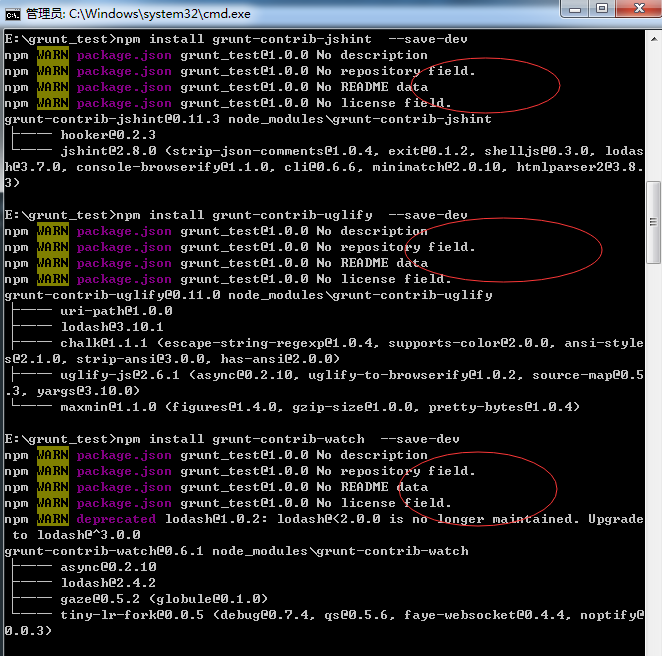
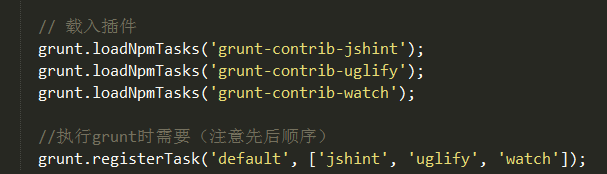
cd进入项目,安装grunt项目模板包、执行安装插件包,目前测试3个插件:grunt-contrib-jshint grunt-contrib-uglify grunt-contrib-watch 带contrib是grunt项目团队开发功能


warn忽略,项目文件下出现了node_modules文件包及三个插件包,测试迁移功能。
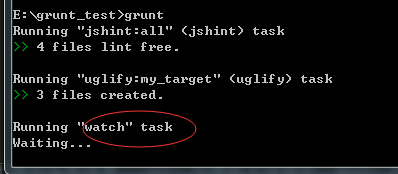
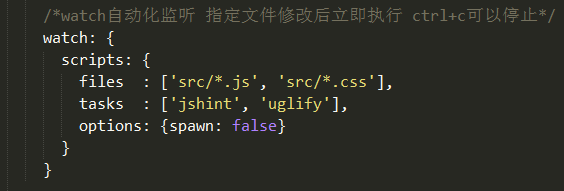
将Gruntfile.js放入项目根目录执行

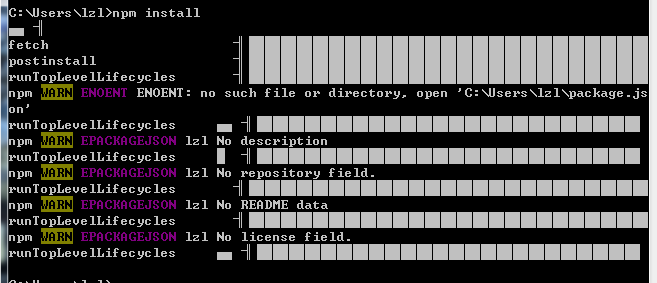
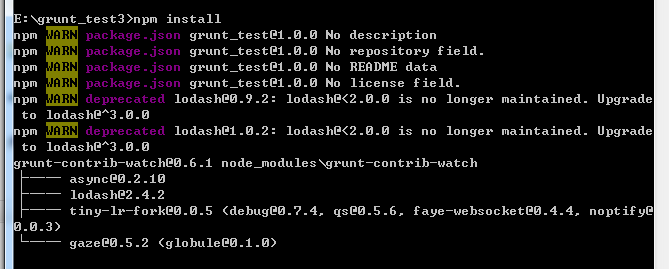
watch监听功能启用,然后测试迁移功能,新建项目grunt_test3测试,将package.json放入根目录执行:npm install

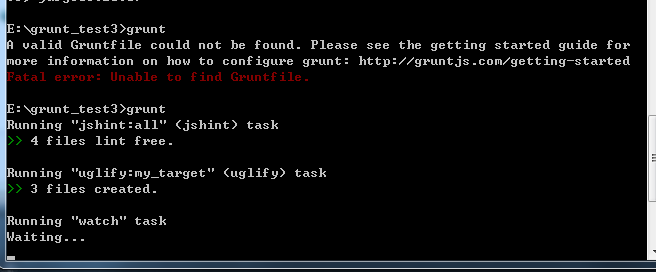
三个包安装成功后再执行grunt

报错是缺少Gruntfile.js。复制粘贴后迁移后也可以成功,说明 node4.2.4及npm2.14.12可行,可以继续安装其他插件包
5、后记
各个功能模板忽略,贴图记录部分 package.json Gruntfile.js 配置及相关功能



npm在github的下的各种版本信息
前辈大神的博客:使用grunt构建前端开发环境 前端项目构建工具





















 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








